如题:
css:
img {
width: 30.5%;
height: 8.5rem;
margin-right: 0.5rem;
background-size: cover;
background-repeat: no-repeat;
background-position: center;
}
<img style="background-image:url({{=value.avatar_url}})"/>
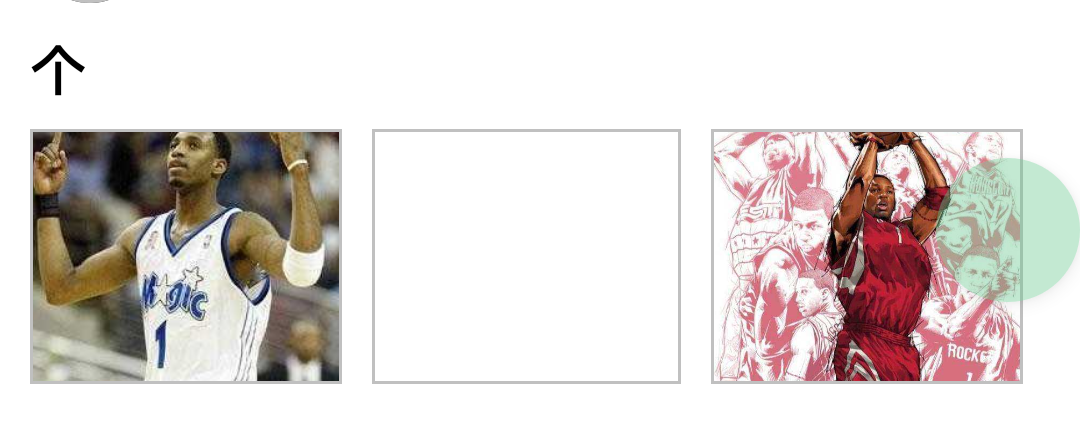
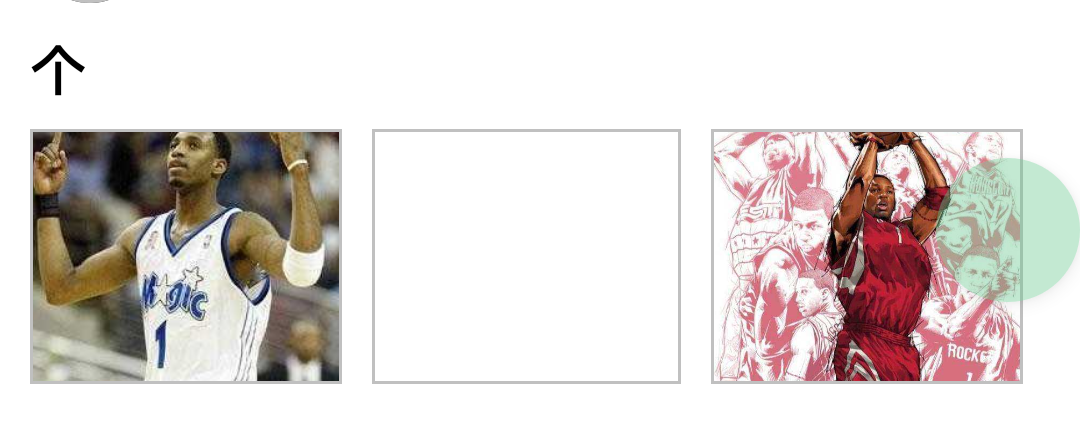
效果:

中间一张图不能显示。
中间的图片地址是没有问题的,因为点击查看大图是可以看的。
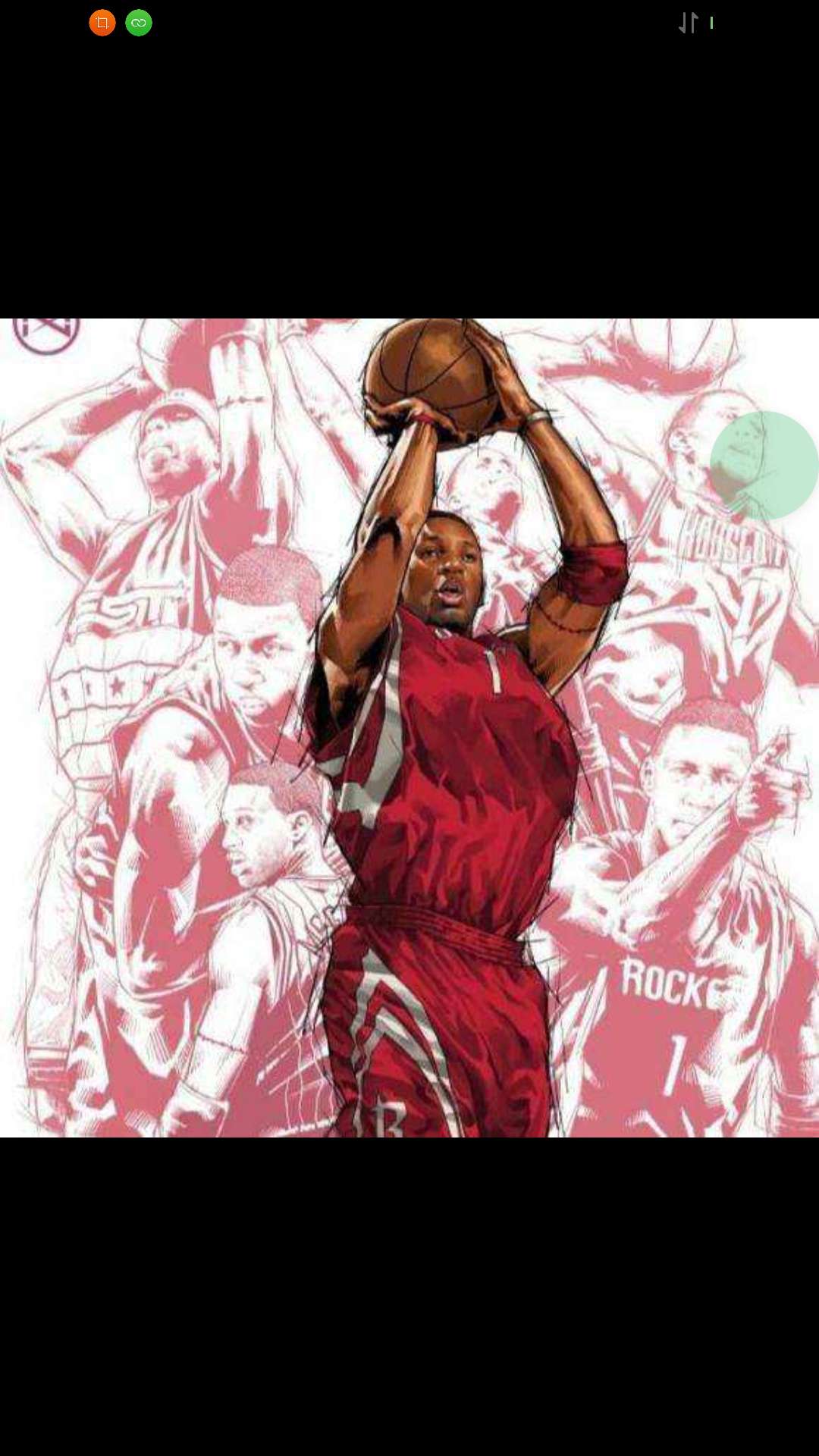
