<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#div0{
width: 268px;
height: 358px;
margin:10px auto;
position:relative;
background-image: url("3.jpg");
}
#div1{
border: black 2px solid;
width: 264px;
height: 316px;
overflow: auto;
}
.div2{
border: white 1px solid;
float: left;
background-color: yellow;
max-width: 200px;
}
.div3 {
border: white 1px solid;
float: right;
background-color: cornflowerblue;
max-width: 200px;
}
img{
border: 1px black solid;
}
</style>
<script>
window.onload = function (){
var oDiv1=document.getElementById('div1');
var oImg1=document.getElementById('img1');
var oInput1=document.getElementById('input1');
var oSub1=document.getElementById('sub1');
var num=1;
var str='';
oImg1.onclick=function(){
if(num==1){
oImg1.src='2.png';
num=2;
}
else{
oImg1.src='1.png';
num=1;
}
};
oSub1.onclick=function() {
if (num==1) {
if (oInput1.value != '') {
str = str + '<div class="div2">' + oInput1.value + '</div>' + '<br>';
oDiv1.innerHTML = str;
oInput1.value = "";
oDiv1.scrollTop = oDiv1.scrollHeight;
} else {
alert('输入框不能为空!!!!!!!!!!')
}
}
else{
if (oInput1.value != '') {
str = str + '<div class="div3">' + oInput1.value + '</div>' + '<br>';
oDiv1.innerHTML = str;
oInput1.value = "";
oDiv1.scrollTop = oDiv1.scrollHeight;
} else {
alert('输入框不能为空!!!!!!!!!!')
}
}
}
};
</script>
</head>
<body>
<div id="div0">
<div id="div1"></div>
<img src="1.png" id="img1">
<input type="text" id="input1">
<input type="submit" value="发送" id="sub1">
</div>
</body>
</html>

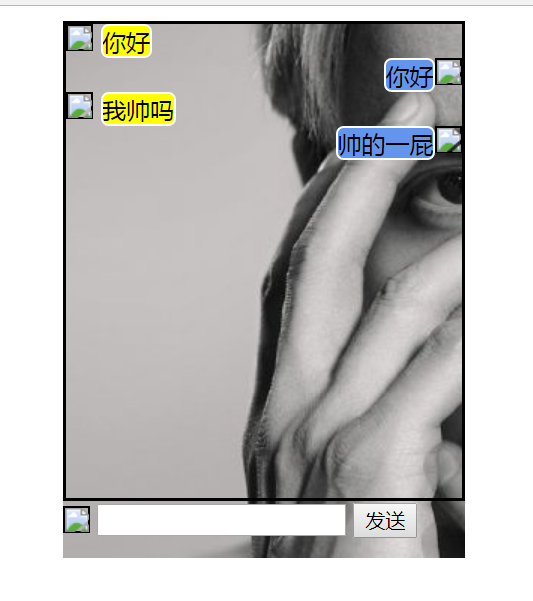
主要问题就是这个聊天窗口要怎么往左靠,而不是这样梯形的...
然后就是我给每个聊天信息都加了换行,但是也没有换行,这是为什么
我试着加margin-buttom也不行
左下角的头像要怎么和聊天框对齐呢,看着也别扭
最后就是这么给每个聊天信息配上左下角那个头像,就像微信聊天那样子
谢谢大佬...问题有点多
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享