28,390
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
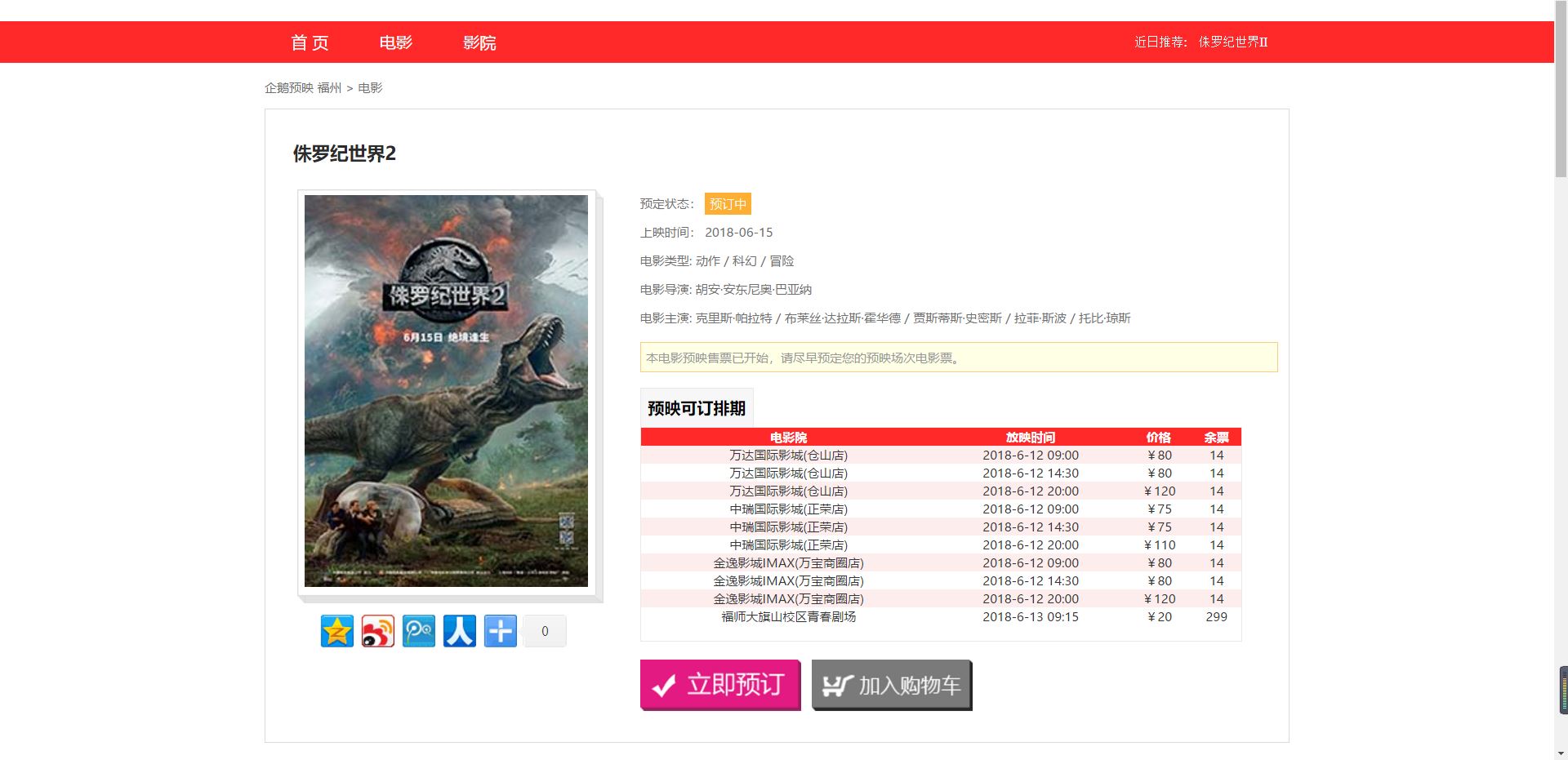
<asp:SqlDataSource ID="getM1Schedule" runat="server" ConnectionString='<%$ ConnectionStrings:role wangConnectionString %>' SelectCommand="select Cname,Stime,Sprice,Sticket
from schedule left outer join cinema on(schedule.Cid=cinema.Cid)
where Mid='1'"></asp:SqlDataSource><asp:GridView ID="GridView1" runat="server" DataSourceID="getM1Schedule" AutoGenerateColumns="False" CellPadding="4" ForeColor="#333333" GridLines="None" Width="100%" HorizontalAlign="Center" PagerStyle-HorizontalAlign="Center" RowStyle-HorizontalAlign="Center" RowStyle-VerticalAlign="Middle" PagerStyle-VerticalAlign="Middle">
<AlternatingRowStyle BackColor="White"></AlternatingRowStyle>
<Columns>
<asp:BoundField DataField="Cname" HeaderText="电影院" SortExpression="Cname"></asp:BoundField>
<asp:BoundField DataField="Stime" HeaderText="放映时间" SortExpression="Stime"></asp:BoundField>
<asp:BoundField DataField="Sprice" HeaderText="价格" SortExpression="Sprice"></asp:BoundField>
<asp:BoundField DataField="Sticket" HeaderText="余票" SortExpression="Sticket"></asp:BoundField>
</Columns>
<EditRowStyle BackColor="#2461BF"></EditRowStyle>
<FooterStyle BackColor="#FF2929" Font-Bold="True" ForeColor="White"></FooterStyle>
<HeaderStyle BackColor="#FF2929" Font-Bold="True" ForeColor="White"></HeaderStyle>
<PagerStyle HorizontalAlign="Center" BackColor="#2461BF" ForeColor="White"></PagerStyle>
<RowStyle BackColor="#fdeeee"></RowStyle>
<SelectedRowStyle BackColor="#D1DDF1" Font-Bold="True" ForeColor="#333333"></SelectedRowStyle>
<SortedAscendingCellStyle BackColor="#F5F7FB"></SortedAscendingCellStyle>
<SortedAscendingHeaderStyle BackColor="#6D95E1"></SortedAscendingHeaderStyle>
<SortedDescendingCellStyle BackColor="#E9EBEF"></SortedDescendingCellStyle>
<SortedDescendingHeaderStyle BackColor="#4870BE"></SortedDescendingHeaderStyle>
</asp:GridView>