87,995
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享


 function (ec) {
// 基于准备好的dom,初始化echarts图表
var myChart = ec.init(document.getElementById('main1'));
var option = {
title: {
text: '销售量数据统计',
subtext: '模拟数据'
},
tooltip: {
trigger: 'axis',
type: 'time'
{#trigger: 'item'#}
},
legend: {
data: ['月销售量', '周销售量']
},
toolbox: {
show: true,
feature: {
{#mark: {show: true},#}
dataView: {show: true, readOnly: false},
magicType: {show: true, type: ['line', 'bar']},
restore: {show: true},
{#saveAsImage: {show: true}#}
}
},
calculable: true,
xAxis: [
{
type: 'category',
boundaryGap: false,
data: ['一号', '二号', '三号', '四号', '五号', '六号', '七号', '八号', '九号', '十号',
'十一号', '十二号', '十三号', '十四号', '十五号', '十六号', '十七号', '十八号', '十九号', '二十号',
'二十一号', '二十二号', '二十三号', '二十四号', '二十五号', '二十六号', '二十七号', '二十八号', '二十九号', '三十号', '三十一号']
},
{
type: 'category',
boundaryGap: false,
data: ['一号', '七号', '十三号', '十九号', '二十五号', '三十一号']
}
],
yAxis: [
{
type: 'value',
axisLabel: {
formatter: '{value} '
}
}
],
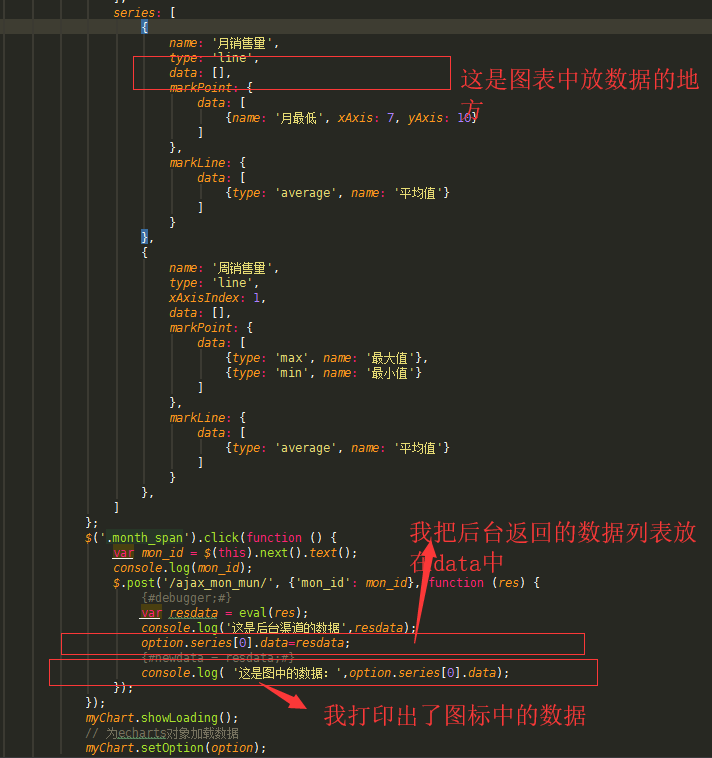
series: [
{
name: '月销售量',
type: 'line',
data: [],
markPoint: {
data: [
{name: '月最低', xAxis: 7, yAxis: 10}
]
},
markLine: {
data: [
{type: 'average', name: '平均值'}
]
}
},
{
name: '周销售量',
type: 'line',
xAxisIndex: 1,
data: [],
markPoint: {
data: [
{type: 'max', name: '最大值'},
{type: 'min', name: '最小值'}
]
},
markLine: {
data: [
{type: 'average', name: '平均值'}
]
}
},
]
};
$('.month_span').click(function () {
var mon_id = $(this).next().text();
console.log(mon_id);
$.post('/ajax_mon_mun/', {'mon_id': mon_id}, function (res) {
{#debugger;#}
var resdata = eval(res);
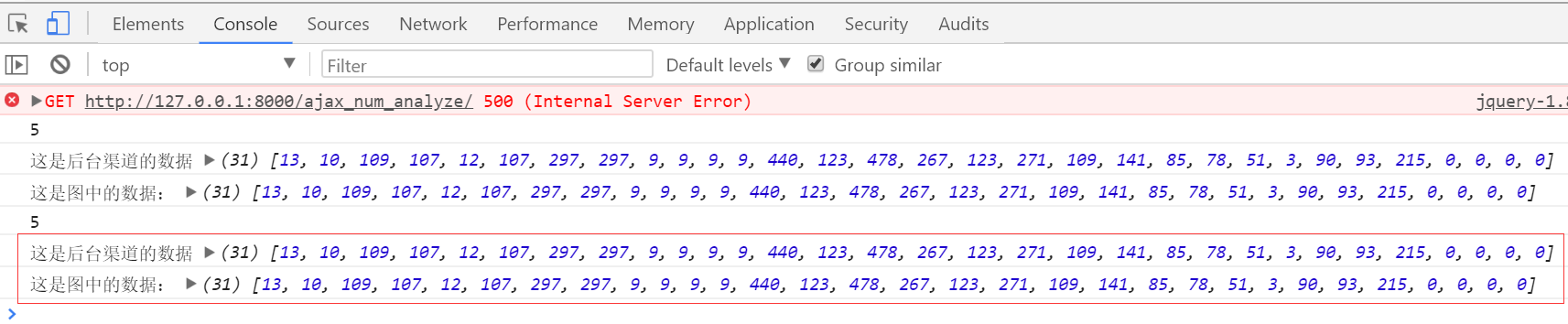
console.log('这是后台渠道的数据',resdata);
option.series[0].data=resdata;
{#newdata = resdata;#}
console.log( '这是图中的数据:',option.series[0].data);
});
