87,993
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<script>
$(function(){
/* $('#demo_box').popmenu(); */
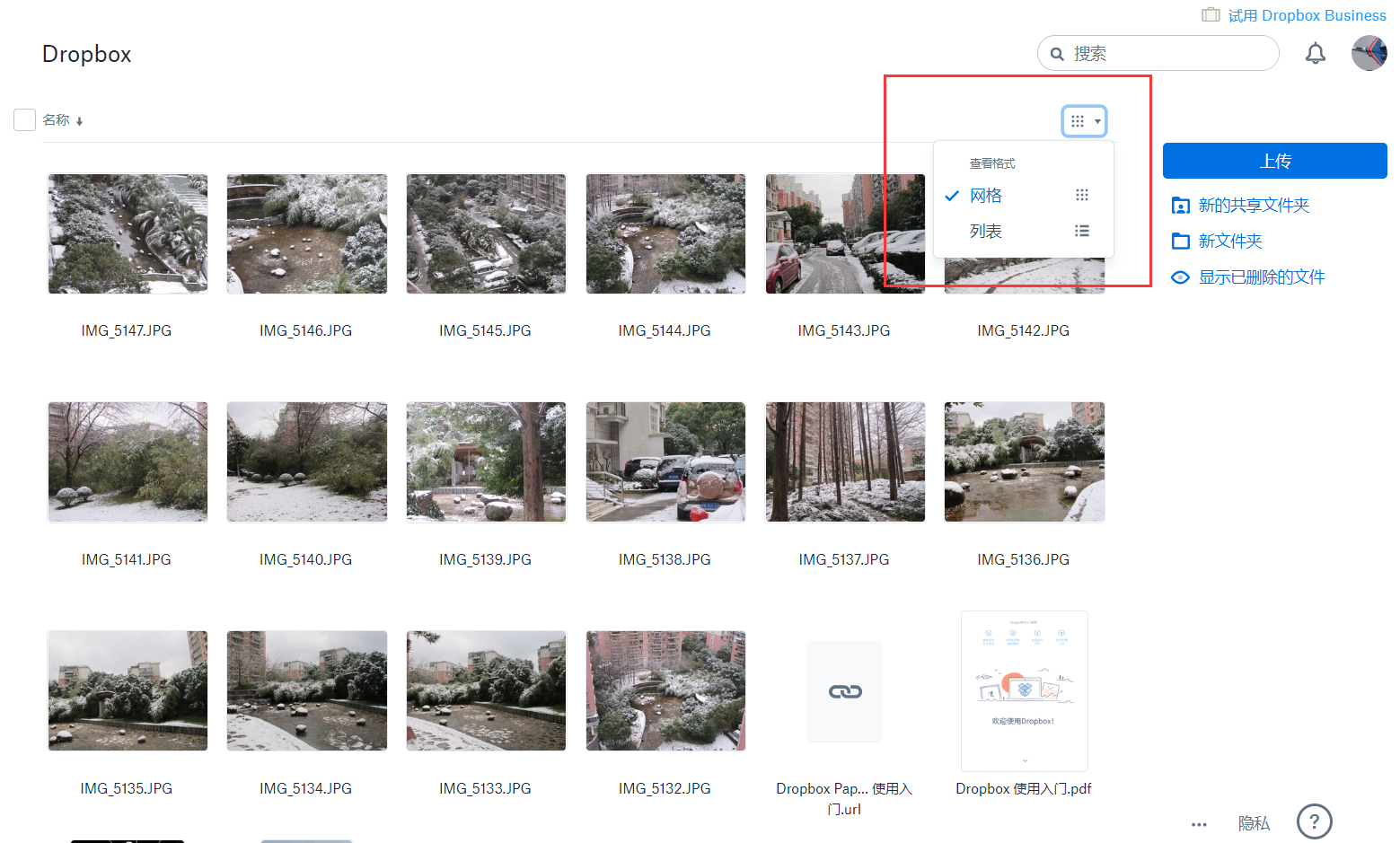
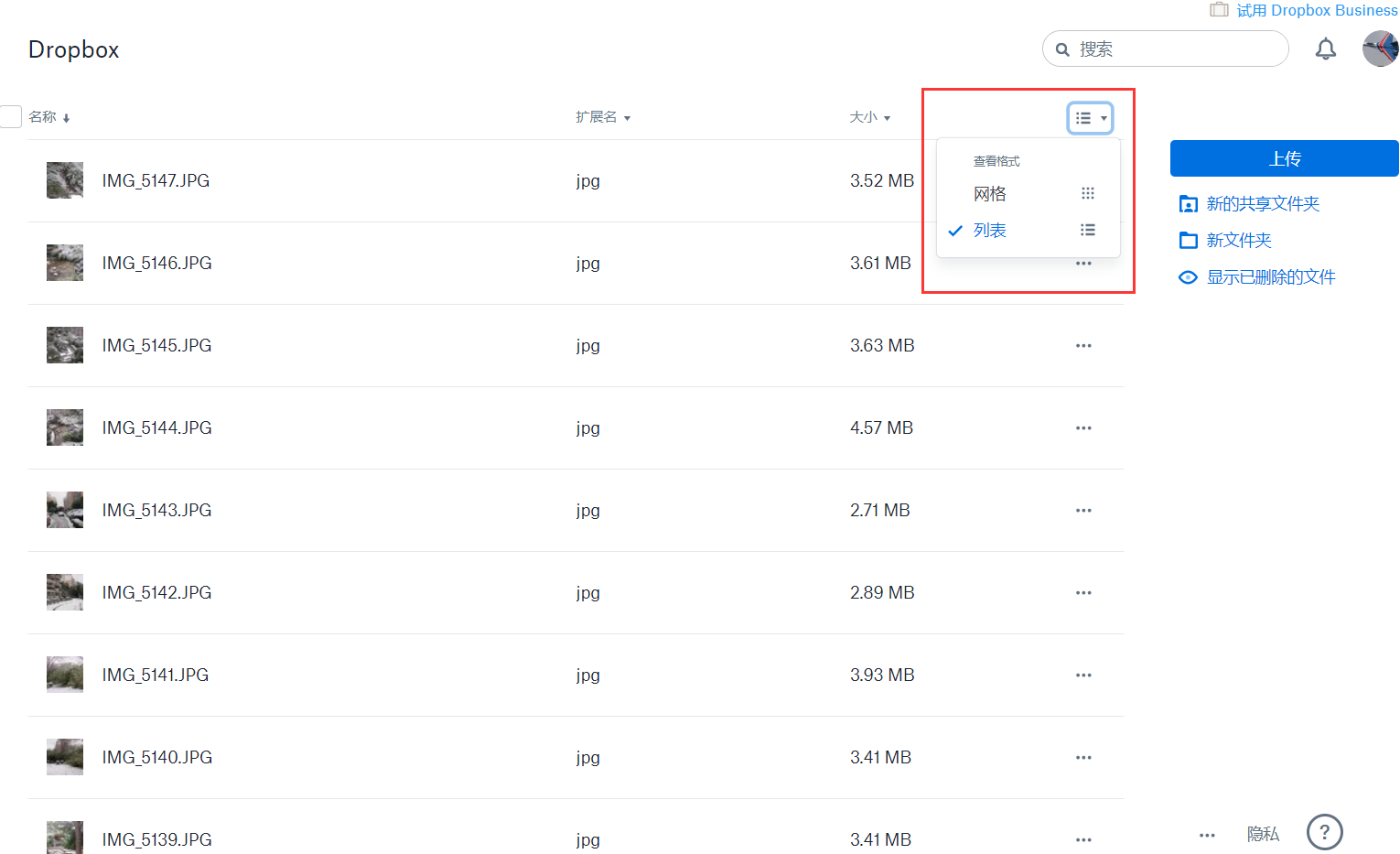
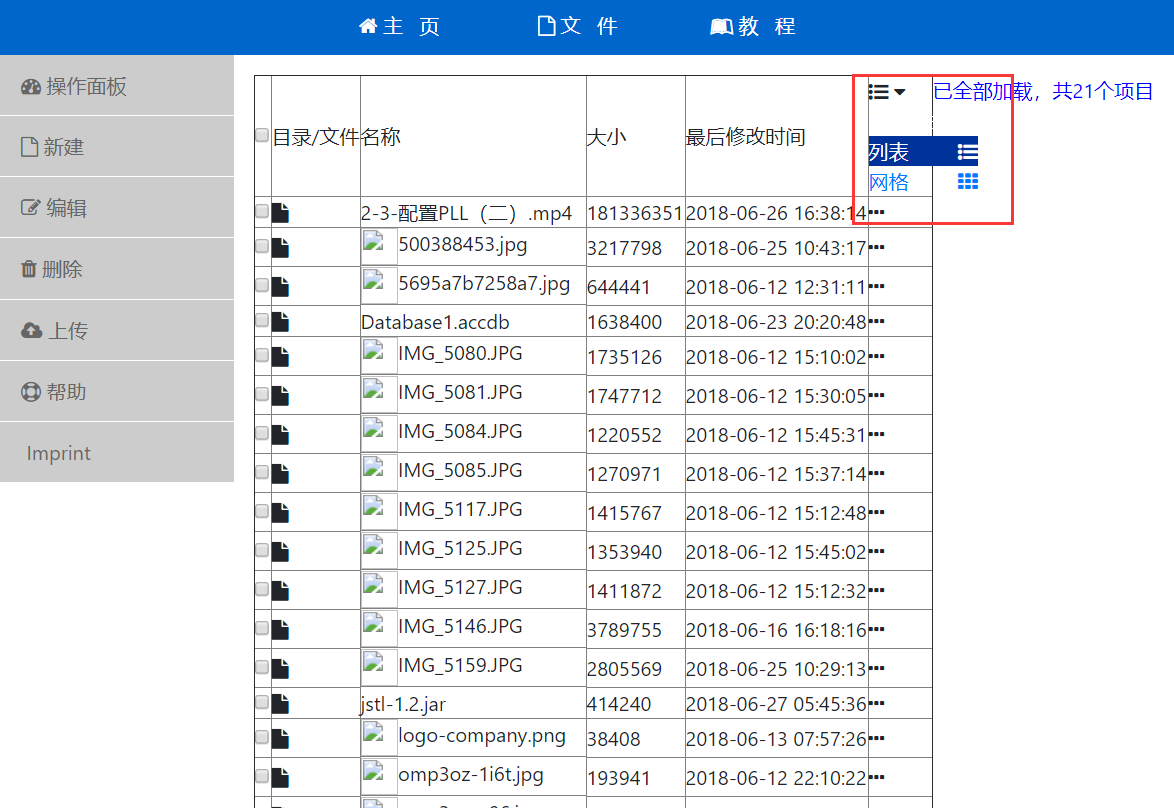
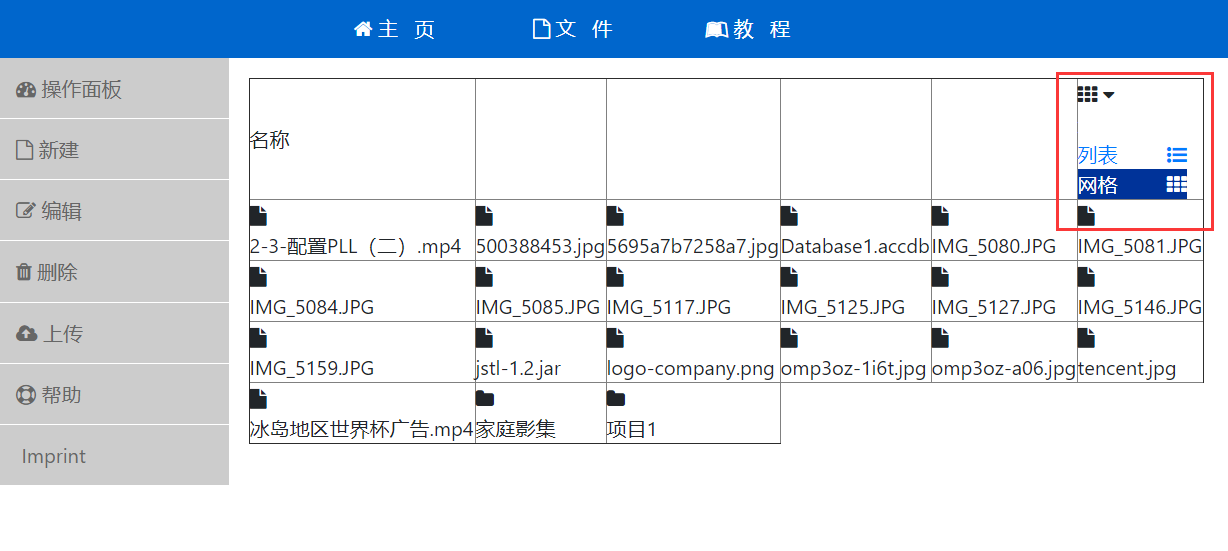
$('#ListOrLayout').popmenu(
{
'background':'#fff',
'color':'#000',
'focusColor':'#21a0df',
'borderRadius':'0',
'top': '0',
'left': '0',
'border':'1px solid #211d1d'
}
);
/* $('#demo_box_3').popmenu({'width': '200px', 'background':'#223','focusColor':'#ee5','borderRadius':'10px', 'top': '70', 'left': '-40', 'color':'#1265fe','border':'3px solid #0035fe'}); */
})
</script>
<script src="${pageContext.request.contextPath}/js/jquery.min.js">
jQuery("#content").on("#ListOrLayout", popmenu(
{'background':'#fff',
'color':'#000',
'focusColor':'#21a0df',
'borderRadius':'0',
'top': '0',
'left': '0',
'border':'1px solid #211d1d'}
));
</script>
...
$("#content").html("");
$("#content").html(theHtml);
needReloadInAsyncLoad();
...
<script>
function needReloadInAsyncLoad()
{
//ajax异步回发需要重新执行的js函数
//alert("async");
new_element=document.createElement("script");
new_element.setAttribute("type","text/javascript");
