20,396
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享



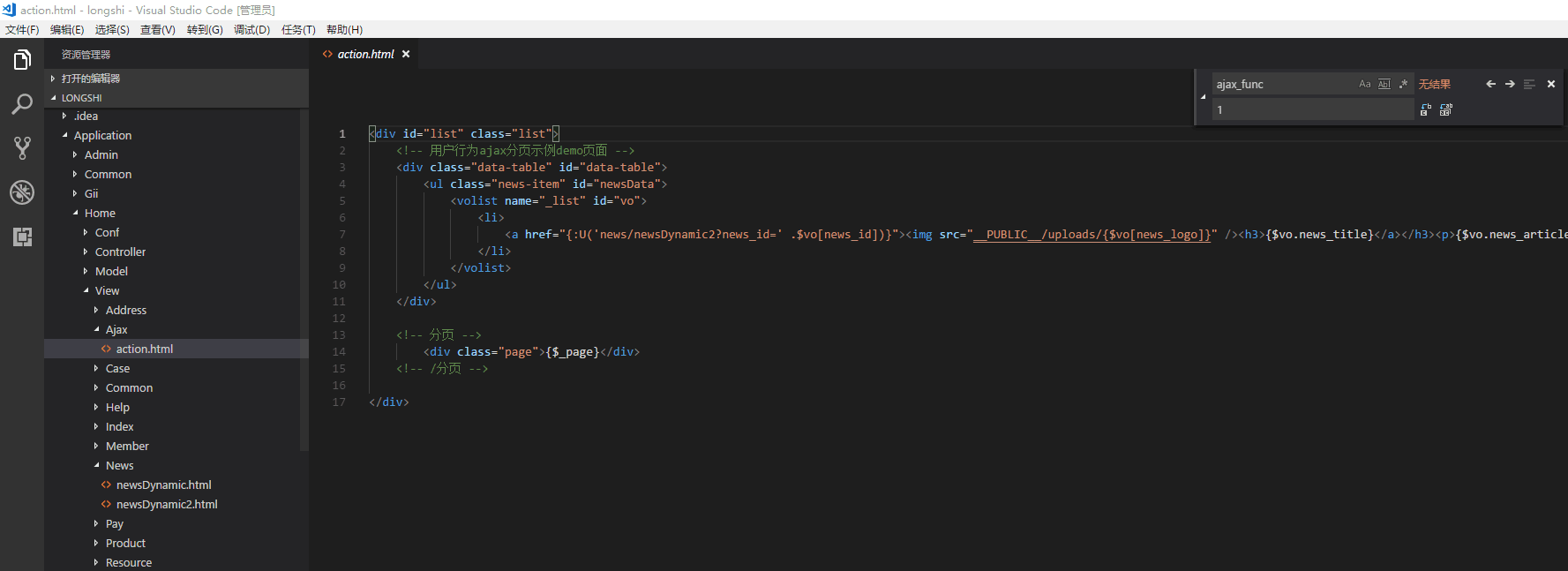
<div id="list" class="list">
<!-- 用户行为ajax分页示例demo页面 -->
<div class="data-table" id="data-table">
<ul class="news-item" id="newsData">
<volist name="_list" id="vo">
<li>
<a href="{:U('news/newsDynamic2?news_id=' .$vo[news_id])}"><img src="__PUBLIC__/Uploads/{$vo[news_logo]}" /><h3>{$vo.news_title}</a></h3><p>{$vo.news_article_title}</p><span>{$vo.news_uptime}</span>
</li>
</volist>
</ul>
</div>
<!-- 分页 -->
<script type="text/javascript">
function index(id){
alert('ok5');
var id = id;
//把数据传递到要替换的控制器方法中
$.ajax({
url:"{:U('ajax_action')}",
type:"POST",
async:false,
dataType:"JSON",
data:{'p':id,'news_type_id':'*'},
//data:{'p':id},
success:function(data){
alert('ok6');
console.log('data.content:' + data.content);
$("#list").html(data.content); //html块替换html的div
},
error:function(data){
console.log("4:ajax not run~");
}
});
}
</script>
<div class="page">{$_page}</div>
<!-- /分页 -->
</div>
<script type="text/javascript">
alert('ok');
/* 初始化加载action_ajax分页数据 --xuzhengzong 2018/04/28 */
var init_id = 1;
index(init_id); //初始化页面 init_id==1
function index(id){
alert('ok1');
var id = id;
//把数据传递到要替换的控制器方法中
$.ajax({
url:"{:U('ajax_action')}",
type:"POST",
async:false,
dataType:"JSON",
data:{'p':id,'news_type_id':'*'},
//data:{'p':id},
success:function(data){
alert('ok2');
console.log('data.content:' + data.content);
$("#list").replaceWith(data.content); //html块替换html的div
},
error:function(data){
console.log("4:ajax not run~");
}
});
}
</script>
<div class="footer-box">
</div>
<div id="list" class="list">
<!-- 用户行为ajax分页示例demo页面 -->
<div class="data-table" id="data-table">
<ul class="news-item" id="newsData">
<volist name="_list" id="vo">
<li>
<a href="{:U('news/newsDynamic2?news_id=' .$vo[news_id])}"><img src="__PUBLIC__/Uploads/{$vo[news_logo]}" /><h3>{$vo.news_title}</a></h3><p>{$vo.news_article_title}</p><span>{$vo.news_uptime}</span>
</li>
</volist>
</ul>
</div>
<!-- 分页 -->
<div class="page">{$_page}</div>
