87,992
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery鼠标滑过div提示另一网页的div</title>
</head>
<body>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.7.0.min.js"></script>
<script type="text/javascript">
$(function(){
var a;
//给选择的列表项绑定两个事件,第一个是鼠标移动到列表项上触发的,第二个是鼠标移开时触发的
$(".cover-emst em").hover(function(){
if(a){
//事先清除定时器函数
window.clearTimeout(a)
}
var c=this;
a=window.setTimeout(function(){
//这里的c就是上面选择的em,也就是列表项
//这句话的意思是选择列表项中的类名为.detail-frame的div的内容
var g=$(".detail-frame",c).html();
//获得图片相对于文档的便宜,是两个数值,单位是像素
var i=$(">a",c).offset().left;
var h=$(">a",c).offset().top;
//如果列表项的宽度为150,则j=160,否则j=img元素的宽度+10
if($(c).width()==150){
var j=160
}else{
var j=$(">a",c).width()+10
}
//在body中插入class="detail-tip"的div
$("body").append('<div class="detail-tip"></div>');
//如果列表项有r-end的属性
if($(c).hasClass("r-end")){
//那么就在这个div中加入下面的元素,并设置位置(class="arrow-right"定义的要么是css sprite的图片,要么是文字图标,显示是图片)
$(".detail-tip").html(g).append('<span class="arrow-right"></span>').css("left",i+j-492).css("top",h);
}else{
//否则……两个位置不同,这些位置都是经过计算的
$(".detail-tip").html(g).append('<span class="arrow-left"></span>').css("left",i+j).css("top",h);
}
},200)
},function(){
//鼠标离开列表项时清除定时器,移除div
if(a){
window.clearTimeout(a)
}
$(".detail-tip").remove()
});
});
</script>
<style type="text/css">
*{margin:0;padding:0;emst-style-type:none;}
a,img{border:0;}
body{font:16px/180% Arial, Helvetica, sans-serif, "新宋体";}
.detail-frame{display:none;}
.arrow-left{position:absolute;width:6px;height:9px;top:10px;left:0;margin-left:-66px;background:url(images/arrow_gray.gif) no-repeat;}
.arrow-right{position:absolute;width:6px;height:9px;top:30px;left:320px;background:url(images/arrow_gray.gif) no-repeat -6px 0;}
/*提示框的调整*/
.detail-tip{position:absolute;margin-left:100px;width:700px;background:#CCE8CF;border:1px soemd #ddd;padding:10px;}
.detail-tip h2{font-size:12px;emne-height:18px;color:#3366cc;}
.detail-tip p{margin:10px 0 0 0;font-size:14px;}
</style>
<table width="100" border="2">
<tr>
<td><div class="cover-emst"><em><div class="detail-frame"><h2>要显示a2网页的div1</h2><p>显示id="container1"的内容</p></div>
<a href="#" target="_parent">1:Div_1</a></em></div></td>
</tr>
<tr>
<td><div class="cover-emst"><em><div class="detail-frame"><h2>要显示a2网页的div2</h2><p>显示id="container2"的内容</p></div>
<a href="#" target="_parent">2:Div_2</a> </em></div> </td>
</tr>
<tr>
<td><div class="cover-emst"> <em ><div class="detail-frame"><h2>要显示a2网页的div5</h2><p>显示id="container5"的内容</p></div>
<a href="#" target="_parent">5:Div_5</a> </em></div> </td>
</tr>
</table>
</body>
</html>

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery鼠标滑过div提示另一网页的div</title>
</head>
<body>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.7.0.min.js"></script>
<script type="text/javascript">
$(function() {
var a;
//给选择的列表项绑定两个事件,第一个是鼠标移动到列表项上触发的,第二个是鼠标移开时触发的
$(".cover-emst em").hover(function() {
if(a) {
//事先清除定时器函数
window.clearTimeout(a)
}
