87,996
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享


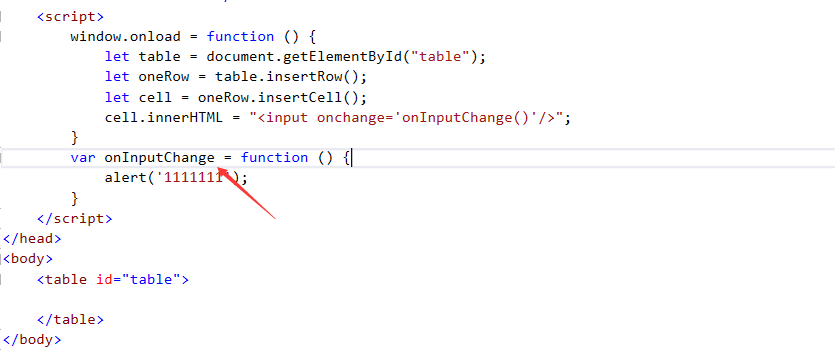
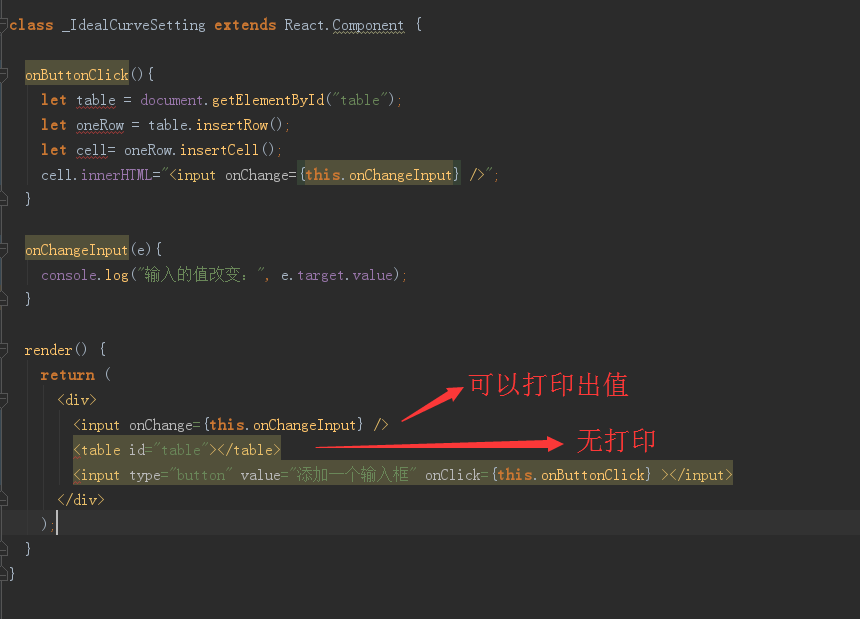
let table = document.getElementById("table");
let oneRow = table.insertRow();
let cell= oneRow.insertCell();
var input = document.createElement('input');
cell.appendChild(input);
input.onchange = this.onInputChange; // 这个时候的this是在做的js片段对应的this