<!-- /分页 -->
</div>
<include file="Common/news_header"/>
<title>新闻动态</title>
<link rel="stylesheet" type="text/css" href="__PUBLIC__/Home/css/newsDynamic.css">
<!--注册模态框 start-->
<div id="register"></div>
<!--注册模态框 end-->
<div id="login"></div>
<!--内容主体 start-->
<div id="main">
<!-- 新闻动态 1 -->
<div class="news">
<div class="news-box1">
<?php showImage($newbanner['new_banner']); ?>
<div class="box1-title">
<h1>新闻动态</h1>
<span>NEWS</span>
<!--<a href="">立刻咨询</a>-->
</div>
</div>
<div class="news-box2">
<p><input type="text" id="search" placeholder="请输入你想要的内容"><a id="as"><img src="__PUBLIC__/Home/news/search.png"></a></p>
<div class="news-list">
<div class="box2-left">
<ul class="news-classify" id="news">
<li ><a class="classify-active" id="a1">全部新闻</a></li>
<!--新闻翻页-->
<div class="pageWrap" id="newsPage">
<!-- 数据列表+ajax分页 -->
<div id="list" class="list">
</div>
</div>
</div>
</div>
</div>
</div>
<!--内容主体 end-->
<?php
namespace Home\Controller;
use Think\Controller;
use Think\Model;
use Think\Ajaxpage;
class NewsController extends Controller{
public function __construct(){
parent::__construct();
}
/**
* 用户行为列表,自定义的ajax分页,使用方式不应该是页面访问,
* 而应该是js的onload完成进行ajax初始化访问
* @author xuzhengzong 2018/04/28
*/
public function ajax_action($model='Action'){
//获取列表数据
//统计要查询数据的数量
$page_size = 10; //评论固定10条
$page = intval($_REQUEST['p']);
$news_type_id = intval($_REQUEST['news_type_id']);
if(empty($page))$page = 1;
$limit = (($page-1)*$page_size).",".$page_size;
$model=D('Admin/news');
$where = '';
\Think\Log::write(' 3_POST: '); // cjq add
\Think\Log::write(var_export($_POST,true)); // cjq add
if($_POST['news_type_id']){
//$news_type_id=$_POST['news_type_id'];
//如果传过来的新闻类型是全部新闻
if($news_type_id=='*'){
$list=$model->select();
}else{ //如果传过来的新闻类型ID不是全部新闻
//根据新闻类型ID找到所有该新闻类型下的所有新闻
$where['news_type_id'] = array('eq',$news_type_id);
$list=$model->where($where)->select();
}
}
\Think\Log::write(' 3list: '); // cjq add
\Think\Log::write(var_export($list,true)); // cjq add
$count[0]['count'] = $model->where($where)->count("*");
