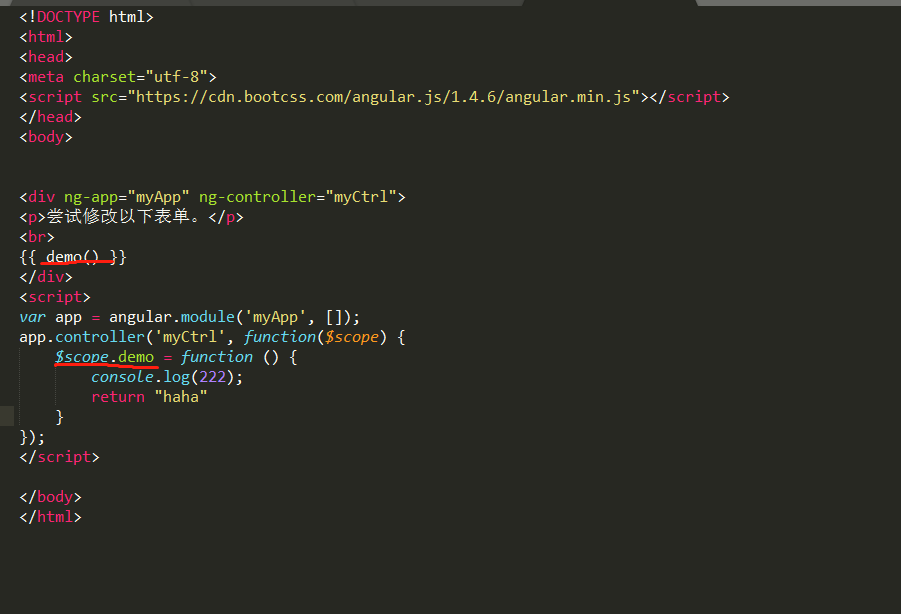
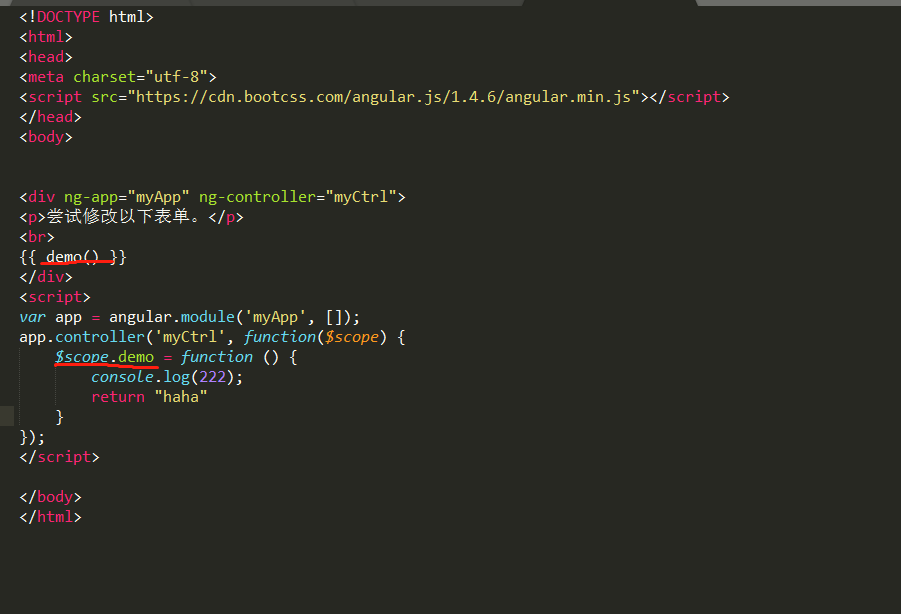
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcss.com/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
<p>尝试修改以下表单。</p>
<br>
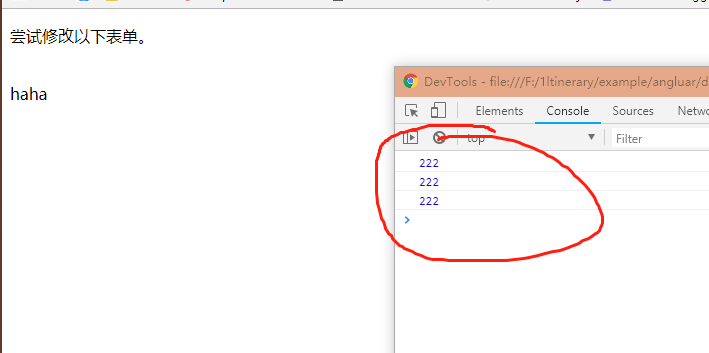
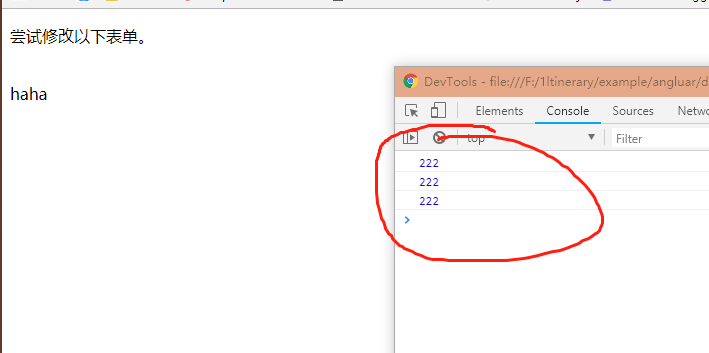
{{ demo() }}
</div>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
$scope.demo = function () {
console.log(222);
return "haha"
}
});
</script>
</body>
</html>


 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享