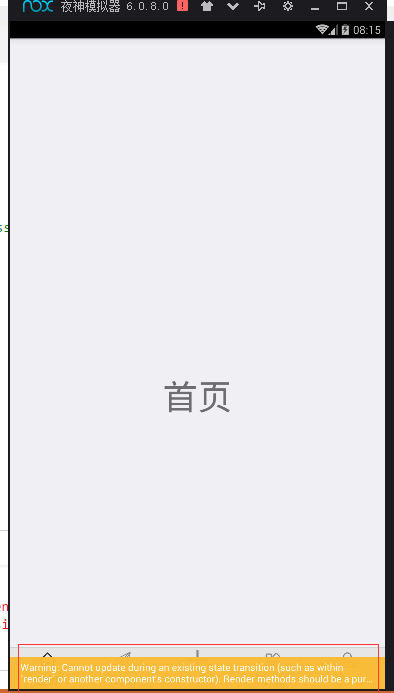
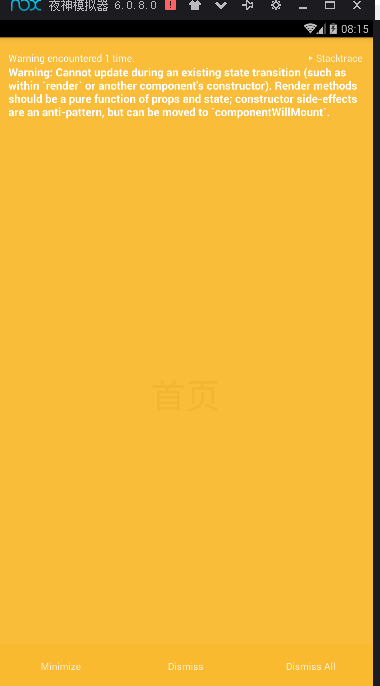
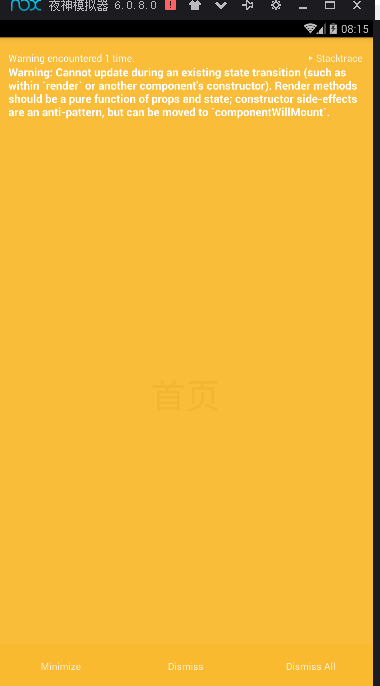
Warning: Cannot update during an existing state transition (such as within `render` or another component's constructor). Render methods should be a pure function of props and state; constructor side-effects are an anti-pattern, but can be moved to `componentWillMount`.
index.bundle:21702
我在登录时用的是redux, 当登录成功后, 会this.props.navigation.navigate('Main'); 正常跳转,但是下面出现了警告, 看了网上的教程, 改为匿名函数的方式, 也不行! 我是做java后台的,rn解除不久,两天了, 解决不了!请求大佬们支援, 感谢!



 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享