62,254
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
Ext.require('Ext.chart.*');
Ext.require(['Ext.layout.container.Fit', 'Ext.window.MessageBox']);
Ext.onReady(function () {
var store = Ext.create('Ext.data.JsonStore', {
fields: ['year', 'comedy', 'action', 'drama', 'thriller'],
data: [
{year: 2005, comedy: 34000000, action: 23890000, drama: 18450000, thriller: 20060000},
{year: 2006, comedy: 56703000, action: 38900000, drama: 12650000, thriller: 21000000},
{year: 2007, comedy: 42100000, action: 50410000, drama: 25780000, thriller: 23040000},
{year: 2008, comedy: 38910000, action: 56070000, drama: 24810000, thriller: 26940000}
]
});
var chart = Ext.create('Ext.chart.Chart',{
animate: true,
shadow: true,
store: store,
legend: {
position: 'right'
},
axes: [{
type: 'Numeric',
position: 'bottom',
fields: ['comedy', 'action', 'drama', 'thriller'],
title: false,
grid: true,
label: {
renderer: function(v) {
return String(v).replace(/(.)00000$/, '.$1M');
}
}
}, {
type: 'Category',
position: 'left',
fields: ['year'],
title: false
}],
series: [{
type: 'bar',
axis: 'bottom',
gutter: 80,
xField: 'year',
yField: ['comedy', 'action', 'drama', 'thriller'],
stacked: true,
tips: {
trackMouse: true,
width: 65,
height: 28,
renderer: function(storeItem, item) {
this.setTitle(String(item.value[1] / 1000000) + 'M');
}
}
}]
});
var panel1 = Ext.create('widget.panel', {
width: 800,
height: 400,
title: 'Stacked Bar Chart - Movies by Genre',
