87,993
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享run: function (next) {
this.checkAll();
var $pageContent = $('#wztppt-pageContent');
//提示信息
$content.on('hide.bs.modal', '#menuForm', function () {
$menuInfo.formValidation('resetForm', true);
});
//初始化表格,
oTable = $('#imageTable').DataTable($.po('dataTable', {
autoWidth: false, //禁用自动调整列宽
processing: true, //隐藏加载提示,自行处理
serverSide: true, //启用服务器端分页
searching: false, //禁用原生搜索
sort: false,
pagingType: "simple_numbers", //分页样式:
//列表表头字段
columns: [
{
"render": function () {
var checkbox = '<span class="checkbox-custom checkbox-primary">' +
'<input type="checkbox" class="contacts-checkbox selectable-item" >' +
'<label></label></span>';
return checkbox;
}
},
{
"data": null,
"render": function (data, type, row, meta) {
var startIndex = meta.settings._iDisplayStart;
return startIndex + meta.row + 1;
}
},
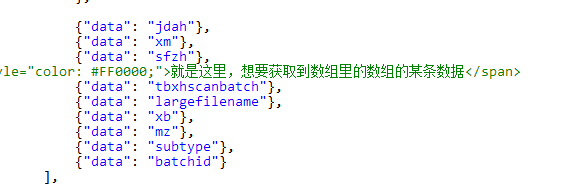
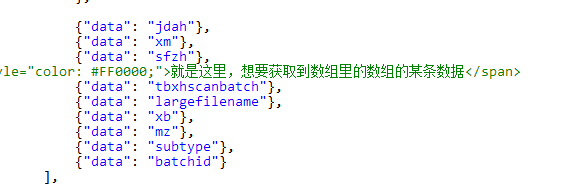
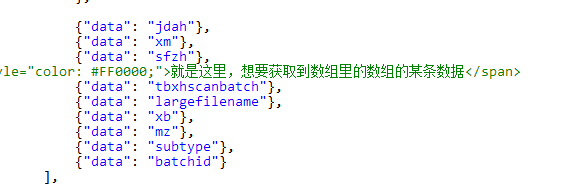
{"data": "jdah"},
{"data": "xm"},
{"data": "sfzh"},
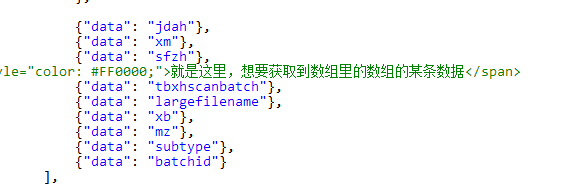
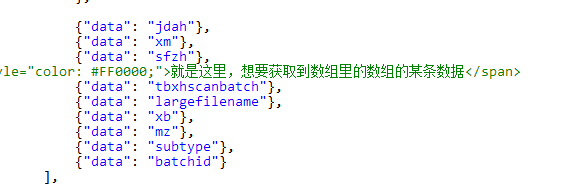
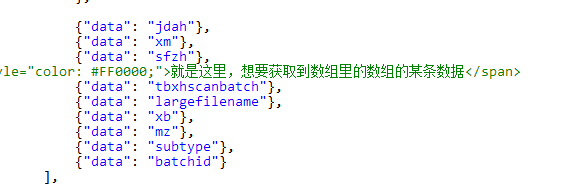
//就是这里,想要获取到数组里的数组的某条数据
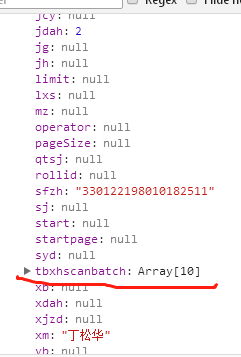
{"data": "tbxhscanbatch"},
{"data": "largefilename"},
{"data": "xb"},
{"data": "mz"},
{"data": "subtype"},
{"data": "batchid"}
],
ajax: function (data, callback) {
//封装请求参数
var param;
param = 'start=' + data.start + '&limit=' + data.length;
var jdahVal = $('#jdah').val(),sfzhVal = $('#sfzh').val();
if (jdahVal != null && jdahVal != "") {
param += '&jdah=' + jdahVal;
}
if (sfzhVal != null && sfzhVal != "") {
param += '&sfzh=' + sfzhVal;
}
//ajax请求数据
$.ajax({
type: "POST",
url: $.ctx + '/viewFiles/archives/queryImage',
cache: false, //禁用缓存
data: param, //传入组装的参数
dataType: "json",
success: function (result) {
var tableData = null;
if (result.success) {
tableData = {
recordsTotal: result.total,
recordsFiltered: result.total,
data: result.data
};
callback(tableData);
console.log(result.data)
} else {
toastr.error(result.msg);
}
},
error: function () {
toastr.error('服务器异常,请稍后再试!');
}
});
}
}));
$pageContent.on('submit', '#queryImageForm', function () {
oTable.ajax.reload();
return false;
next();
});
} <div class="panel-body">
<table class="table table-bordered table-hover text-nowrap dataTable table-striped width-full margin-vertical-10"
id="imageTable" data-scroll-x="true" data-responsive="false"
data-column-defs='[{ "orderable": false, "targets": 2}]'>
<thead>
<tr>
<th width="20">
<span class="checkbox-custom checkbox-primary purchase-select-all">
<input id="checkAll" type="checkbox" class="purchase-checkbox selectable-all">
<label></label>
</span>
</th>
<th>ID</th>
<th>旧档案号</th>
<th>姓名</th>
<th>身份证号</th>
<th>图片地址</th>
<th>图片全路径</th>
<th>类型</th>
<th>批次号</th>
<th>描述</th>
<th>操作</th>
</tr>
</thead>
</table>
</div> <resultMap id="imageMap" type="Tbbusidata">
<id column="ROLLID" property="rollid"></id>
<result column="JDAH" property="jdah"></result>
<result column="XM" property="xm"></result>
<result column="SFZH" property="sfzh"></result>
<collection property="tbxhscanbatch" ofType="tbxhscanbatch">
<id column="BatchId" property="batchid"></id>
<result column="FSMachineIp" property="fsmachineip"></result>
<result column="LargeFileName" property="largefilename"></result>
<collection property="tbxhscanInput2data" ofType="tbxhscanInput2">
<id column="SerialNo" property="serialno"></id>
<result column="BatchId" property="batchid"></result>
<result column="SubType" property="subtype"></result>
<result column="SubTypeid" property="subtypeid"></result>
</collection>
</collection>
</resultMap>
<select id="queryImage" resultMap="imageMap" parameterType="tbbusidata">
SELECT bd.`JDAH`,bd.`XM`,bd.`SFZH`,xb.`FSMachineIp`,xb.`LargeFileName`,td.`SubType`,xb.`BatchId`,td.`SubTypeid`
FROM tb_busi_data bd
INNER JOIN tb_xhscan_batch xb ON bd.`JDAH`=xb.`HeHao`
INNER JOIN tb_xhscan_input2_data td ON xb.`BatchId`=td.`BatchId`
WHERE 1=1
<if test="jdah != null">
and JDAH=#{jdah}
</if>
<if test="sfzh != null">
and SFZH=#{sfzh}
</if>
<if test="start != null and limit != null">
limit #{start},#{limit}
</if>
</select>




