

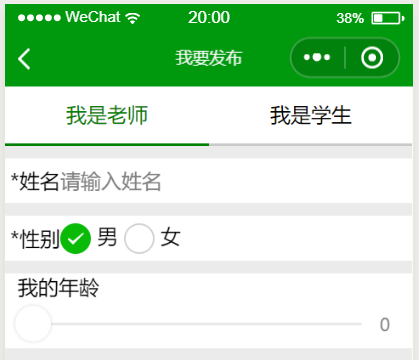
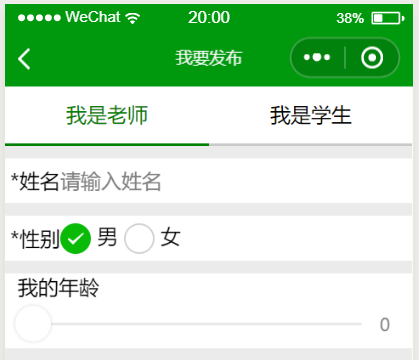
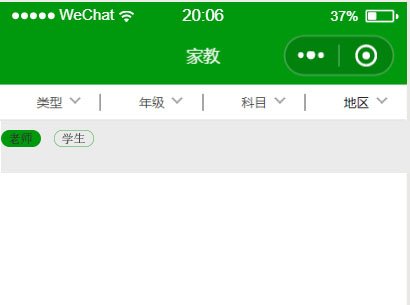
这款微信小程序是关于家教类的,顶部页签双表单(老师和学生是分开)提交个人信息后会在前端页面出现,而且是同样的顶部条件检索方式找到自己需要的信息。老师和学生是共用一个数据表。
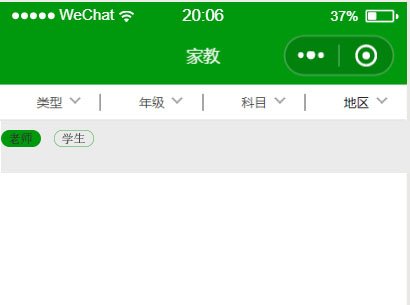
我的问题是;前端图片2中如何能够按照条件找到自己需要的信息,最关键的是老师和学生怎么定角色字段呢,因为后台是用一个数据表,前面也是用一个目录共用一个js逻辑层。

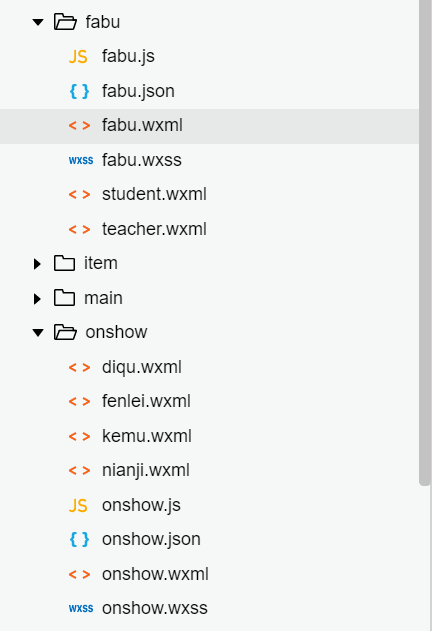
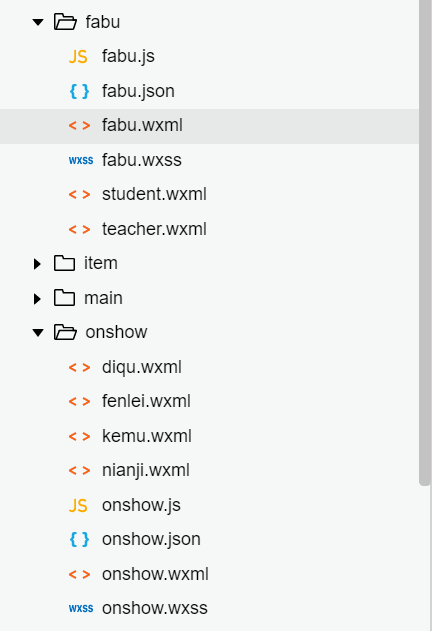
顶部页签双表单页面是在目录//page/fabu/fabu里面。需要在目录//page/onshow/onshow页面按照顶部条件瀑布流形式显示出来。。
望大佬帮忙指导,谢谢!
/fabu/fabu.wxml
<view class="content">
<view class="type">
<view class="{{currentTab==0?'select':'default'}}" data-current="0" bindtap="switchNav">我是老师</view>
<view class="{{currentTab==1?'select':'default'}}" data-current="1" bindtap="switchNav">我是学生</view>
</view>
<view class="hr"></view>
<swiper current="{{currentTab}}" style="height:500px;">
<swiper-item>
<include src="teacher.wxml" />
</swiper-item>
<swiper-item>
<include src="student.wxml" />
</swiper-item>
</swiper>
</view>
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享