new_element.setAttribute("src","${pageContext.request.contextPath}/js/jquery.min.js");// 在这里引入了jquery.min.js
document.body.appendChild(new_element);
new_element=document.createElement("script");
new_element.setAttribute("type","text/javascript");
new_element.setAttribute("src","${pageContext.request.contextPath}/js/jquery.popmenu.js");// 在这里引入了jquery.popmenu.js
document.body.appendChild(new_element);
$('#ListOrLayout').popmenu(
{
'background':'#fff',
'color':'#000',
'focusColor':'#21a0df',
'borderRadius':'0',
'top': '0',
'left': '0',
'border':'1px solid #211d1d'
}
);
}
</script>
<script src="${pageContext.request.contextPath}/js/jquery.min.js"></script>
<script src="${pageContext.request.contextPath}/js/jquery.popmenu.js"></script>
<script>
$(function(){
/* $('#demo_box').popmenu(); */
$('#ListOrLayout').popmenu(
{
'background':'#fff',
'color':'#000',
'focusColor':'#21a0df',
'borderRadius':'0',
'top': '0',
'left': '0',
'border':'1px solid #211d1d'
}
);
/* $('#demo_box_3').popmenu({'width': '200px', 'background':'#223','focusColor':'#ee5','borderRadius':'10px', 'top': '70', 'left': '-40', 'color':'#1265fe','border':'3px solid #0035fe'}); */
})
</script>
<script src="${pageContext.request.contextPath}/js/jquery.min.js"></script>
