请教中间如何扩展到全屏
新手,原谅低级问题!
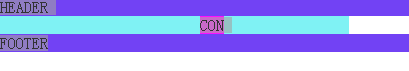
求教如何让CON能够扩展到全屏?
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<title>DIV</title>
<style type="text/css">
body {
margin:0;
padding:0;
}
#header {
float: left;
width:100%;
background-color:#7242F4;
}
#footer {
float: left;
width:100%;
background-color:#7242F4;
}
#wrapper {
float: left;
background-color:#7ff2F4;
padding-left:200px;
padding-right:125px;
}
#left_side {
position:relative;
float: left;
width:200px;
background-color:#72FFF4;
right:200px;
margin-left:-100%;
}
#right_side {
position:relative;
float: left;
width:125px;
background-color:#7FFFFF;
margin-right:-125px;
}
#content_area {
width:100%;
position:relative;
float: left;
background-color:#FF11FF;
}
</style>
</head>
<body>
<div id="header">HEADER</div>
<div id="wrapper">
<div id="content_area">CON</div>
</div>
<div id="footer">FOOTER</div>
</body>
</html>
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享