$param = '';
$Page = new \Think\Ajaxpage($count[0]['count'],$page_size,'index',$param);// 实例化分页类 传入总记录数和每页显示的记录数(25)
$show = $Page->show();// 分页显示输出
\Think\Log::write(' _page: '); // cjq add
\Think\Log::write(var_export($show,true)); // cjq add
\Think\Log::write(' _list: '); // cjq add
\Think\Log::write(var_export($list,true)); // cjq add
$this->assign('_page',$show);
$this->assign('_list', $list);
$html['content'] = $this->fetch('Ajax/action');
$this->ajaxReturn($html);
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<script src="__PUBLIC__/Home/js/jquery.min.js"></script>
<script type="text/javascript">
/* 初始化加载action_ajax分页数据 --xuzhengzong 2018/04/28 */
var init_id = 1;
index(init_id); //初始化页面 init_id==1
function index(id){
var id = id;
//把数据传递到要替换的控制器方法中
$.ajax({
url:"{:U('ajax_action')}",
type:"POST",
async:false,
dataType:"JSON",
data:{'p':id,'news_type_id':'*'},
//data:{'p':id},
success:function(data){
$("#list").replaceWith(data.content); //html块替换html的div
},
error:function(data){
console.log("4:ajax not run~");
}
});
}
</script>
</head>
<?php
/**
* ajax分页类,有namespace,使用方法:
* 控制器直接$ajaxpage = new \Think\Ajaxpage($p1,$p2,$p3);
* @param unknowtype
* @return return_type
* @author xzz 2018年4月27日上午8:49:19
*/
namespace Think;
class Ajaxpage {
// 分页栏每页显示的页数
public $rollPage = 5;
// 页数跳转时要带的参数
public $parameter;
// 默认列表每页显示行数
public $listRows = 20;
// 起始行数
public $firstRow;
// 分页总页面数
protected $totalPages;
// 总行数
protected $totalRows;
// 当前页数
protected $nowPage;
// 分页的栏的总页数
protected $coolPages;
// 分页显示定制
protected $config = array('header'=>'条记录','prev'=>'上一页','next'=>'下一页','first'=>'第一页','last'=>'最后一页','theme'=>' %totalRow% %header% %nowPage%/%totalPage% 页 %upPage% %downPage% %first% %prePage% %linkPage% %nextPage% %end%');
// 默认分页变量名
protected $varPage;
public function __construct($totalRows,$listRows='',$ajax_func,$parameter='') {
$this->totalRows = $totalRows;
$this->ajax_func = $ajax_func;
$this->parameter = $parameter;
$this->varPage = 'p' ;
if(!empty($listRows)) {
$this->listRows = intval($listRows);
