61,112
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
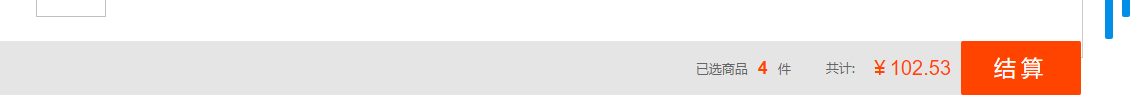
<div class="bar-wrapper">
<div class="bar-right">
<div class="piece">
已选商品<strong class="piece_num">0</strong>件
</div>
<div class="totalMoney">
共计: <strong class="total_text">¥0.00</strong>
</div>
<div class="calBtn">
<a href="javascript:;">结算</a>
</div>
</div>
</div>
.bar-wrapper {
width: 1094px;
height: 54px;
position: fixed;
bottom: 0px;
margin-left:auto;
marigin-right:auto;
z-index: 99999;
background: #e5e5e5;
}