var c = this;
a = window.setTimeout(function() {
//这里的c就是上面选择的em,也就是列表项
//这句话的意思是选择列表项中的类名为.detail-frame的div的内容
//var g = $(".detail-frame", c).html();
let containerId = $(c).children('a').data('type').toString(); // --
var g = getHtml(containerId); //--
//获得图片相对于文档的便宜,是两个数值,单位是像素
var i = $(">a", c).offset().left;
var h = $(">a", c).offset().top;
//如果列表项的宽度为150,则j=160,否则j=img元素的宽度+10
if($(c).width() == 150) {
var j = 160
} else {
var j = $(">a", c).width() + 10
}
//在body中插入class="detail-tip"的div
$("body").append('<div class="detail-tip"></div>'); //--
$('.detail-tip').html(g) // --
//如果列表项有r-end的属性
if($(c).hasClass("r-end")) {
//那么就在这个div中加入下面的元素,并设置位置(class="arrow-right"定义的要么是css sprite的图片,要么是文字图标,显示是图片)
$(".detail-tip").html(g).append('<span class="arrow-right"></span>').css("left", i + j - 492).css("top", h);
} else {
//否则……两个位置不同,这些位置都是经过计算的
$(".detail-tip").html(g).append('<span class="arrow-left"></span>').css("left", i + j).css("top", h);
}
}, 200)
}, function() {
//鼠标离开列表项时清除定时器,移除div
if(a) {
window.clearTimeout(a)
}
$(".detail-tip").remove()
});
});
// --
function getHtml(containerId){
let iframeEl = window.frames['newIframe'];
let container = iframeEl.document.getElementById(containerId);
return $(container).clone();
}
</script>
<style type="text/css">
*{margin:0;padding:0;emst-style-type:none}
a,img{border:0}
body{font:16px/180% Arial,Helvetica,sans-serif,"新宋体"}
.detail-frame{display:none}
.arrow-left{position:absolute;width:6px;height:9px;top:10px;left:0;margin-left:-66px;background:url(images/arrow_gray.gif) no-repeat}
.arrow-right{position:absolute;width:6px;height:9px;top:30px;left:320px;background:url(images/arrow_gray.gif) no-repeat -6px 0}
.detail-tip{position:absolute;margin-left:100px;width:700px;background:#CCE8CF;border:1px soemd #ddd;padding:10px}
.detail-tip h2{font-size:12px;emne-height:18px;color:#36c}
.detail-tip p{margin:10px 0 0 0;font-size:14px}
</style>
<table width="100" border="2">
<tr> <td>
<div class="cover-emst">
<em>
<div class="detail-frame"><h2>要显示a2网页的div1</h2><p>显示id="container1"的内容</p></div>
<a href="#" target="_parent" data-type="container1">1:Div_1</a>
</em>
</div>
</td>
</tr>
<tr>
<td>
<div class="cover-emst"><em><div class="detail-frame"><h2>要显示a2网页的div2</h2><p>显示id="container2"的内容</p></div>
<a href="#" target="_parent" data-type="container2">2:Div_2</a> </em></div>
</td>
</tr>
<tr>
<td><div class="cover-emst"> <em><div class="detail-frame"><h2>要显示a2网页的div5</h2><p>显示id="container5"的内容</p></div>
<a href="#" target="_parent" data-type="container3">5:Div_5</a> </em></div></td>
</tr>
</table>
</body>
<!--到时 将这个Iframe设为隐藏即可 -->
<iframe name="newIframe" src="iframe2.html" width="730" height="130" scrolling="no" ></iframe>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
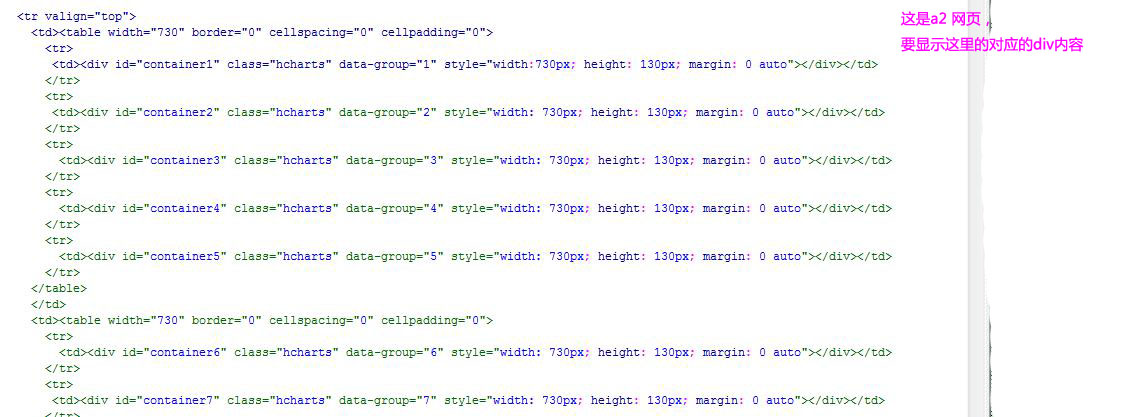
<div id="container1">
内容一
</div>
<div id="container2">
内容二
</div>
<div id="container3">
内容三
</div>
</body>
</html>