81,117
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<body>
<div id="container">
<label id="welcome">欢迎进入人事管理系统</label>
<div class="loginMain">
<form class="bs-example bs-example-form" role="form">
<div class="input-group input-group-lg" style="width: 300px">
<span class="input-group-addon">账号</span>
<input type="text" class="form-control" placeholder="请输入账号" id="userName">
</div>
<br>
<div class="input-group input-group-lg" style="width: 300px">
<span class="input-group-addon">密码</span>
<input type="password" class="form-control" placeholder="请输入密码" id="userPass">
</div>
<div class="input-group input-group-lg" style="width: 300px">
<input type="checkbox" id="remberPassword" style="float: left;zoom: 120%"/>
<label style="float: left;color: #f9f9f9">记住密码</label>
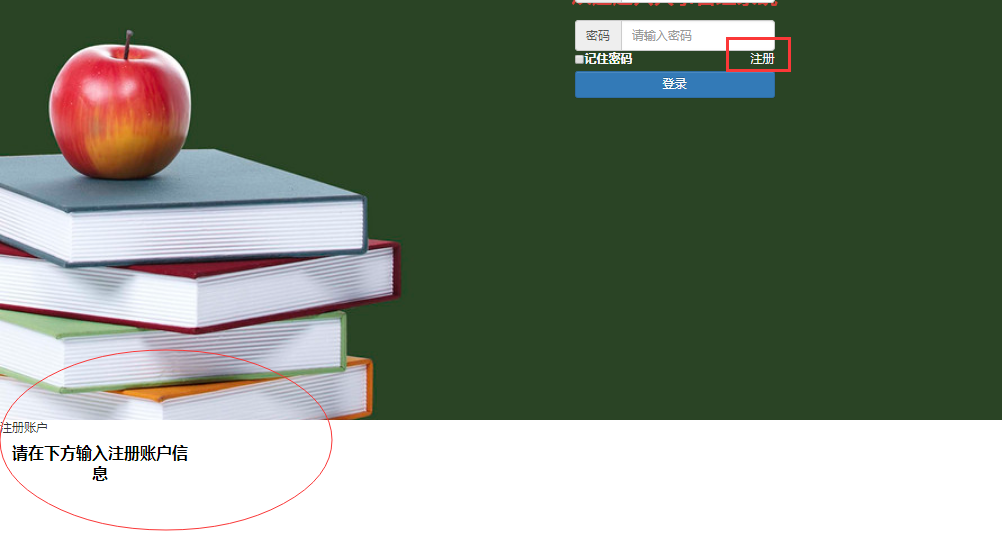
<a style="float: right;color: #f9f9f9;cursor: pointer" onclick="register()">注册</a>
</div>
<button type="button" class="btn btn-primary" style="width: 300px" onclick="login()" id="btn_login">登录</button>
</form>
</div>
<label id="footer">版权所有 家里蹲科技股份有限公司 CopyRight©2018</label>
</div>
</body>