renderTo: Ext.getBody(),
layout: 'fit',
tbar: [{
text: 'Save Chart',
handler: function() {
Ext.MessageBox.confirm('Confirm Download', 'Would you like to download the chart as an image?', function(choice){
if(choice == 'yes'){
chart.save({
type: 'image/png'
});
}
});
}
}],
items: chart
});
});
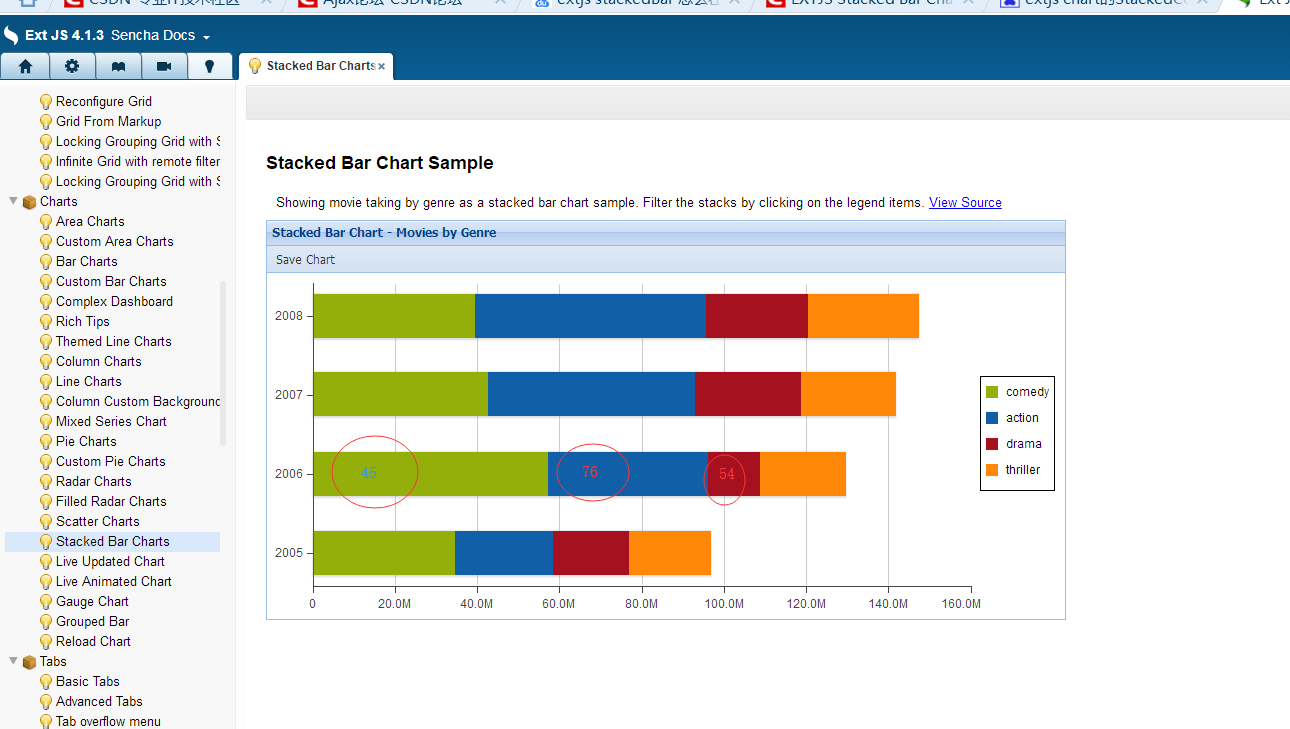
 这个渲染是不能写柱体的数值的。
我这个问题感觉 需要在 label 上面写 ,我也 试着 写过,只是没弄出来。
正常一个数组, 一条线, 有一个label 属性, 绑定字段就行了 ,代码 就是下面的, 但是这个图 的 柱体 是自动生成的,label 只有一个 又不能 绑定字段。
[/quote]
恩,这个写法我也看到了。但这不适合堆叠bar。
这个渲染是不能写柱体的数值的。
我这个问题感觉 需要在 label 上面写 ,我也 试着 写过,只是没弄出来。
正常一个数组, 一条线, 有一个label 属性, 绑定字段就行了 ,代码 就是下面的, 但是这个图 的 柱体 是自动生成的,label 只有一个 又不能 绑定字段。
[/quote]
恩,这个写法我也看到了。但这不适合堆叠bar。

 公司的新系统 Extjs的 ,哎 。。。 只能用这个[/quote]
你去看看extjs的接口文档看看有没有相关的信息呢
http://extjs-doc-cn.github.io/ext4api/[/quote]
这个例子就是API 上面的 都翻遍了
公司的新系统 Extjs的 ,哎 。。。 只能用这个[/quote]
你去看看extjs的接口文档看看有没有相关的信息呢
http://extjs-doc-cn.github.io/ext4api/[/quote]
这个例子就是API 上面的 都翻遍了  也没找到。
他单柱子 或者 多柱子 不是这种堆砌图的 一个根线 直接就对应一个label 绑定 字段 就行了 ,这种堆砌图的 ,其实是 一根线 绑定的 多个字段,自动生成了 N个柱体,但是这根线只有一个label, 又不好 直接关联字段 。
感觉很简单的 一个东西,就是搞不定。
也没找到。
他单柱子 或者 多柱子 不是这种堆砌图的 一个根线 直接就对应一个label 绑定 字段 就行了 ,这种堆砌图的 ,其实是 一根线 绑定的 多个字段,自动生成了 N个柱体,但是这根线只有一个label, 又不好 直接关联字段 。
感觉很简单的 一个东西,就是搞不定。
 公司的新系统 Extjs的 ,哎 。。。 只能用这个[/quote]
你去看看extjs的接口文档看看有没有相关的信息呢
http://extjs-doc-cn.github.io/ext4api/
公司的新系统 Extjs的 ,哎 。。。 只能用这个[/quote]
你去看看extjs的接口文档看看有没有相关的信息呢
http://extjs-doc-cn.github.io/ext4api/ 公司的新系统 Extjs的 ,哎 。。。 只能用这个
公司的新系统 Extjs的 ,哎 。。。 只能用这个