<script>
$("#content").on("#ListOrLayout", "load",function()
{
popmenu({
'background':'#fff',
'color':'#000',
'focusColor':'#21a0df',
'borderRadius':'0',
'top': '0',
'left': '0',
'border':'1px solid #211d1d'})
});
</script>
<script src="${pageContext.request.contextPath}/js/jquery.min.js"></script>
<script src="${pageContext.request.contextPath}/js/jquery.popmenu.js"></script>
<script>
$(function(){
/* $('#demo_box').popmenu(); */
$('#ListOrLayout').popmenu(
{
'background':'#fff',
'color':'#000',
'focusColor':'#21a0df',
'borderRadius':'0',
'top': '0',
'left': '0',
'border':'1px solid #211d1d'
}
);
/* $('#demo_box_3').popmenu({'width': '200px', 'background':'#223','focusColor':'#ee5','borderRadius':'10px', 'top': '70', 'left': '-40', 'color':'#1265fe','border':'3px solid #0035fe'}); */
})
</script>
<script src="${pageContext.request.contextPath}/js/jquery.min.js"></script>
<script>
$("#content").on("#ListOrLayout", "load",function()
{
popmenu({
'background':'#fff',
'color':'#000',
'focusColor':'#21a0df',
'borderRadius':'0',
'top': '0',
'left': '0',
'border':'1px solid #211d1d'})
});
</script>




$('#ListOrLayout').popmenu({
'background':'#fff',
'color':'#000',
