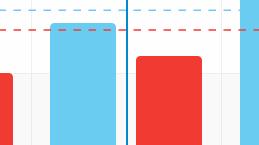
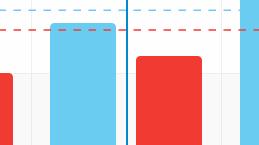
本人现在使用echarts 作图表分析功能,想把柱状图的颜色变一下,按照官方文档及网上找的例子,更换echarts 主题,
怎么设置都不起作用,

柱子的颜色永远不变,不知道咋回事,echarts我换了好几个版本,都不起作用,换了主题后,就是柱子边缘更光滑了点,颜色没变,背景也没变,x轴线和Y轴线颜色倒是变了点,不知道怎么设置啊。
我在页面引入js和主题js后
var myChart = echarts.init(document.getElementById("echartsTable"),'macarons');
就着这样写的。
希望大神们指点一下,谢谢!!!
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享