
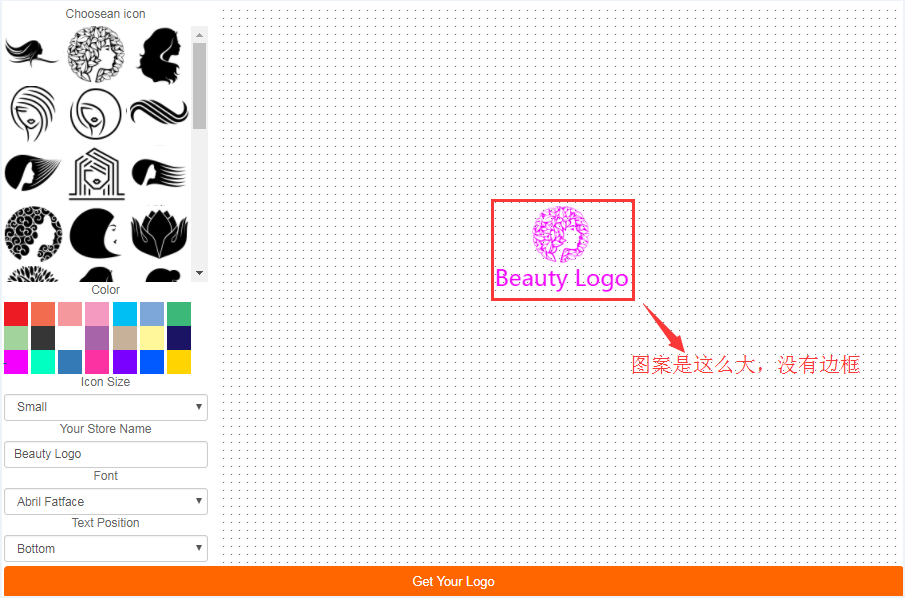
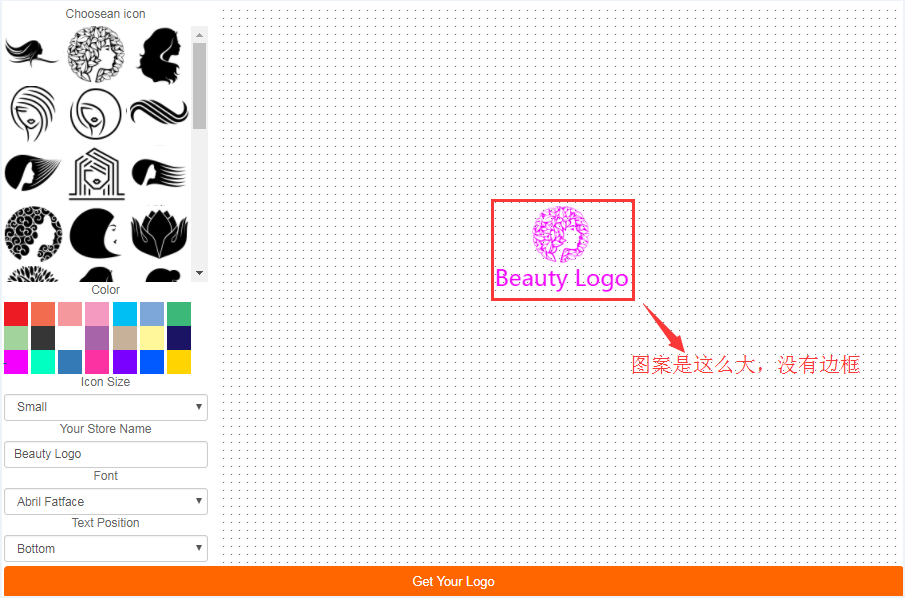
需求是选择左侧的图案和颜色以及输入文字,右边显示合成的图案。点击下面的按钮让用户输入邮箱地址,把右侧生成的图案通过附件发送给用户。要求附件大小是2000*2000以上超大图。
目前我用canvas实现的,点击左侧选项的时候用canvas在右侧绘图,提交的时候用canvas生成图片发送给后台,用php发送邮件给用户。问题在于生成图片再放大到要求的尺寸后,图片变得非常模糊。
左侧的图案是150*150组合的精灵图,请教大佬们,有没有方法实现,把生成的图片放大到指定的尺寸,而保持图片不失真。
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享