请教一下ajax高手我一窍不通js 这段代码怎么理解使用
我研究了一下,这代码基本就是通过 POST 传送JSON数据到服务器处理,我希望他不通过js通过php发送处理不是需要提交表单的那种而是直接点链接获取到数据自动发送处理,请问这样是否可以实现
function ajax(method, url, data, successCallback, errCallback) {
let _this = this
let traceId = createdRequestId()
let params = {
traceId,
body: {}
}
Object.assign(params.body, data)
console.log(params)
let xhr = new XMLHttpRequest();
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
if (xhr.status === 200) {
let responseData = JSON.parse(xhr.responseText);
console.log(responseData)
successCallback(responseData)
} else {
let responseData = JSON.parse(xhr.responseText);
errCallback(responseData)
}
} else {
//loading
}
}
xhr.open(method, url, true);
if (method == 'POST') {
xhr.setRequestHeader('Content-Type', 'application/json');
xhr.send(JSON.stringify(params));
} else {
xhr.send(null);
}
}
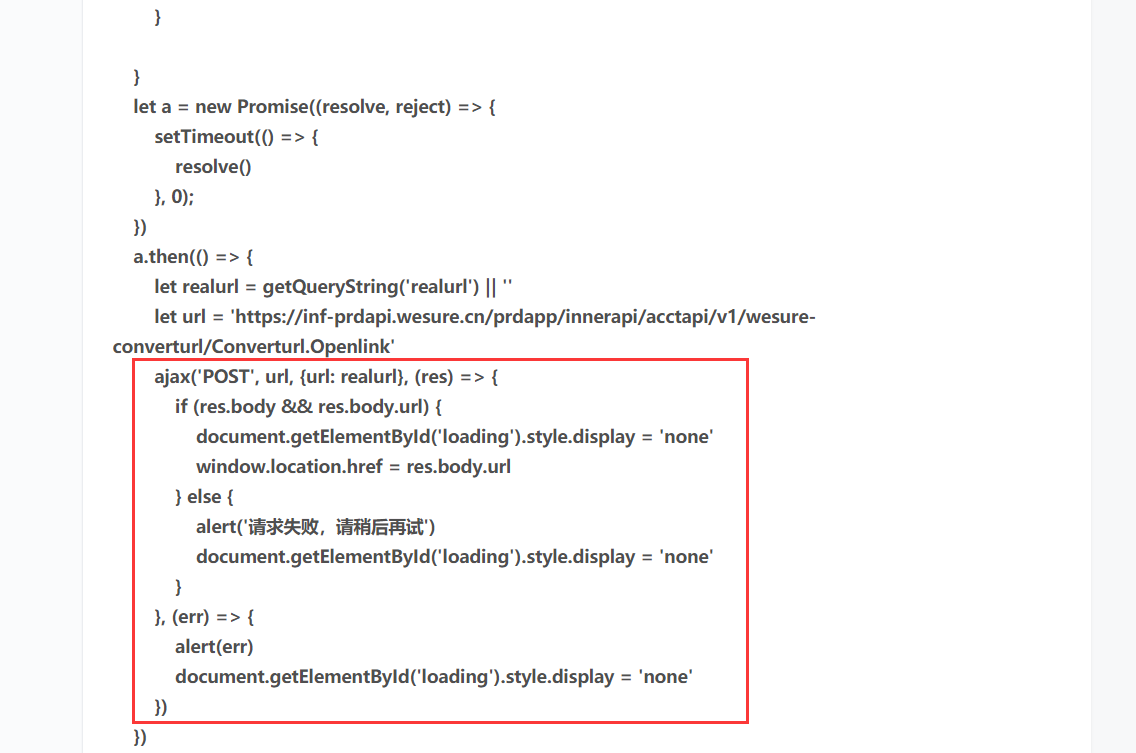
let a = new Promise((resolve, reject) => {
setTimeout(() => {
resolve()
}, 0);
})
a.then(() => {
let realurl = getQueryString('realurl') || ''
let url = 'https://inf-prdapi.wesure.cn/prdapp/innerapi/acctapi/v1/wesure-converturl/Converturl.Openlink'
ajax('POST', url, {url: realurl}, (res) => {
if (res.body && res.body.url) {
document.getElementById('loading').style.display = 'none'
window.location.href = res.body.url
} else {
alert('请求失败,请稍后再试')
document.getElementById('loading').style.display = 'none'
}
}, (err) => {
alert(err)
document.getElementById('loading').style.display = 'none'
})
})
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享