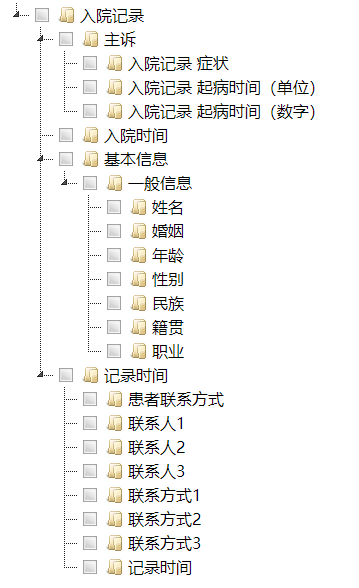
根据xml结构生成树状结构
 jbhou 2018-06-28 02:15:25
jbhou 2018-06-28 02:15:25 有一个xml文件,要根据这个xml生成树状结构,xml结构类似如下,求大神回复,谢谢。
<?xml version="1.0" encoding="GB2312" standalone="yes"?>
<CDR>
<fieldelem name="入院记录" code="" code-system="">入 院 记 录</fieldelem>
<section name="基本信息" code="" code-system="">
<section name="一般信息" code="" code-system="">
<section name="姓名" code="" code-system="">
<fieldelem name="姓名" code="" code-system="">姓名</fieldelem>
</section>
<section name="性别" code="" code-system="">
<fieldelem name="性别" code="" code-system="">性别</fieldelem>
</section>
<section name="年龄" code="" code-system="">
<fieldelem name="年龄" code="" code-system="">年龄</fieldelem>
</section>
<section name="民族" code="" code-system="">
<fieldelem name="民族" code="" code-system="">民族</fieldelem>
</section>
<section name="籍贯" code="" code-system="">
<fieldelem name="出生地" code="" code-system="">出生地</fieldelem>
</section>
<section name="婚姻" code="" code-system="">
<fieldelem name="婚姻状况" code="" code-system="">婚姻状况</fieldelem>
</section>
</section>
</section>
<section name="入院时间" code="" code-system="">
<fieldelem name="入院时间" code="" code-system="">入院时间</fieldelem>
</section>
<section name="记录时间" code="" code-system="">
<fieldelem name="记录时间" code="" code-system="">记录时间</fieldelem>
<fieldelem name="患者联系方式" code="" code-system="">患者联系方式:</fieldelem>
<fieldelem name="联系人1" code="" code-system="">患者配偶</fieldelem>
<fieldelem name="联系方式1" code="" code-system="">手机号码</fieldelem>
<fieldelem name="联系人2" code="" code-system="">患者儿子</fieldelem>
<fieldelem name="联系方式2" code="" code-system="">手机号码</fieldelem>
</section>
<section name="主诉" code="" code-system="">
<fieldelem name="入院记录 症状" code="" code-system="">腹痛</fieldelem>
<fieldelem name="入院记录 起病时间(数字)" code="" code-system="">几</fieldelem>
<fieldelem name="入院记录 起病时间(单位)" code="" code-system="">天</fieldelem>
</section>
</CDR>
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享