21,886
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<?php
header('Content-type: text/json');
require 'config.php';
$query = mysql_query("SELECT user,email,date FROM think_user") or die('SQL错误');
$json = '';
while (!!$row = mysql_fetch_array($query,MYSQL_ASSOC)) {
$json .= json_encode($row,JSON_UNESCAPED_UNICODE).',';//JSON_UNESCAPED_UNICODE //不转义中文
}
$json = substr($json,0,-1);
echo '['.$json.']';
mysql_close();
?>
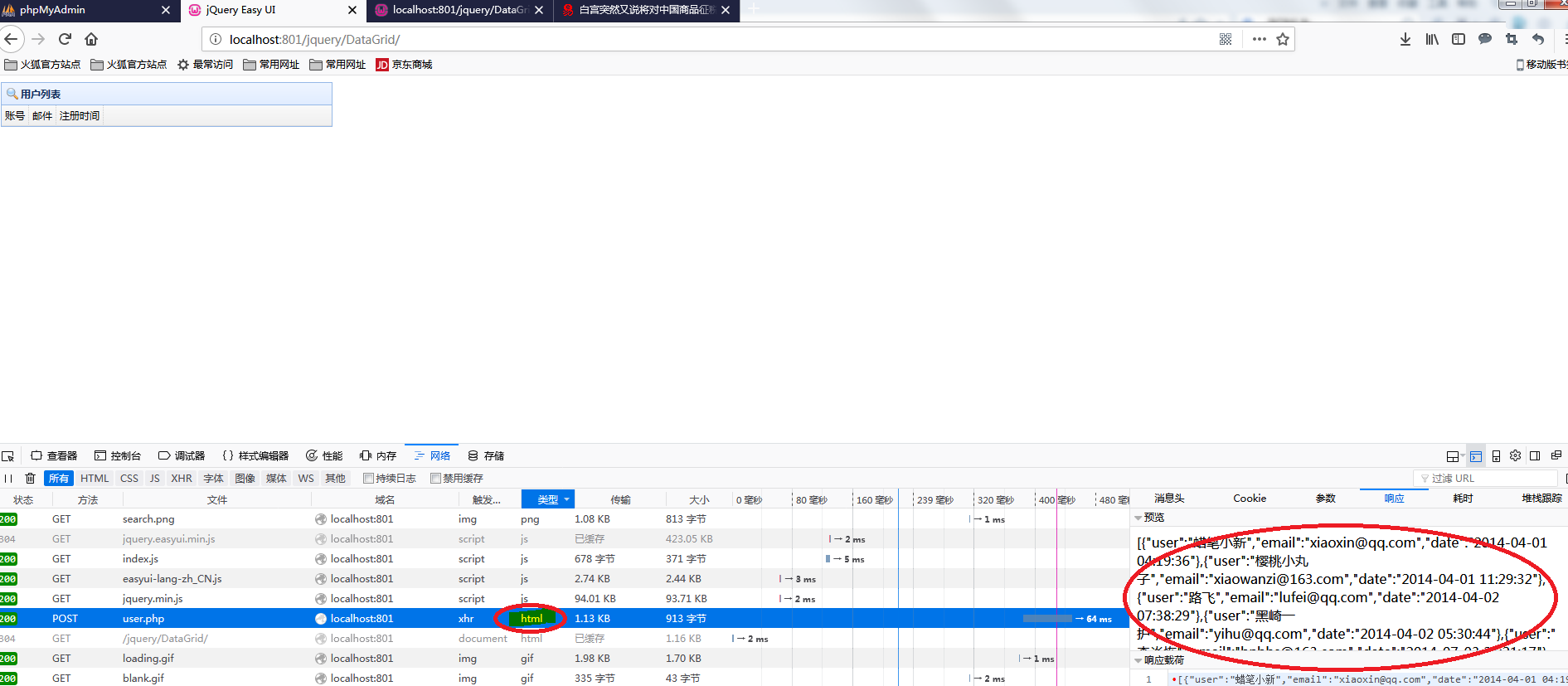
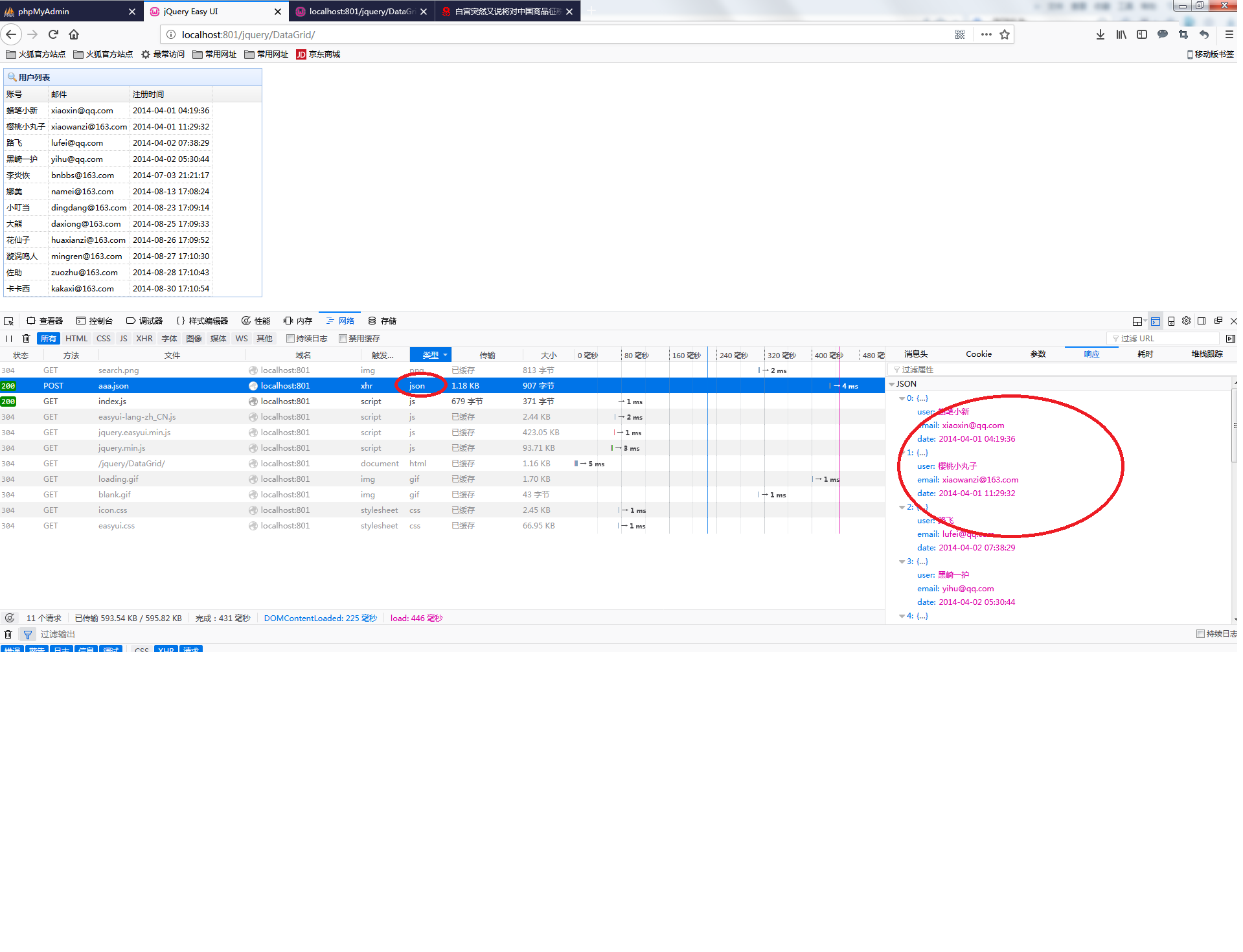
[{"user":"蜡笔小新","email":"xiaoxin@qq.com","date":"2014-04-01 04:19:36"},{"user":"樱桃小丸子","email":"xiaowanzi@163.com","date":"2014-04-01 11:29:32"},{"user":"路飞","email":"lufei@qq.com","date":"2014-04-02 07:38:29"},{"user":"黑崎一护","email":"yihu@qq.com","date":"2014-04-02 05:30:44"},{"user":"李炎恢","email":"bnbbs@163.com","date":"2014-07-03 21:21:17"},{"user":"娜美","email":"namei@163.com","date":"2014-08-13 17:08:24"},{"user":"小叮当","email":"dingdang@163.com","date":"2014-08-23 17:09:14"},{"user":"大熊","email":"daxiong@163.com","date":"2014-08-25 17:09:33"},{"user":"花仙子","email":"huaxianzi@163.com","date":"2014-08-26 17:09:52"},{"user":"漩涡鸣人","email":"mingren@163.com","date":"2014-08-27 17:10:30"},{"user":"佐助","email":"zuozhu@163.com","date":"2014-08-28 17:10:43"},{"user":"卡卡西","email":"kakaxi@163.com","date":"2014-08-30 17:10:54"}]
