fabric.js 设置背景的方法,这样确实可以设置 canvas 背景图
var canvas = new fabric.Canvas('canvasx');
canvas.setBackgroundImage('../img/zxzx.jpg', canvas.renderAll.bind(canvas));
但是碰上下列问题:
1.
如果图像太大的话,那么背景只会显示一部分图像,如下图

2.
如果图像太小,背景又不会铺满

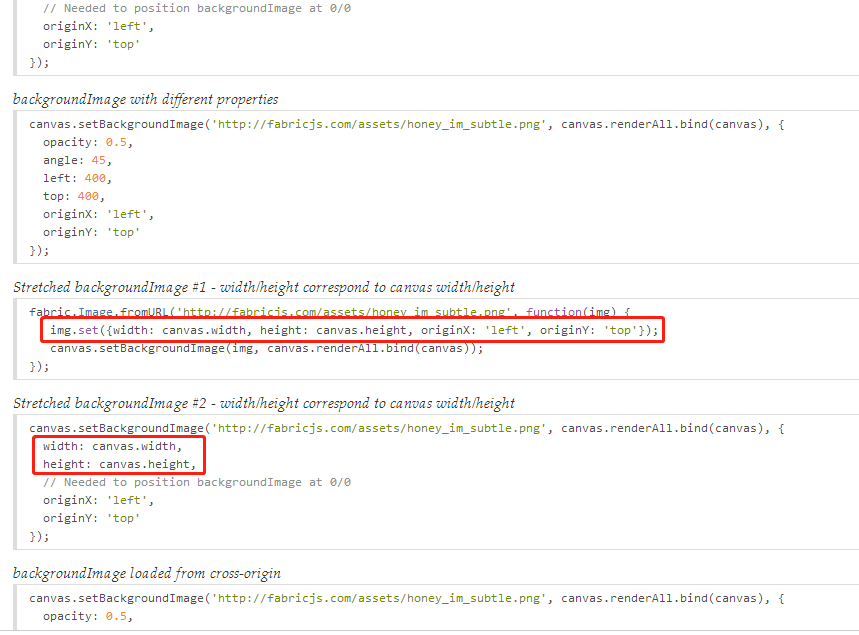
请问各位请问各位大神,如何用 fabric.js 设置背景图的 高和宽呢? 使之自动适应canvas的大小
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享