而经过比较后发现,中间的大图比其他两张图高:
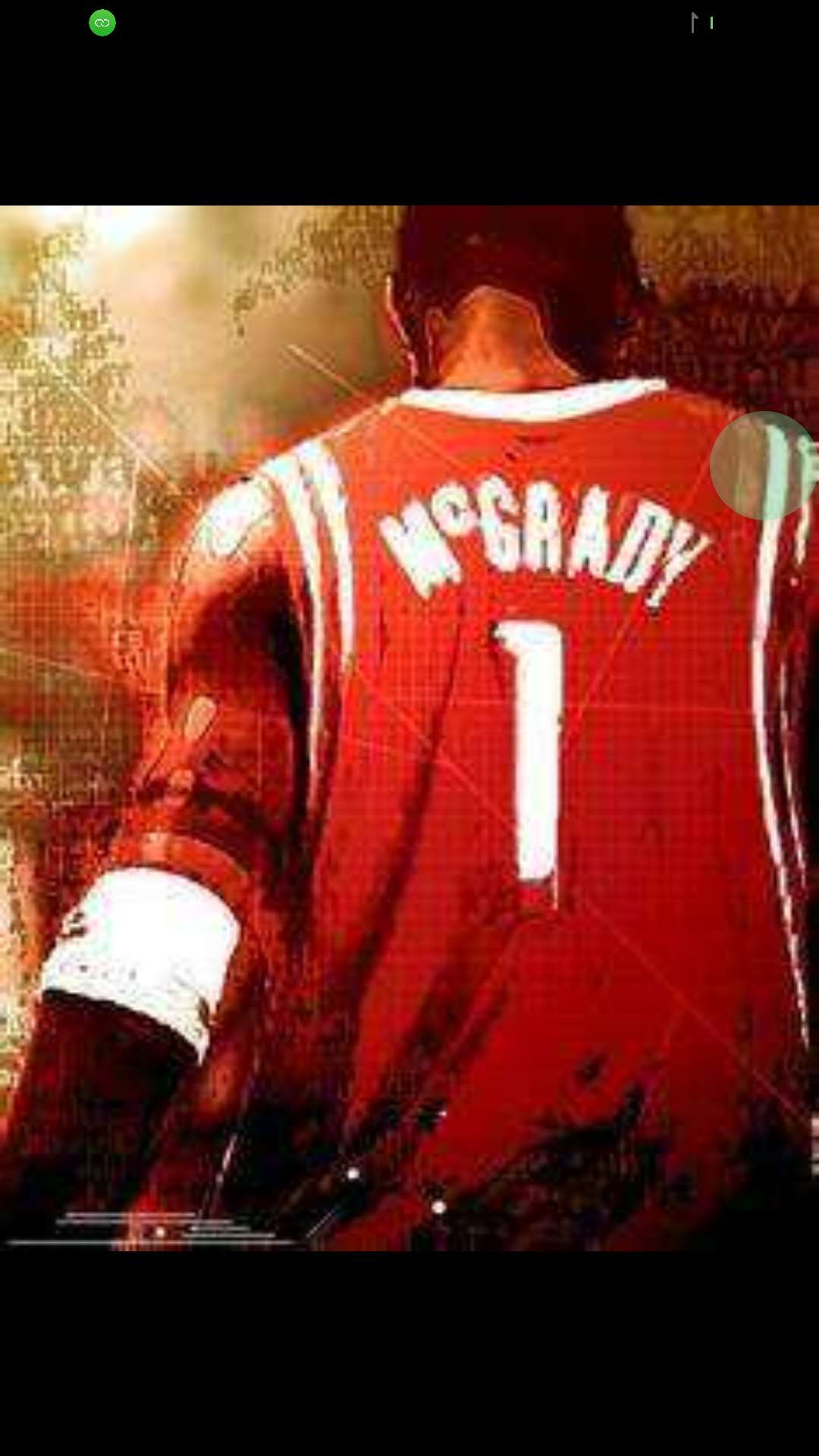
比较如图:(中间的)

第三张(第一张和第三张一样):比不能显示的矮了一点:

就这样子,难道这个过高的图片设置background-image不能显示吗?
求助
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享