87,996
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title> 页面名称 </title>
<style>
td {
border: 1px solid #999;
width: 50px;
}
.sel {
border: 1px solid #f00;
}
</style>
</head>
<body>
<table id="tab">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
</tr>
</table>
<script type="text/javascript">
function rowclick() {
this.className="sel";
}
var t=document.getElementById("tab");
var rows=t.getElementsByTagName("tr");
for (var i = 0, len = rows.length; i < len; i++) {
rows[i].getElementsByTagName("td")[7].onclick = rowclick;
}
</script>
</body>
</html>

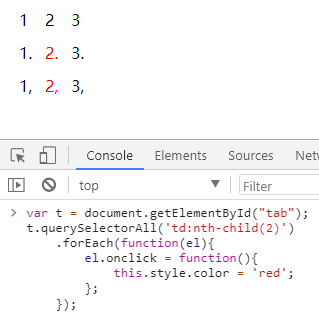
t.querySelectorAll('td:nth-child(8)') // 获取每个tr中的第8个td,也就是第8列
.forEach(function(el){ // 遍历赋值
el.onclick = rowclick;
});
var t=document.getElementById("tab");
var rows=t.getElementsByTagName("tr");
for (var i = 0, len = rows.length; i < len; i++) {
rows[i].getElementsByTagName("td")[7].onclick = rowclick;
}
rows[7].onclick = rowclick;
var rows = t.getElementsByTagName('tr');
rows.item(7).onclick = rowclick; // 第8行序号为7