
成功返回json值为
{"append":false,"error":"成功上传!","initialPreview":["'<img src='http://localhost:8080/img/2018/05/12/1512e582-3bd6-4eff-afec-113d1214a96b.jpg' class='file-preview-image' alt='Desert' title='标题'>'"],"initialPreviewConfig":[{"caption":"2018/05/12/1512e582-3bd6-4eff-afec-113d1214a96b.jpg","url":"/imgclear.json"}],"initialPreviewThumbTags":[]}
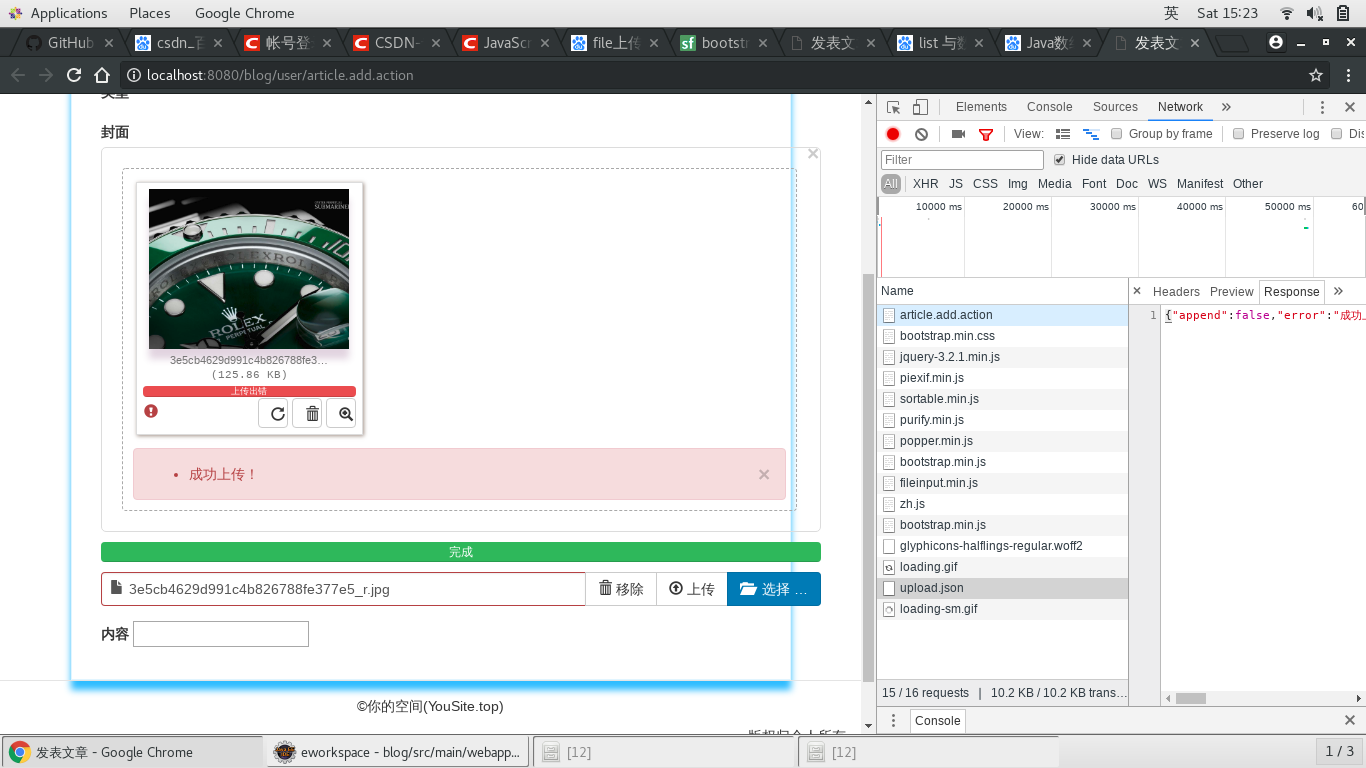
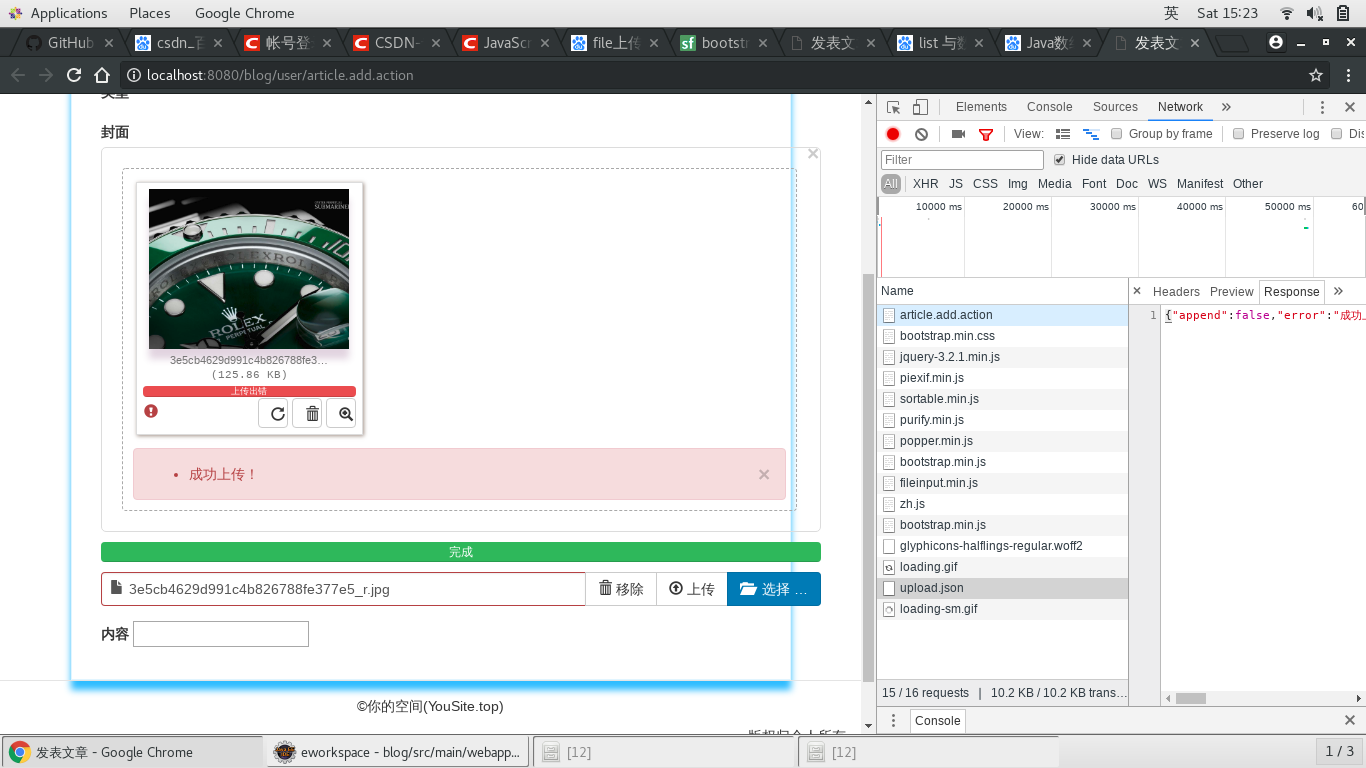
那几个initialPreview,initialPreviewConfig,initialPreviewThumbTags都有数据返回,为什么会后端成功保存,但是前端却显示上传出错!
附上h5源码:
<!--上传img-->
<div class="form-group" id="uploadForm" enctype='multipart/form-data'>
<div ><label>封面</label></div>
<input id="input-id" type="file" class="file" name="file"
data-preview-file-type="text">
</div>
js:源码
$("#input-id").fileinput({language: 'zh',
uploadUrl: '${pageContext.request.contextPath}/upload.json',
'showUpload':true, 'previewFileType':'any',
//只接收图片
//allowedFileTypes:['jpg', 'gif', 'png']
//表示允许同时上传的最大文件个数
maxFileCount:1
})
.on("fileuploaded", function(event, data) {
console.log(data);
});
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享