87,996
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>日历</title>
<style>
body{text-align:center;}
.box{margin:0 auto;width:880px;}
.title{background:#ccc;}
table{height:200px;width:200px;font-size:12px;text-align:center;float:left;margin:10px;font-family:arial;}
</style>
</head>
<body>
<div class="box"></div>
</body>
<script type="text/javascript">
var year = parseInt(prompt("请输入年份:"), 10) || new Date().getFullYear();
var month = [31,28,31,30,31,30,31,31,30,31,30,31];
var day = [];
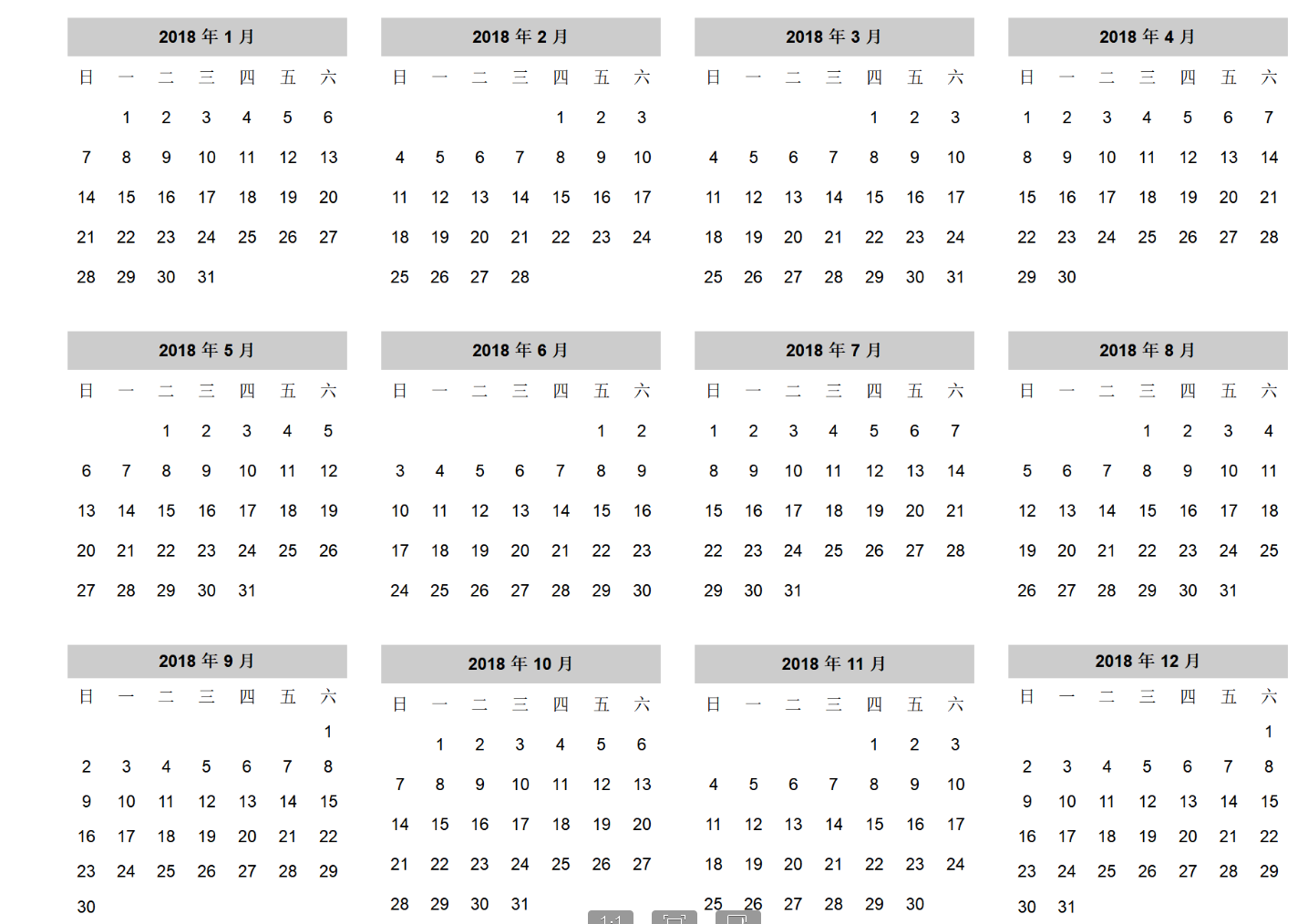
var temp = '<table><tr class="title"><th colspan="7">{y} 年 {m} 月</th></tr><tr><td>日</td><td>一</td><td>二</td><td>三</td><td>四</td><td>五</td><td>六</td></tr>{tr}</table>'
document.querySelector(".box").innerHTML = calendar(year);
function calendar(y){
var arr = [];
for(var i = 0; i < 31; i++){
day.push(i + 1);
}
month[1] = ((y % 4)==0) && ((y % 100)!=0) || ((y % 400)==0) ? 29 : 28;
for(var i = 1; i <= 12; i++){
arr.push(create(y, i));
}
return arr.join('');
}
function create(y, m){
var str = temp.replace('{y}', y).replace('{m}', m);
var date = new Date(y, m - 1, 1);
var arr = [], tr = [];
arr = arr.concat(new Array(date.getDay()), day.slice(0, month[m - 1]));
arr = arr.concat(new Array(arr.length % 7));
for(var i = 0; i < arr.length; i += 7){
tr.push("<tr><td>" + arr.slice(i, i + 7).join("</td><td>") + "</td></tr>");
}
return str.replace('{tr}', tr.join(''));
}
</script>
</html>