'focusColor':'#21a0df',
'borderRadius':'0',
'top': '0',
'left': '0',
'border':'1px solid #211d1d'
});
jQuery("#content").on(事件, 函数);
jQuery("#content").on("#ListOrLayout", popmenu(...));
/*
jQuery Pop Menu
Version: beta
Author: Guc. http://www.gucheen.pro
Based on jQuery 2.0.3
*/
(function ($) {
$.fn.popmenu = function (options) {
var settings = $.extend({
'controller': true,
'width': '300px',
'background': '#34495e',
'focusColor': '#1abc9c',
'borderRadius': '10px',
'top': '50',
'left': '0',
'iconSize': '100px',
'color': '#fff',
'border': '0px'
}, options);
if (settings.controller === true) {
var temp_display = 'none';
} else {
var temp_display = 'block';
}
var tar = $(this);
var tar_body = tar.children('ul');
var tar_list = tar_body.children('li');
var tar_a = tar_list.children('a');
var tar_ctrl = tar.children('.pop_ctrl');
function setIt() {
tar_body.css({
'display': temp_display,
'position': 'absolute',
'margin-top': -settings.top,
'margin-left': -settings.left,
'background': settings.background,
'width': settings.width,
'float': 'left',
'padding': '0',
'border-radius': settings.borderRadius,
'border': settings.border
});
tar_list.css({
'display': 'block',
'color': settings.color,