}
$this->totalPages = ceil($this->totalRows/$this->listRows); //总页数
$this->coolPages = ceil($this->totalPages/$this->rollPage);
$this->nowPage = !empty($_GET[$this->varPage])?intval($_GET[$this->varPage]):1;
if(!empty($this->totalPages) && $this->nowPage>$this->totalPages) {
$this->nowPage = $this->totalPages;
}
$this->firstRow = $this->listRows*($this->nowPage-1);
}
public function nowpage($totalRows,$listRows='',$ajax_func,$parameter='') {
$this->totalRows = $totalRows;
$this->ajax_func = $ajax_func;
$this->parameter = $parameter;
$this->varPage = 'p' ;
if(!empty($listRows)) {
$this->listRows = intval($listRows);
}
$this->totalPages = ceil($this->totalRows/$this->listRows); //总页数
$this->coolPages = ceil($this->totalPages/$this->rollPage);
$this->nowPage = !empty($_GET[$this->varPage])?intval($_GET[$this->varPage]):1;
if(!empty($this->totalPages) && $this->nowPage>$this->totalPages) {
$this->nowPage = $this->totalPages;
}
$this->firstRow = $this->listRows*($this->nowPage-1);
return $this->nowPage;
}
public function setConfig($name,$value) {
if(isset($this->config[$name])) {
$this->config[$name] = $value;
}
}
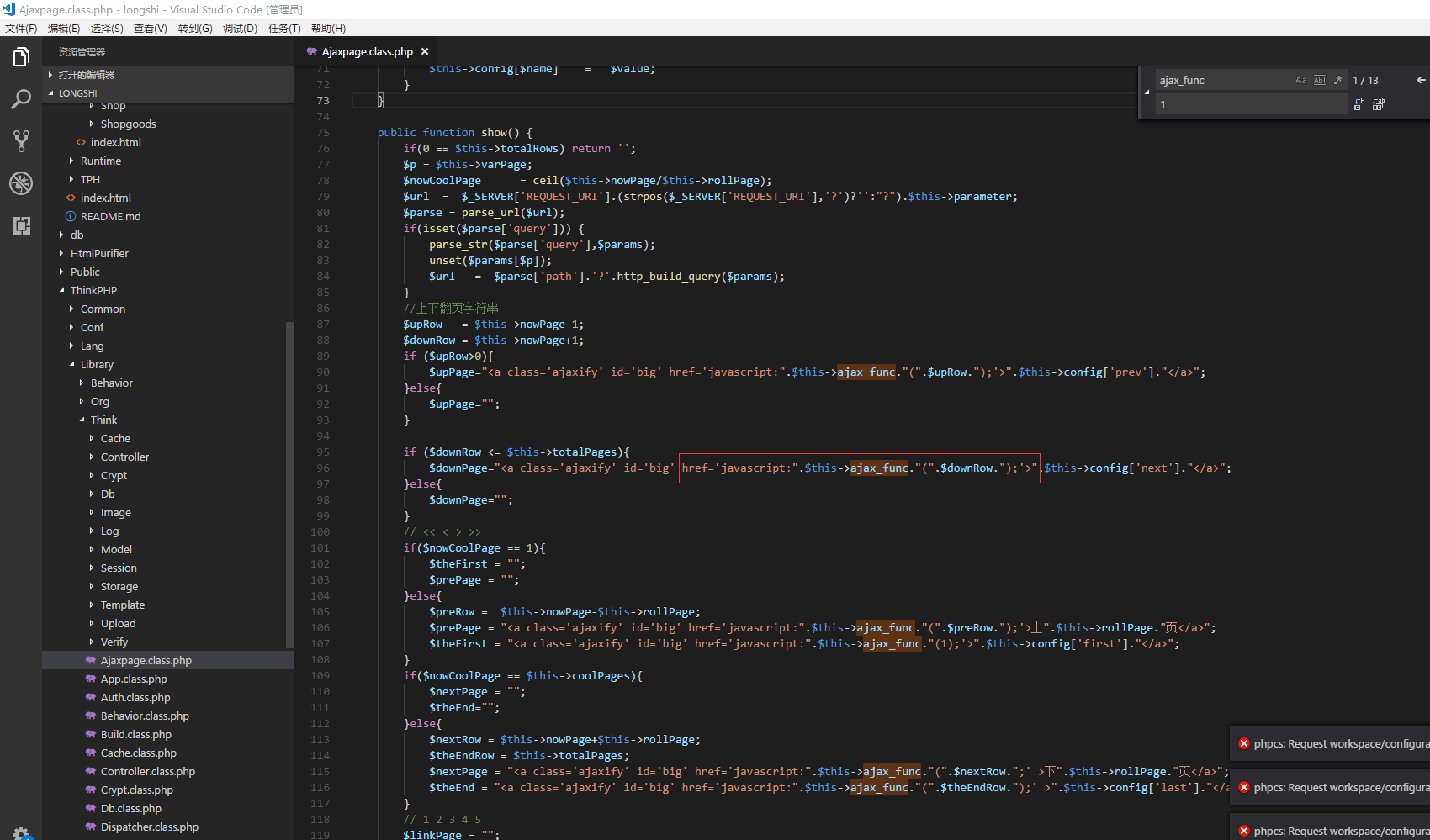
public function show() {
if(0 == $this->totalRows) return '';
$p = $this->varPage;
$nowCoolPage = ceil($this->nowPage/$this->rollPage);
$url = $_SERVER['REQUEST_URI'].(strpos($_SERVER['REQUEST_URI'],'?')?'':"?").$this->parameter;
$parse = parse_url($url);
if(isset($parse['query'])) {
parse_str($parse['query'],$params);
unset($params[$p]);
$url = $parse['path'].'?'.http_build_query($params);
}
//上下翻页字符串
$upRow = $this->nowPage-1;
$downRow = $this->nowPage+1;
if ($upRow>0){
$upPage="<a class='ajaxify' id='big' href='javascript:".$this->ajax_func."(".$upRow.");'>".$this->config['prev']."</a>";
}else{
$upPage="";
}
if ($downRow <= $this->totalPages){
$downPage="<a class='ajaxify' id='big' href='javascript:".$this->ajax_func."(".$downRow.");'>".$this->config['next']."</a>";
}else{
$downPage="";
}
// << < > >>
if($nowCoolPage == 1){
$theFirst = "";
