62,046
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享



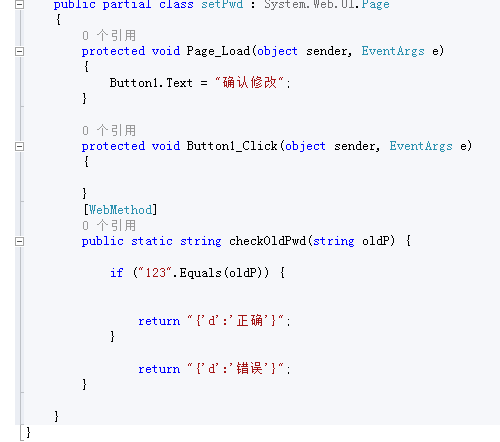
protected void Page_Load(object sender, EventArgs e)
{
Response.Write("{\"d\":\"ok\"}");//;;类似这样的
Response.End();
}

<!--使用ajax 判断密码是否正确 --!>
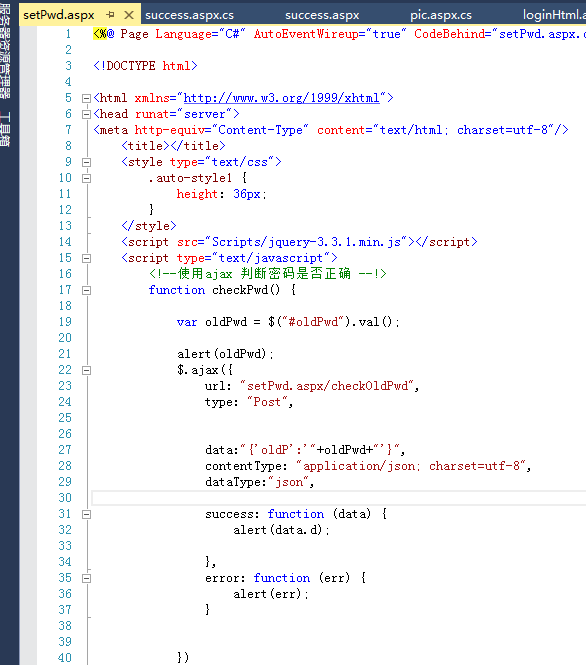
function checkPwd() {
var oldPwd = $("#oldPwd").val();
let data = {
'str': '我是',
'str2': 'xxx'
}
$.ajax({
type: "post",
url: "setPwd.aspx/checkOldPwd",
data: JSON.stringify(data),
contentType: "application/json;charset=utf-8",
dataType: "json",
success: function (res) {
alert(res.d); // 注意这点后面要加个d才能获取字符串信息,至于为什么要加个d,你通过chrome看看返回的响应就知道了,O(∩_∩)O
},
error: function (err) {
alert(err);
}
});
}