WP的avada主题里面的页头设置
我原本想做的CSS代码 是想要【四个并列靠左】但是一直只能是四个都靠左
请大家帮我看看是代码哪里出问题了 谢谢

问题

想要的效果
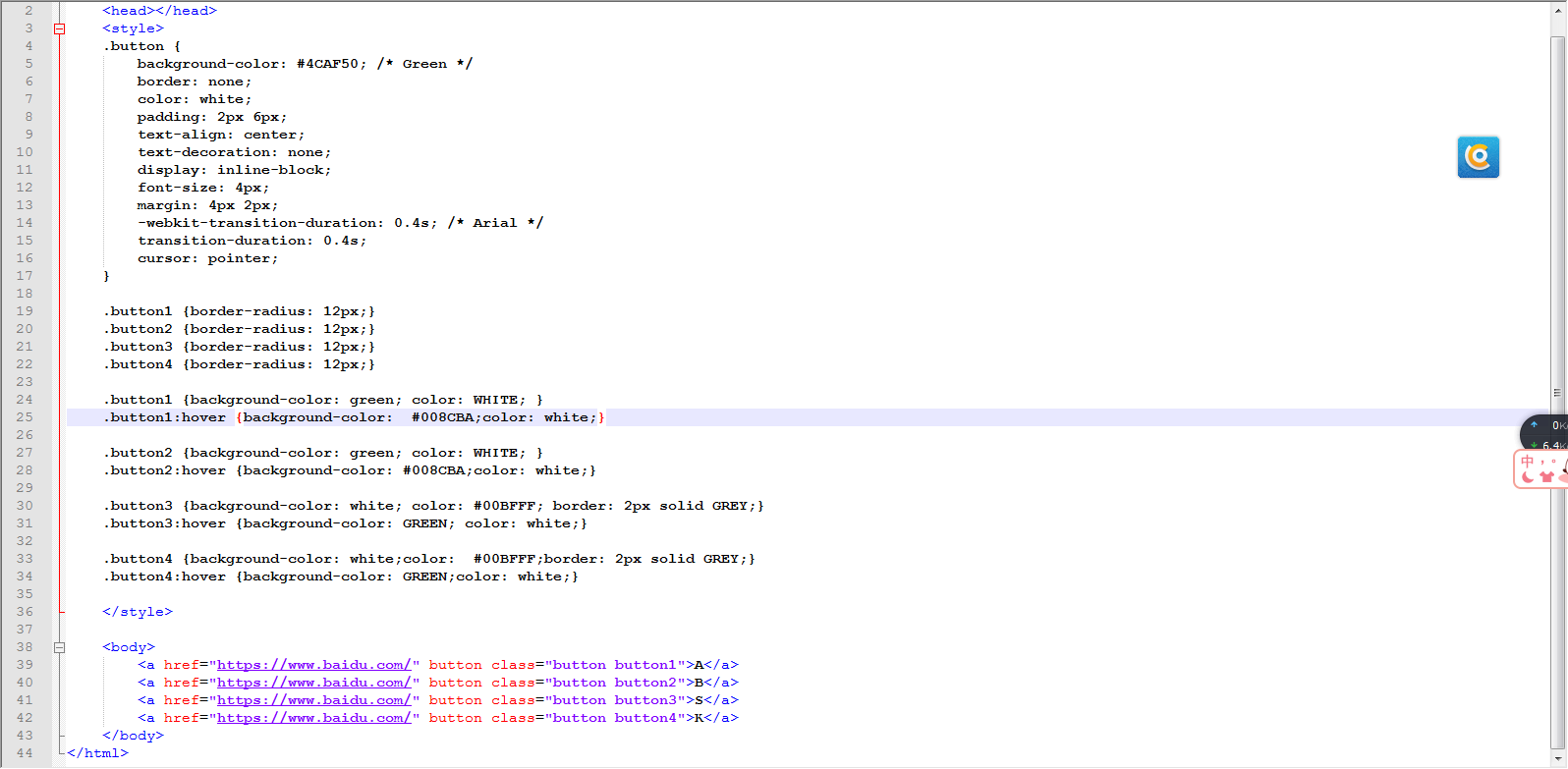
代码如下
<head>
<style>
.button {
background-color: #4CAF50; /* Green */
border: none;
color: white;
padding: 2px 6px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 4px;
margin: 4px 2px;
-webkit-transition-duration: 0.4s; /* Arial */
transition-duration: 0.4s;
cursor: pointer;
}
.button1 {border-radius: 12px;}
.button2 {border-radius: 12px;}
.button3 {border-radius: 12px;}
.button4 {border-radius: 12px;}
.button1 {background-color: green; color: WHITE; }
.button1:hover {background-color: #008CBA;color: white;}
.button2 {background-color: green; color: WHITE; }
.button2:hover {background-color: #008CBA;color: white;}
.button3 {background-color: white; color: #00BFFF; border: 2px solid GREY;}
.button3:hover {background-color: GREEN; color: white;}
.button4 {background-color: white;color: #00BFFF;border: 2px solid GREY;}
.button4:hover {background-color: GREEN;color: white;}
</style>
<body>
<a href="https://www.baidu.com/" button class="button button1">A</a>
<a href="https://www.baidu.com/" button class="button button2">B</a>
<a href="https://www.baidu.com/" button class="button button3">S</a>
<a href="https://www.baidu.com/" button class="button button4">K</a>
</body>
</header>
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 问题
问题 想要的效果
想要的效果