52,787
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
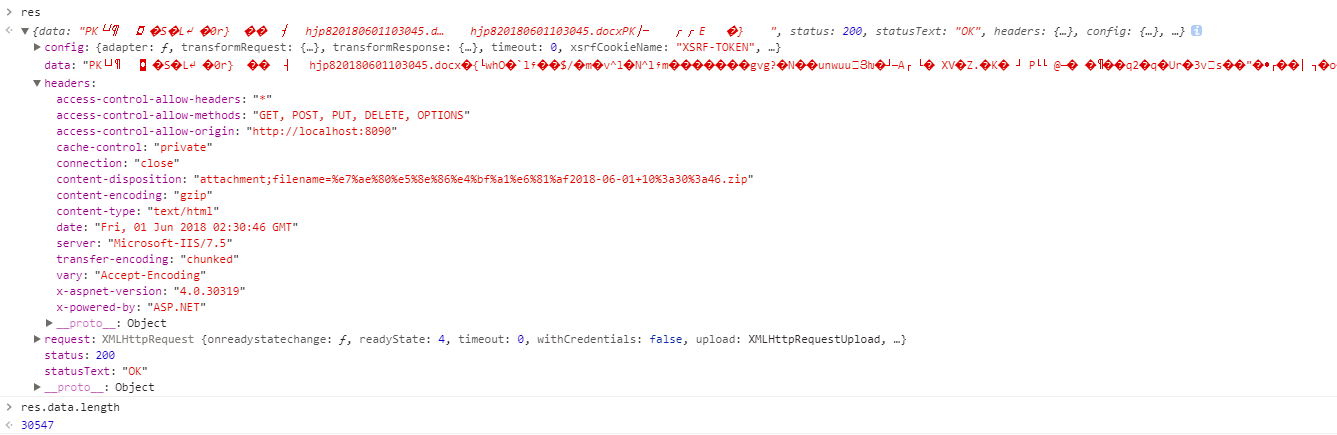
System.Web.HttpContext.Current.Response.AddHeader("content-disposition", "attachment;filename=" + name + ".zip");
System.Web.HttpContext.Current.Response.BinaryWrite(buffer);
System.Web.HttpContext.Current.Response.Flush();
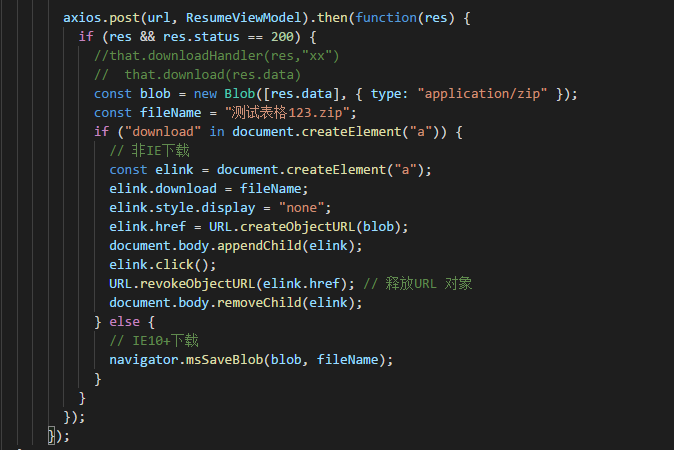
System.Web.HttpContext.Current.Response.End(); axios.post(url, ResumeViewModel, { responseType: 'blob' }).then(function (res) {
if (res && res.status == 200) {
const blob = new Blob([res.data], { type: 'application/vnd.ms-excel' });
var sFM = 'YYYY-MM-DD hh:mm:ss';
var df = moment().format(sFM) + '';
var fileName = '简历Word数据' + df + '.zip';
var fileNameStr = res.headers['content-disposition'] + "";
var index = fileNameStr.indexOf('=');
if (index > 0) {
fileName = fileNameStr.substr(index + 1);
fileName = decodeURIComponent(fileName)
}
if (that.judgeIE()) {
navigator.msSaveBlob(blob, fileName)
} else {
const elink = document.createElement('a');
elink.download = fileName;
elink.style.display = 'none';
elink.href = URL.createObjectURL(blob);
document.body.appendChild(elink);
elink.click();
URL.revokeObjectURL(elink.href); // 释放URL 对象
document.body.removeChild(elink);
}
} else {
this.$message({
message: "下载失败,请重试!",
type: "warning"
});
}
that.$nextTick(function () {
loadingInstance.close();
});
})