我设置的head内部样式为:
<style>
p i
{
border:1px solid purple;
}
</style>
而body的样式为
<p>
<i>p中的span</i><br/>
<i>p中的span</i>
<div>div中的<i>span</i></div>
<i>p中的span</i>
</p>
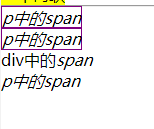
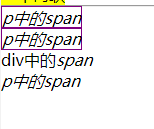
但chrome显示的样式确实这样的,为什么<div></dev>标签的子标签<i></i>里的内容和<div></div>标签后的内容都没有加边框?

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享