如何解决前台变量中带反斜线, 向后台提交时被转义的问题.
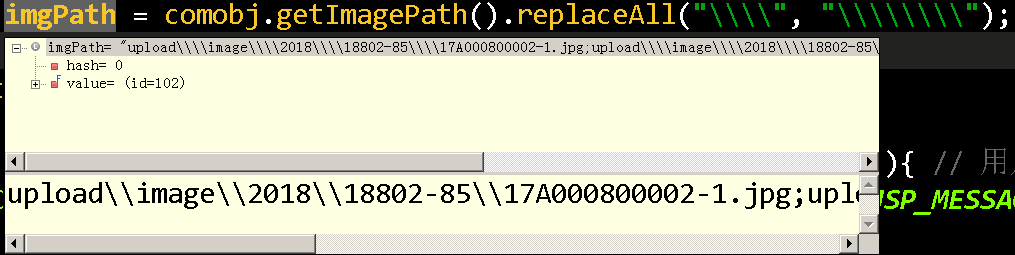
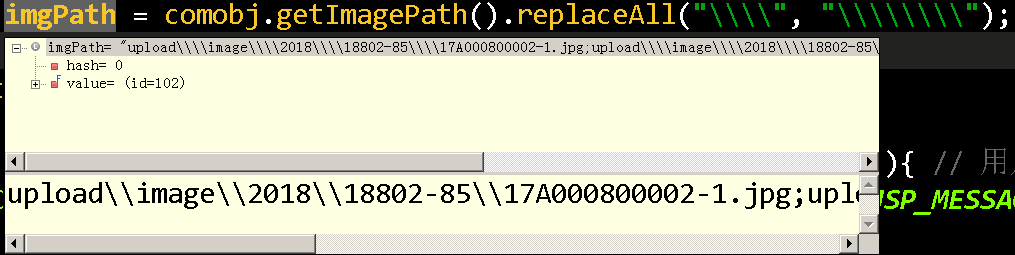
1.图片路径字段ImagePath, 从数据库读出,写到前台变量中, 正常(比如: upload\image\2018\18802-85\17A000800002-1.jpg)
2.由前台向后台提交, getParameter取出则反斜线成了转义符(字符串变为: uploadimage88802-85A000800002-1.jpg)
为什么第1步从后台写到前台没被转义,而第2步从前台写到后台被转义?
如何处理?
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享