});
myChart.showLoading();
// 为echarts对象加载数据
myChart.setOption(option);
}
function (ec) {
// 基于准备好的dom,初始化echarts图表
var myChart = ec.init(document.getElementById('main1'));
var option = {
title: {
text: '销售量数据统计',
subtext: '模拟数据'
},
tooltip: {
trigger: 'axis',
type: 'time'
{#trigger: 'item'#}
},
legend: {
data: ['月销售量', '周销售量']
},
toolbox: {
show: true,
feature: {
{#mark: {show: true},#}
dataView: {show: true, readOnly: false},
magicType: {show: true, type: ['line', 'bar']},
restore: {show: true},
{#saveAsImage: {show: true}#}
}
},
calculable: true,
xAxis: [
{
type: 'category',
boundaryGap: false,
data: ['一号', '二号', '三号', '四号', '五号', '六号', '七号', '八号', '九号', '十号',
'十一号', '十二号', '十三号', '十四号', '十五号', '十六号', '十七号', '十八号', '十九号', '二十号',
'二十一号', '二十二号', '二十三号', '二十四号', '二十五号', '二十六号', '二十七号', '二十八号', '二十九号', '三十号', '三十一号']
},
{
type: 'category',
boundaryGap: false,
data: ['一号', '七号', '十三号', '十九号', '二十五号', '三十一号']
}
],
yAxis: [
{
type: 'value',
axisLabel: {
formatter: '{value} '
}
}
],
series: [
{
name: '月销售量',
type: 'line',
data: [],
markPoint: {
data: [
{name: '月最低', xAxis: 7, yAxis: 10}
]
},
markLine: {
data: [
{type: 'average', name: '平均值'}
]
}
},
{
name: '周销售量',
type: 'line',
xAxisIndex: 1,
data: [],
markPoint: {
data: [
{type: 'max', name: '最大值'},
{type: 'min', name: '最小值'}
]
},
markLine: {
data: [
{type: 'average', name: '平均值'}
]
}
},
]
};
$('.month_span').click(function () {
var mon_id = $(this).next().text();
console.log(mon_id);
$.post('/ajax_mon_mun/', {'mon_id': mon_id}, function (res) {
{#debugger;#}
var resdata = eval(res);
console.log('这是后台渠道的数据',resdata);
option.series[0].data=resdata;
{#newdata = resdata;#}
console.log( '这是图中的数据:',option.series[0].data);
});
});
myChart.showLoading();
// 为echarts对象加载数据
myChart.setOption(option);
}