87,992
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享


<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>无标题文档</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
function add() {
var type = document.getElementById("type").value;
var type2 = $("#type2").val()
$(".dir").html(type+'-----'+type2)
if ("update"== type) {
alert(type+type2);
} else if("add" == type){
alert(type+type2);
}
}
</script>
</head>
<body>
<div class="dir" style="color:#F00">我要出来了</div>
<input type="text" name="type" value="update" id="type"><input type="text2" name="type" value="update2" id="type2"><input name="" type="button" onClick="add()" value="测试一下">
</body>
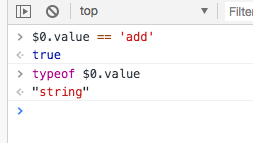
</html>console.log(typeof type); 那这问题不好解决了
那这问题不好解决了
function add() {
var type = document.getElementById("type").value;
if ("update"== type) {
alert(type);
} else if("add" == type){
alert(type);
}else{
alert(type);
}
}