
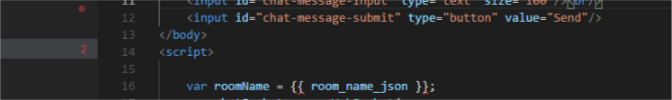
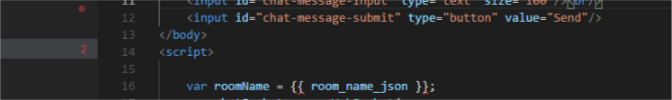
如图 ,上述显示错误。但网页实际运行并不出错。其中的room_name_json 是网页传参过来的,
def room(request, room_name):
return render(request, 'chat/room.html', {
'room_name_json': mark_safe(json.dumps(room_name))
})
.
我尝试了一种不让它显示错误的方式,就是
<div id="room_name" style="display: none">{{room_name_json}}</div>
然后js中 getElementById.innerHtml这种方式赋给roomname,但此时得到的结果roomname=“xxx" ,
通过上述vscode显示错误的方式取得的结果roomname=xxx,
现在我是想要roomname=xxx这种结果的,因为要作为网页的url使用。
综上,就是用vscode显示正确的方式获取的结果不是我想要的。
而通过vscode显示错误的方式获取的结果是我想要的,并且实际运行不报错,
因此我想知道到底错了没有,我又该如果通过vscode显示正确的方式获取到我想要的结果?
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享