87,992
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<script src="http://test.good.oa.com/static/lib/js/jquery.min.js"></script>
<script>
function uploadfile(form){
var file=$("#txt")[0].files[0]; //判断上传文件是不是txt格式,判断后缀是不是.txt
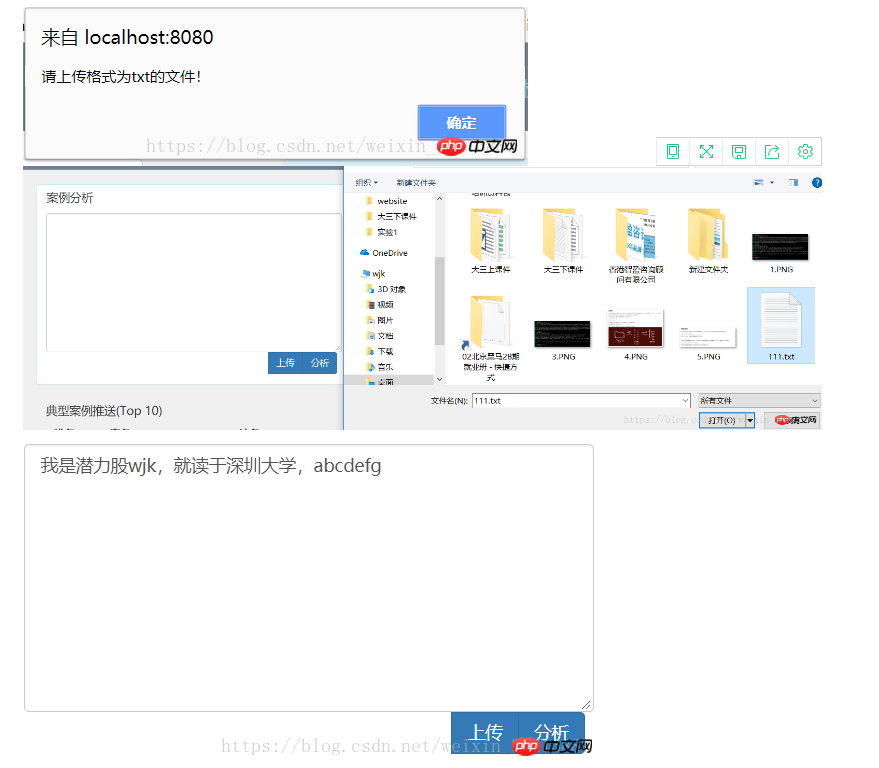
if(file.name.substr(-4).toLocaleLowerCase() != '.txt') {
alert("请上传格式为txt的文件!");
form.reset();
} else { //如果上传文件是txt文件,则显示文件的预览
var reader=new FileReader;
reader.readAsText(file,'gb2312'); //reader.readAsDataURL(file);
reader.onload=function(evt){
var data=evt.target.result;
$('#textarea_id').val(data);
};
}
}
function onSubmit(form) {
return true; // 提交时的处理,另行按需求实现
}
</script>
<form action="upload.cgi" method="post" enctype="multiple/form-data" onsubmit="onSubmit(this)">
<input type="file" name="txt" id="txt" onchange="uploadfile(this.form)" accept="text/plain" />
<textarea id="textarea_id" name="textarea"></textarea>
<input type="submit" value="提交" />
</form>