81,092
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<c:forEach items="${boxList}" var="e" varStatus="index">
<!-- 在循环中判断${index.index}和10的余数,根据判断什么时候显示<tr>和</tr> -->
</c:forEach>
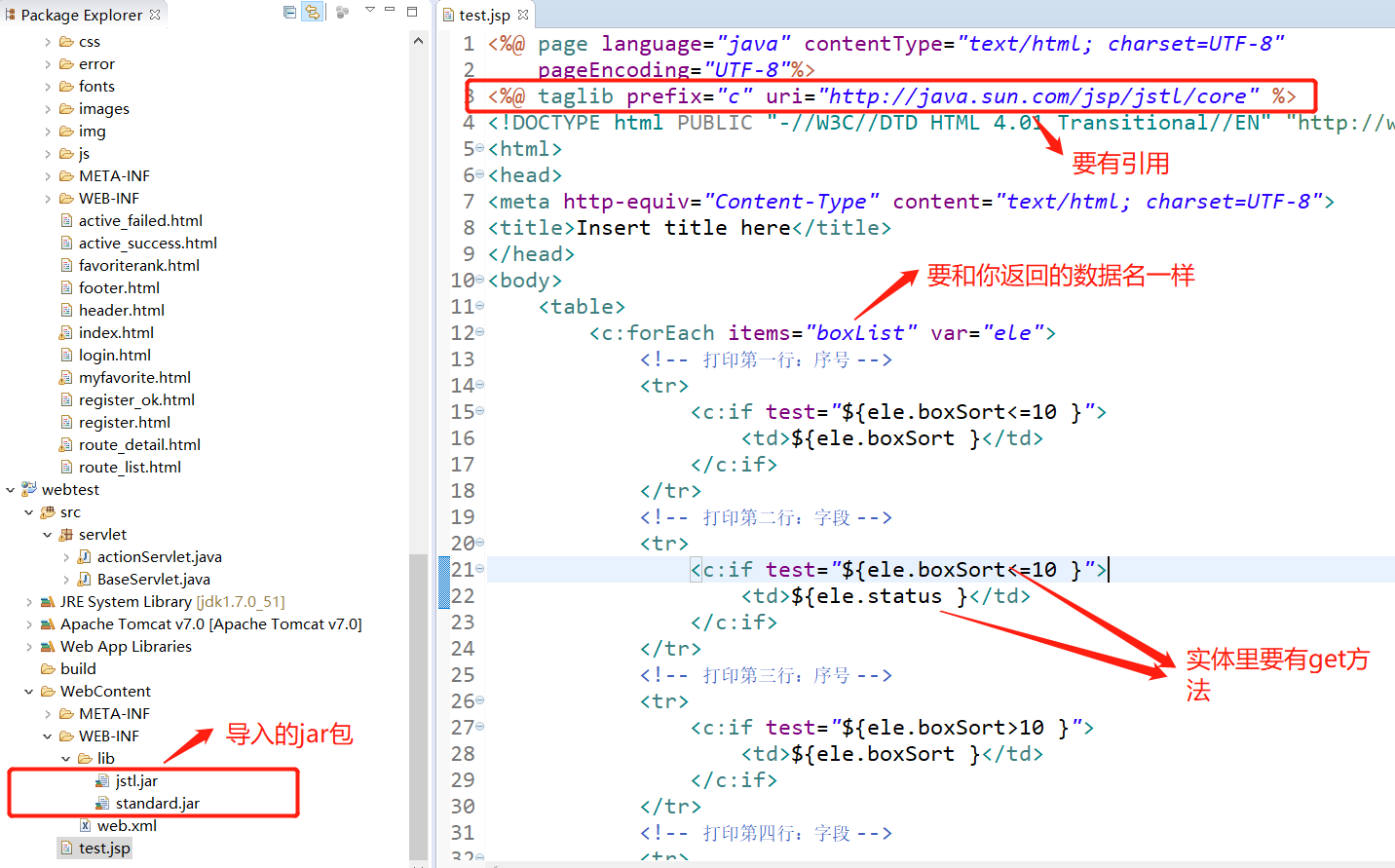
<table>
<c:forEach items="boxList" var="ele">
<!-- 打印第一行:序号 -->
<tr>
<c:if test="${ele.boxSort<=10 }">
<td>${ele.boxSort }</td>
</c:if>
</tr>
<!-- 打印第二行:字段 -->
<tr>
<c:if test="${ele.boxSort<=10 }">
<td>${ele.status }</td>
</c:if>
</tr>
<!-- 打印第三行:序号 -->
<tr>
<c:if test="${ele.boxSort>10 }">
<td>${ele.boxSort }</td>
</c:if>
</tr>
<!-- 打印第四行:字段 -->
<tr>
<c:if test="${ele.boxSort>10 }">
<td>${ele.status }</td>
</c:if>
</tr>
</c:forEach>
</table>