87,995
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享


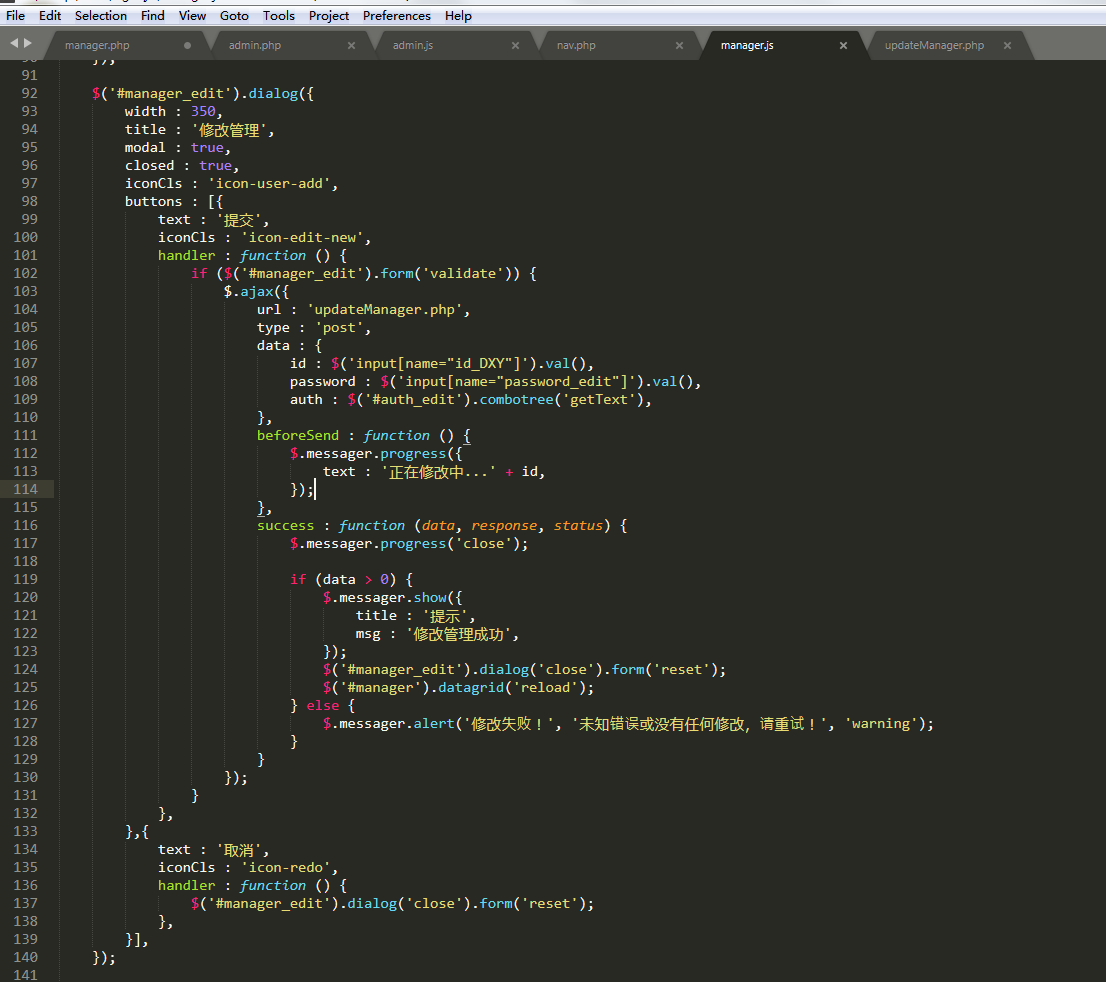
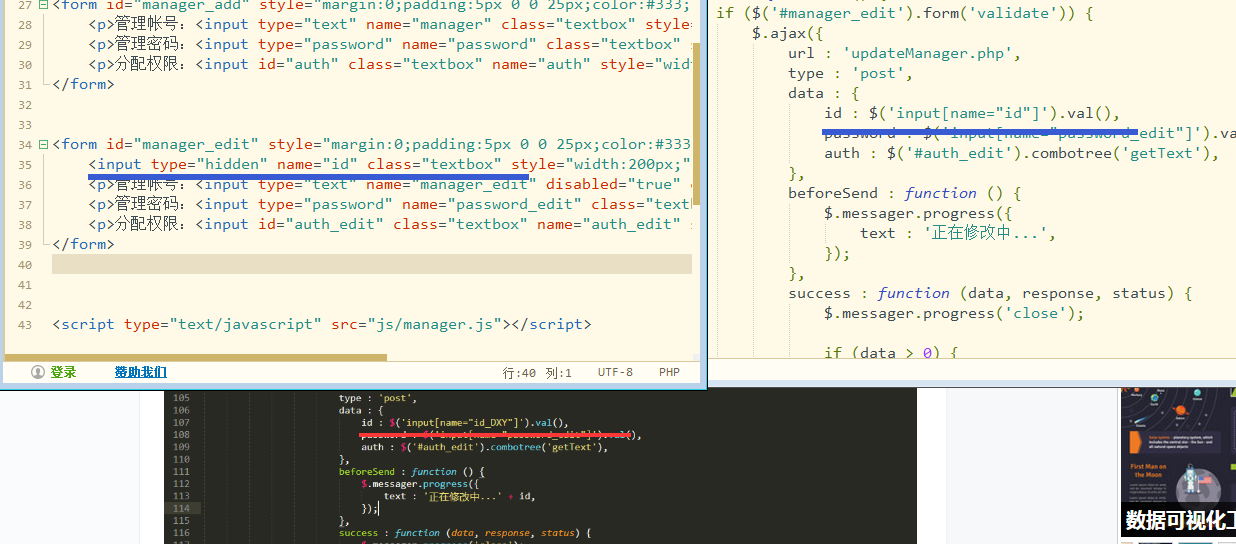
data : {
id : 1,
password : $('input[name="password_edit"]').val(),
auth : $('#auth_edit').combotree('getText'),
},
data : {
id : 1,
//id : $('input[name="id_edit"]').val(),
password : $('input[name="password_edit"]').val(),
auth : $('#auth_edit').combotree('getText'),
},

data : {
id : 1,
//id : $('input[name="id_edit"]').val(),
password : $('input[name="password_edit"]').val(),
auth : $('#auth_edit').combotree('getText'),
},
data : {
id : $('#id_edit').val(),
//console.log(id),
password : $('input[name="password_edit"]').val(),
auth : $('#auth_edit').combotree('getText'),
},





$('input[name="id_DXY"]').val()