'float': 'left',
'width': settings.iconSize,
'height': settings.iconSize,
'text-align': 'center',
'border-radius': settings.borderRadius
});
tar_a.css({
'text-decoration': 'none',
'color': settings.color
});
tar_ctrl.hover(function () {
tar_ctrl.css('cursor', 'pointer');
}, function () {
tar_ctrl.css('cursor', 'default')
});
tar_ctrl.click(function (e) {
e.preventDefault();
tar_body.show('fast');
$(document).mouseup(function (e) {
var _con = tar_body;
if (!_con.is(e.target) && _con.has(e.target).length === 0) {
_con.hide();
}
//_con.hide(); some functions you want
});
});
tar_list.hover(function () {
$(this).css({
'background': settings.focusColor,
'cursor': 'pointer'
});
}, function () {
$(this).css({
'background': settings.background,
'cursor': 'default'
});
});
}
return setIt();
};
}(jQuery));
jQuery("#content").on("#ListOrLayout", popmenu
$('#ListOrLayout').popmenu
jQuery("#content").on("#ListOrLayout", popmenu
<script src="${pageContext.request.contextPath}/js/jquery.min.js"></script>
<script>
jQuery("#content").on("#ListOrLayout", popmenu({'background':'#fff',
'color':'#000',
'focusColor':'#21a0df',
'borderRadius':'0',
'top': '0',
'left': '0',
'border':'1px solid #211d1d'}
));
</script>