 [/quote]
不是啊,兄得,"data":"item"不用改
[/quote]
不是啊,兄得,"data":"item"不用改
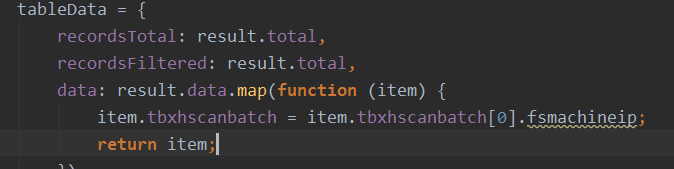
tableData = {
recordsTotal: result.total,
recordsFiltered: result.total,
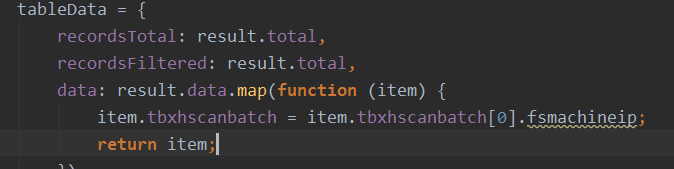
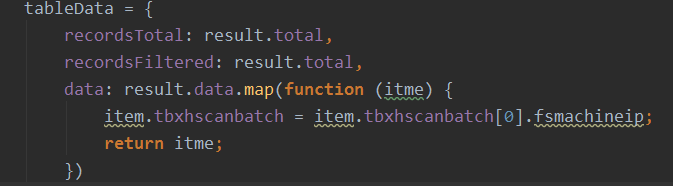
data: result.data.map(function(item){
// 此处的item是临时变量,代表每次循环时从result.data中取出的记录
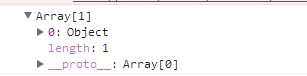
// 从你的截图来看,tbxhscanbatch值是一个数组,它第一个成员的fsmachineip是你想要的数据
// 因此把它取出赋给item.tbxhscanbatch
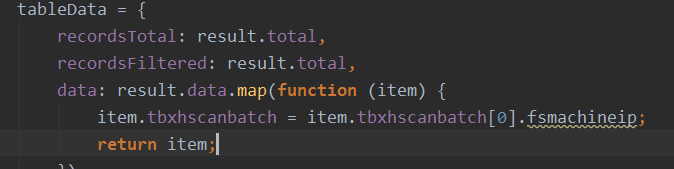
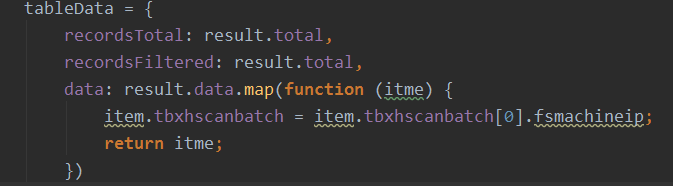
item.tbxhscanbatch = item.tbxhscanbatch[0].fsmachineip;
return item;
})
};


