39,084
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享


import originJSONP from 'jsonp'
export default function jsonp (url, data, option) {
url += (url.indexOf('?') < 0 ? '?' : '&') + param(data)
return new Promise((resolve, reject) => {
originJSONP(url, option, (err, data) => {
if (!err) {
resolve(data)
} else {
reject(err)
}
})
})
}
function param (data) {
let url = ''
for (var k in data) {
let value = data[k] !== undefined ? data[k] : ''
let string = '&' + k + '=' + encodeURIComponent(value)
url += string
}
return url
}export const commonParam = {
g_tk: 5381,
inCharest: 'utf-8',
outCharest: 'utf-8',
notice: 0,
format: 'json'
}
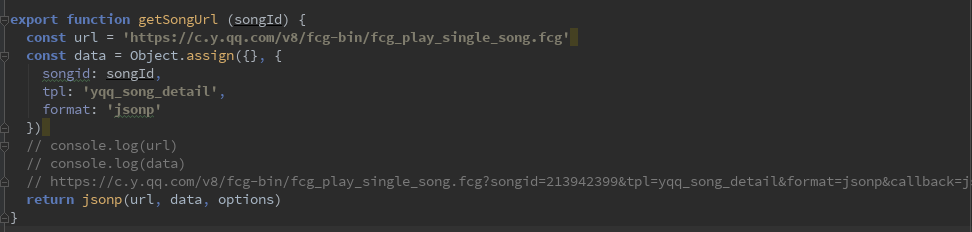
export const options = {
param: 'jsonpCallback'
}
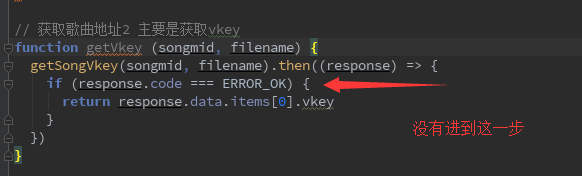
export const ERROR_OK = 0
