61,112
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

<div class="container-fluid topnav ">
<div class="container">
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
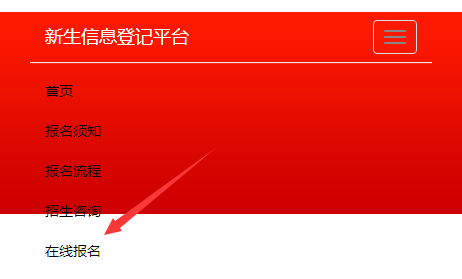
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button>
<a class="navbar-brand" href="#">新生信息登记平台</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="#">首页<span class="sr-only">(current)</span></a></li>
<li class=""><a href="wenhua_bmxz.aspx">报名须知</a></li>
<li class=""><a href="wenhua_liucheng.aspx">报名流程</a></li>
<li class=""><a href="wenhua_guestbookmain.aspx">招生咨询</a></li>
<li class=""><a href="wenhua_info.aspx">在线报名</a></li>
</ul>
</div>
<!-- /.navbar-collapse -->
</div>
<!-- /.container-fluid -->
</nav>
</div>
</div>#validateCode {
padding-left: 110px;
}.topnav {
background-repeat: repeat-x;
background-image: url(../images/topnav.gif);
margin-top: 0px;
margin-bottom: 17px;
height: 52px;
}
.navbar-brand {
display: none;
}
.logotitle {
color: #B1080A;
font-family: "微软雅黑";
font-size: 30px;
line-height: 30px;
margin-top: 30px;
font-weight: bold;
margin-left: -16px;
}
.navbar-default {
border: none;
background-color: transparent;
}
.navbar-nav>li>a {
color: #FFFFFF!important;
}
@media (max-width:767px){
.logotitle {
display: none;
}
.navbar-brand {
display: block;
color: #FFFFFF!important;
}
.navbar-nav>li>a {
color: #060606!important;
}
.navbar-default {
border: none;
}
}
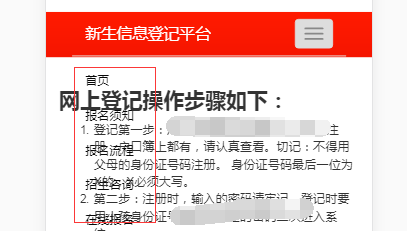
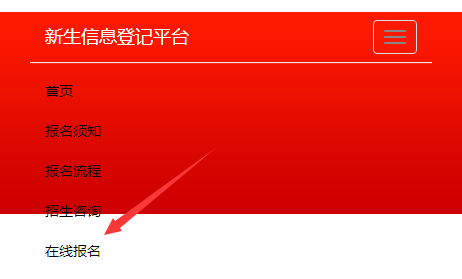
 取消高度后的手机界面
取消高度后的手机界面
 [/quote]
我很少用csdn,不知道你解决没有。你看一下是不是你.topnav背景图片高度只有那么高,你只设置了repeat-x,所以高度不会重复显示。
[/quote]
我很少用csdn,不知道你解决没有。你看一下是不是你.topnav背景图片高度只有那么高,你只设置了repeat-x,所以高度不会重复显示。