tableData = {
recordsTotal: result.total,
recordsFiltered: result.total,
data: result.data.map(function(item){
// 将你要的IP取出
item.tbxhscanbatch = item.tbxhscanbatch[0].fsmachineip;
return item;
})
};


 [/quote]
不是啊,兄得,"data":"item"不用改
[/quote]
不是啊,兄得,"data":"item"不用改
tableData = {
recordsTotal: result.total,
recordsFiltered: result.total,
data: result.data.map(function(item){
// 此处的item是临时变量,代表每次循环时从result.data中取出的记录
// 从你的截图来看,tbxhscanbatch值是一个数组,它第一个成员的fsmachineip是你想要的数据
// 因此把它取出赋给item.tbxhscanbatch
item.tbxhscanbatch = item.tbxhscanbatch[0].fsmachineip;
return item;
})
};


 [/quote]
[/quote] [/quote]
[/quote]

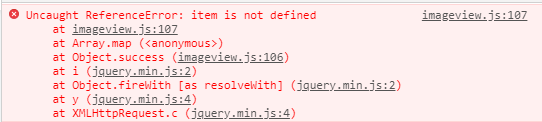
 按你的写法我报错了[/quote]
是要把那个ip取出来,放到tbxhscanbatch,我没理解错吧[/quote]
是的[/quote]
按你的写法我报错了[/quote]
是要把那个ip取出来,放到tbxhscanbatch,我没理解错吧[/quote]
是的[/quote]

 [/quote]
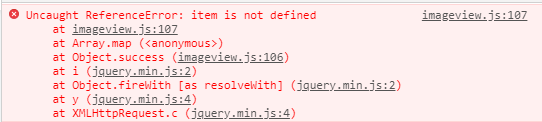
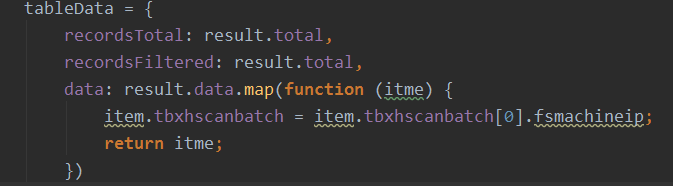
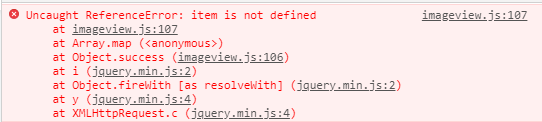
你把item打错了
[/quote]
你把item打错了



 按你的写法我报错了[/quote]
是要把那个ip取出来,放到tbxhscanbatch,我没理解错吧[/quote]
是的
按你的写法我报错了[/quote]
是要把那个ip取出来,放到tbxhscanbatch,我没理解错吧[/quote]
是的