https://www.cnblogs.com/shaojiang/p/4901229.html
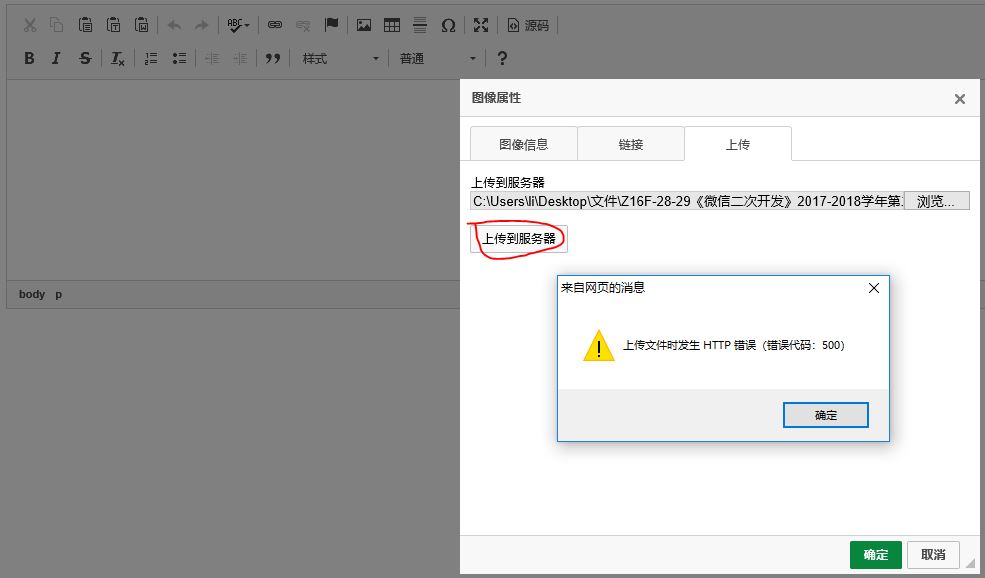
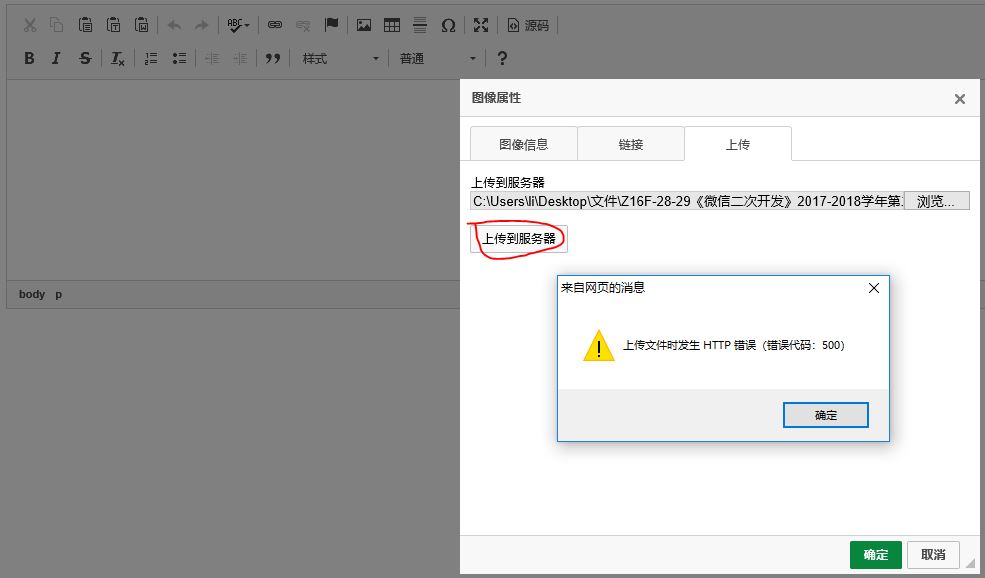
完全按照上面的做法,点击上传到服务器,出现以下错误:

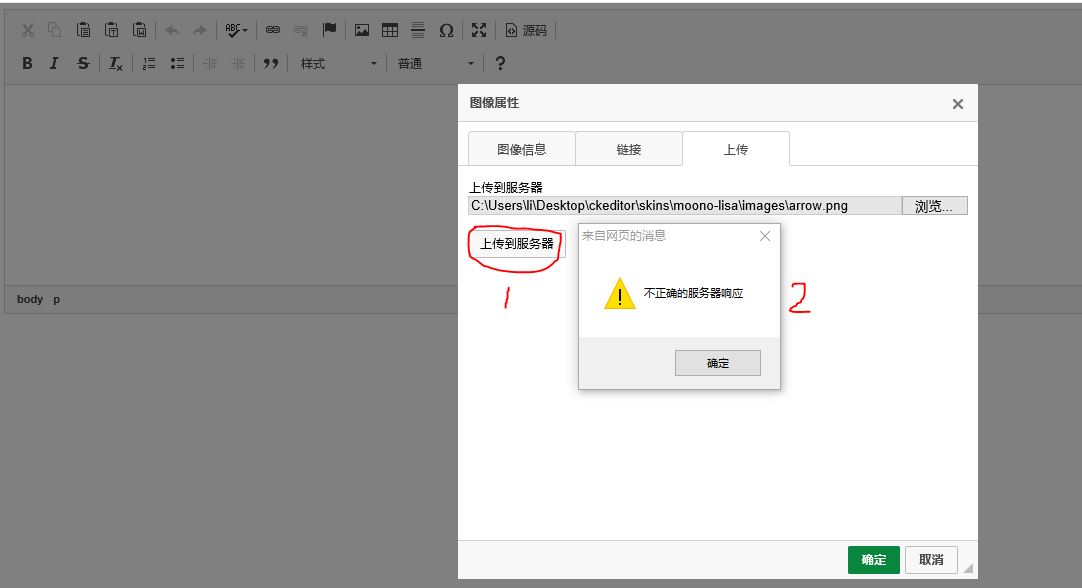
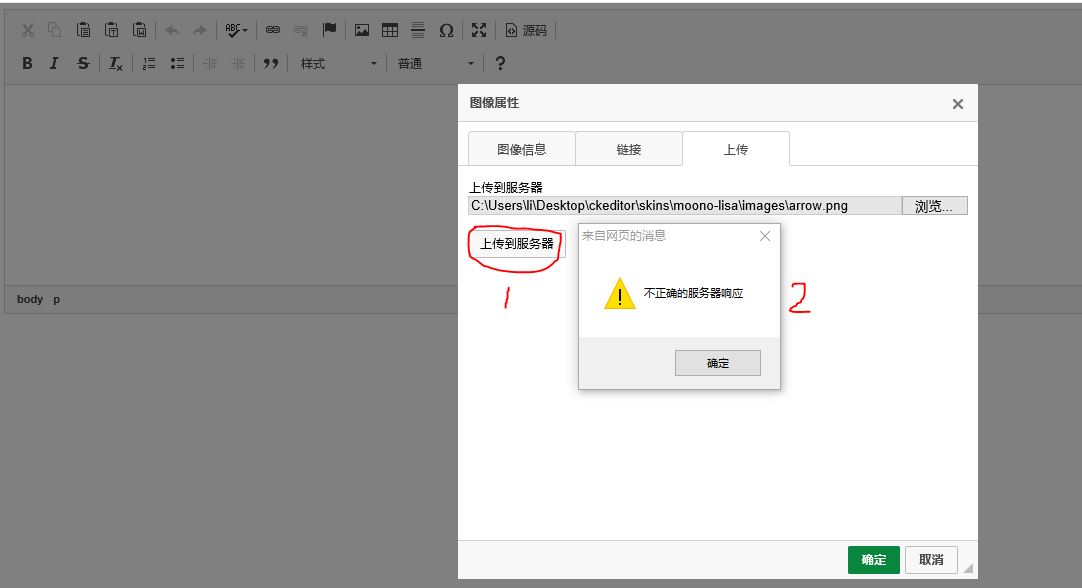
再上网找了下,把String callback = context.Request.QueryString["CKEditorFuncNum"].ToString();的.ToString()去掉,图片是可以上传了,但是还会提示错误:

按照网上说的,应该是最后那个JS没有执行,不会切换到Tab1,也没有返回值。
ckeditor换了几个版本,4,8,4.5,4.0都不行啊,有没有人能够成功上传图片,又能返回值的?
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享