110,538
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

private void button1_Click(object sender, EventArgs e)
{
Graphics g = panel1.CreateGraphics();//创健控件的Graphics类
g.Clear(Color.White);//以指定的颜色清除控件背景
Color Var_Color_Up = Color.Purple ;//设置前景色
Color Var_Color_Down = Color.YellowGreen ;//设置背景色
Font Var_Font = new Font("宋体", 40);//设置字体样式
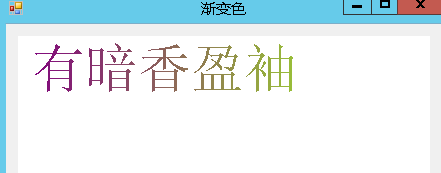
string Var_Str = "有暗香盈袖";//设置字符串
SizeF Var_Size = g.MeasureString(Var_Str, Var_Font);//获取字符串的大小
PointF Var_Point = new PointF(5, 5);
RectangleF Var_Rect = new RectangleF(Var_Point, Var_Size);
LinearGradientBrush Var_LinearBrush = new LinearGradientBrush(Var_Rect, Var_Color_Up, Var_Color_Down, LinearGradientMode.Horizontal);
g.DrawString(Var_Str, Var_Font, Var_LinearBrush, Var_Point);
}