61,112
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享<div class="am-u-sm-centered ssz_jiexi">
<div class="am-u-lg-12">
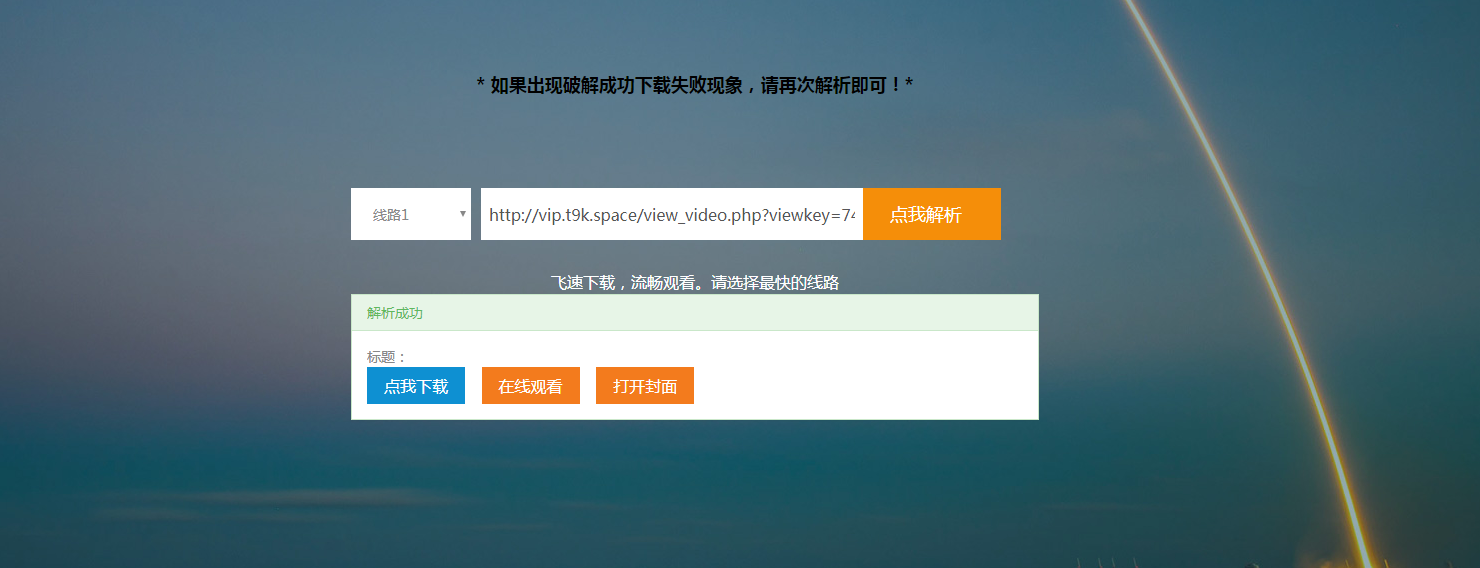
<select class="am-u-lg-12" id="mycombo" name="mycombo" style="height:52px;width:120px;border:none;background:#fff;">
<option value="1" selected>线路1</option>
<option value="2">线路2</option>
<option value="3">线路3</option>
<option value="4">线路4</option>
<option value="5">线路5</option>
</select>
<div class="am-input-group" style="height:52px;width:530px;border:none;">
<input type="text" class="am-form-field" id="url" placeholder="请输入优酷、土豆视频页地址" value="" style="height:52px;margin-left:10px;border:none;background:#fff;">
<span class="am-input-group-btn" style="height:52px;width:148px;border:none;background:#f58e09;font-size:18px;color:#fff;">
<button class="am-btn am-btn-default" type="button" id="btnjx" onclick="jiexi();" name="" value="点 我 解 析." style="height:52px;width:148px;border:none;background:#f58e09;font-size:18px;color:#fff;">点我解析</button>
</span>
</div>
</div>
<div class="am-u-lg-12"><p class="tishi">飞速下载,流畅观看。请选择最快的线路</p></div>
<div class="am-cf">
<div id="resmian" class="am-u-sm-12" style="display:none;">
<div class=" am-panel am-panel-success ">
<div class="am-panel-hd">
<h3 class="am-panel-title">解析成功</h3>
</div>
<div id="resviw" class="am-panel-bd"></div>
</div>
</div>
</div>
</div>