亲爱的版主,您好,
感谢您一直以来对CSDN论坛的贡献和支持,以前是通过技术分兑换礼品,现在我们正尝试着付费问答的方式,让大家获得最大的收益。
现诚邀您开通 Chat 快问,助您获得收益~被邀请的版主将成为我们的快问核心用户,会为大家准备更多更有趣的活动。
Chat 快问——获得收益新途径
Chat 快问是一个提问交流工具,用户在这里既是提问者,也是解疑答惑者。在这里,每个人都拥有提问和回答的权利,可以生成自己的提问码,提问者通过快问直接向答主者付费提问。获得的收益,答主可进行提现。
Chat 快问小程序使用方法
答主:
如何开通?
使用微信扫描下方小程序码 or 微信中搜索「Chat 快问」进入 Chat 快问小程序;
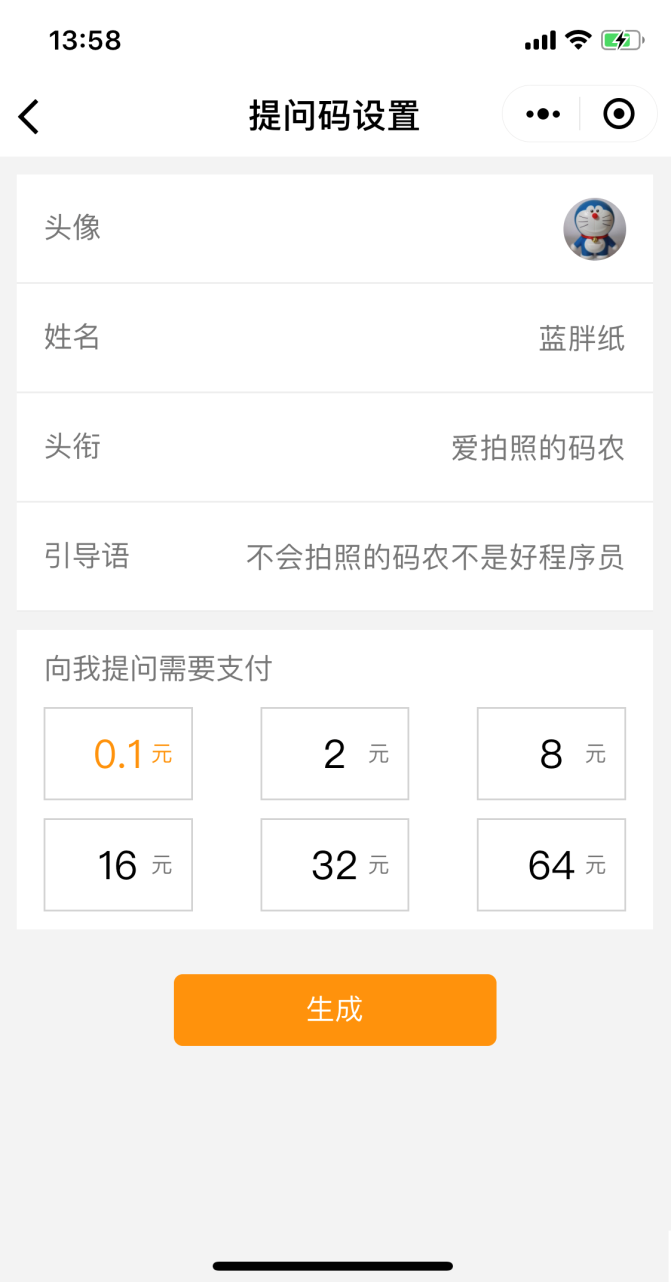
生成自己的提问码,编辑属于你的引导语,设置提问金额;
可放置论坛或公众号文章底部或朋友圈,用户即可向你提问。
如何回答问题?
务必关注 GitChat 公众号,以便及时获得「提问通知」。
提问者:
扫描作者提问码,付费提问;
48小时后,提问未得到回答,付费金额退还;
务必关注 GitChat 公众号,当提问得到解答后,便会收到「解答通知」。
喜欢提问、会提问的求知人,往往不会认为提问是丢脸的事情,因为他们深知,提问是获取知识和解决办法最好的手段之一,他们将因此获得一片新大陆。
喜欢回答问题的人也是爱思考的人,回答问题的同时,自己也会受益良多,从不同的角度看事情原来是这样。
他们认为在自己擅长的领域为人解疑答惑,如同赠人玫瑰手留余香,何乐而不为呢?
快来生成你的专属提问码,获得收益吧~
最后,也欢迎大家提出产品建议或意见,我们将在下个版本更新~更多精彩,敬请期待~
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享



 [/quote]
[/quote]




 [/quote]
梦大,别跟他扯,你看看他的历史发帖记录就知道,他就是来胡闹的。
[/quote]
梦大,别跟他扯,你看看他的历史发帖记录就知道,他就是来胡闹的。

 [/quote]
真是搞笑
[/quote]
真是搞笑