87,992
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享



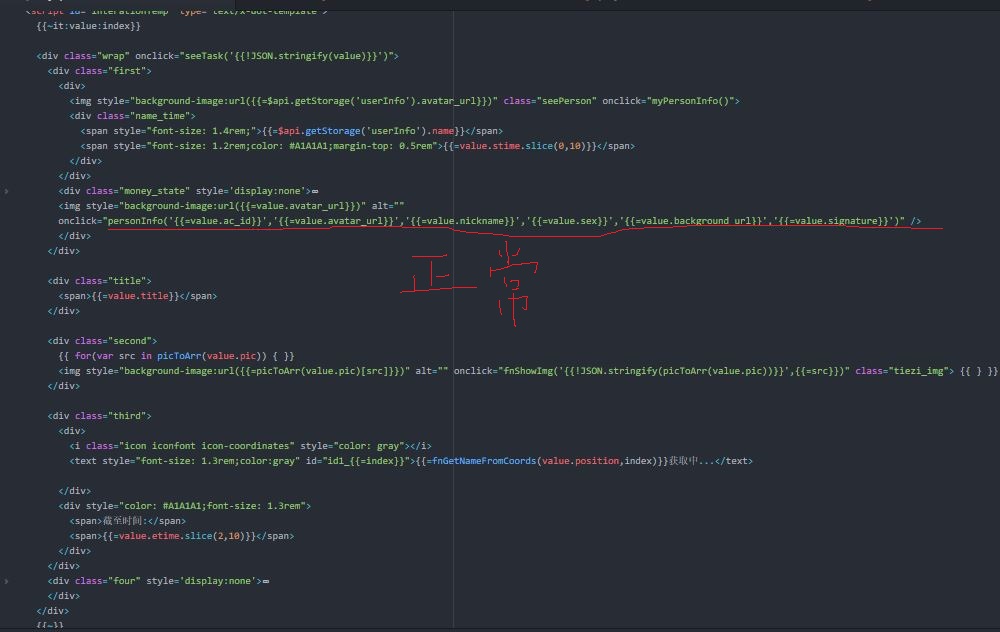
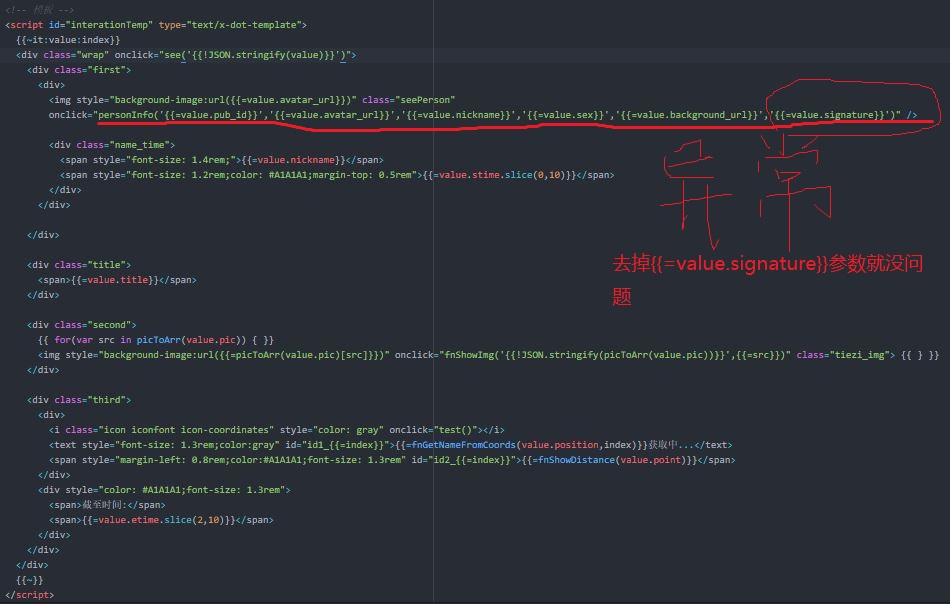
可能是引号问题。
你标签中onclick=之后双引号和单引号都用了,那么在{{= }}替换的字符串中再有单、双引号。与之拼接后就会有问题。
如 <a onclick="fun('{{=value}}')"> 当value的值是 ["a","b"]
替换之后就是 <a onclick="fun('["a","b"]')">
onclick=之后的双引号只会和它后面最近的双引号配对,等于是onclick="fun('[" 。后面的不算事件代码。
JSON.stringify() 也会产生引号,也是同样的道理
解决方法是在{{}}内把"和'替换成"和'
<a onclick="fun('{{=value.replace(/\"/g,""").replace(/\'/g,"'")}}')">
可能是引号问题。
你标签中onclick=之后双引号和单引号都用了,那么在{{= }}替换的字符串中再有单、双引号。与之拼接后就会有问题。
如 <a onclick="fun('{{=value}}')"> 当value的值是 ["a","b"]
替换之后就是 <a onclick="fun('["a","b"]')">
onclick=之后的双引号只会和它后面最近的双引号配对,等于是onclick="fun('[" 。后面的不算事件代码。
JSON.parse()也会产生引号,也是同样的道理