<!DOCTYPE html>
<html>
<head>
<title>jQuery Easy UI</title>
<meta charset="UTF-8">
<script type="text/javascript" src="easyui/jquery.min.js"></script>
<script type="text/javascript" src="easyui/jquery.easyui.min.js"></script>
<script type="text/javascript" src="easyui/locale/easyui-lang-zh_CN.js"></script>
<script type="text/javascript" src="js/index.js"></script>
<link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css"/>
<link rel="stylesheet" type="text/css" href="easyui/themes/icon.css"/>
</head>
<body>
<!-- <table class="easyui-datagrid" data-options="width:800,height:600">
<thead>
<tr>
<th data-options="field:'user'">账号</th>
<th data-options="field:'eamil'">邮件</th>
<th data-options="field:'date'">注册时间</th>
</tr>
</thead>
<tbody>
<tr>
<td>蜡笔小新</td>
<td>xiaoxin@163.com</td>
<td>2014-10-1</td>
</tr>
<tr>
<td>樱桃小丸子</td>
<td>xiaowanzi@163.com</td>
<td>2014-10-2</td>
</tr>
<tr>
<td>黑崎一护</td>
<td>yihu@163.com</td>
<td>2014-10-3</td>
</tr>
</tbody>
</table> -->
<table id="box"></table>
</body>
</html>
$(function(){
$('#box').datagrid({
width : 400,
//url : 'aaa.json',
url : 'user.php',
title : '用户列表',
iconCls : 'icon-search',
columns : [[
{
field : 'user',
title : '账号',
},
{
field : 'email',
title : '邮件',
},
{
field : 'date',
title : '注册时间',
},
]],
});
});