87,992
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享


 大佬能讲一下吗[/quote]
大佬能讲一下吗[/quote]
 大佬能讲一下吗[/quote]
大佬能讲一下吗[/quote] 大佬能讲一下吗
大佬能讲一下吗
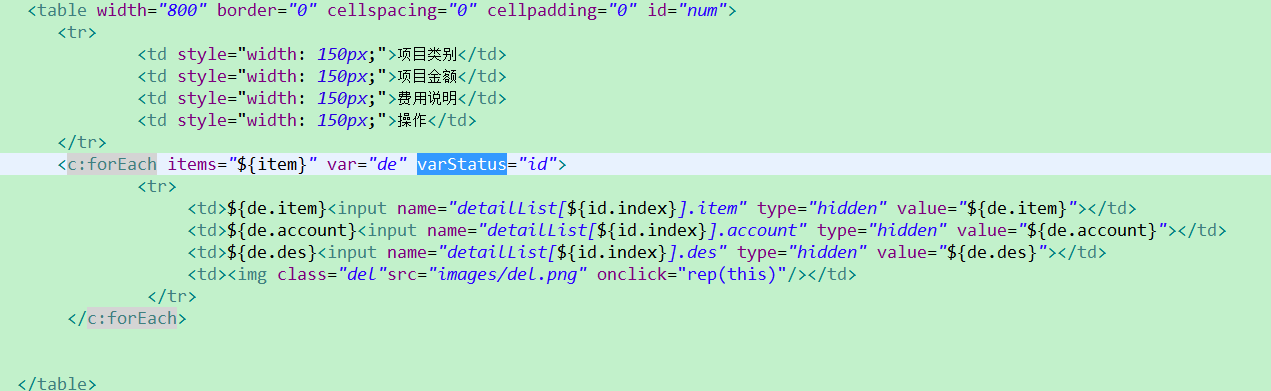
function rep(t) {
$(t).closest("tr").nextAll("tr").find("input[name^=detail]").attr("name",function(v){
return v.replace(/\d+/g,function (s) {
return parseInt(s, 10)-1;
});
})
//删除操作。。。。。。。。。
$(t).closest("tr").remove();
}