$prePage = "";
}else{
$preRow = $this->nowPage-$this->rollPage;
$prePage = "<a class='ajaxify' id='big' href='javascript:".$this->ajax_func."(".$preRow.");'>上".$this->rollPage."页</a>";
$theFirst = "<a class='ajaxify' id='big' href='javascript:".$this->ajax_func."(1);'>".$this->config['first']."</a>";
}
if($nowCoolPage == $this->coolPages){
$nextPage = "";
$theEnd="";
}else{
$nextRow = $this->nowPage+$this->rollPage;
$theEndRow = $this->totalPages;
$nextPage = "<a class='ajaxify' id='big' href='javascript:".$this->ajax_func."(".$nextRow.";' >下".$this->rollPage."页</a>";
$theEnd = "<a class='ajaxify' id='big' href='javascript:".$this->ajax_func."(".$theEndRow.");' >".$this->config['last']."</a>";
}
// 1 2 3 4 5
$linkPage = "";
for($i=1;$i<=$this->rollPage;$i++){
$page=($nowCoolPage-1)*$this->rollPage+$i;
if($page!=$this->nowPage){
if($page<=$this->totalPages){
$linkPage .= " <a class='ajaxify' id='big' href='javascript:".$this->ajax_func."(".$page.");'> ".$page." </a>";
}else{
break;
}
}else{
if($this->totalPages != 1){
$linkPage .= " <span class='current'>".$page."</span>";
}
}
}
$pageStr = str_replace(
array('%header%','%nowPage%','%totalRow%','%totalPage%','%upPage%','%downPage%','%first%','%prePage%','%linkPage%','%nextPage%','%end%'),
array($this->config['header'],$this->nowPage,$this->totalRows,$this->totalPages,$upPage,$downPage,$theFirst,$prePage,$linkPage,$nextPage,$theEnd),$this->config['theme']);
return $pageStr;
}
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<script src="__PUBLIC__/Home/js/jquery.min.js"></script>
<script type="text/javascript">
/* 初始化加载action_ajax分页数据 --xuzhengzong 2018/04/28 */
var init_id = 1;
index(init_id); //初始化页面 init_id==1
function index(id){
var id = id;
//把数据传递到要替换的控制器方法中
$.ajax({
url:"{:U('ajax_action')}",
type:"POST",
async:false,
dataType:"JSON",
data:{'p':id,'news_type_id':'*'},
//data:{'p':id},
success:function(data){
$("#list").replaceWith(data.content); //html块替换html的div
},
error:function(data){
console.log("4:ajax not run~");
}
});
}
</script>
</head>