87,996
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8">
<title>document.selection 的 createRange</title>
</head>
<body>
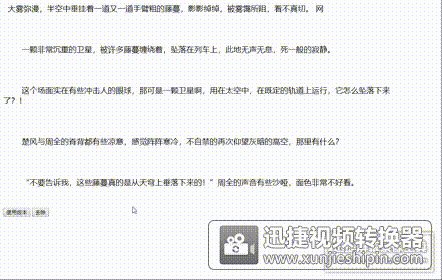
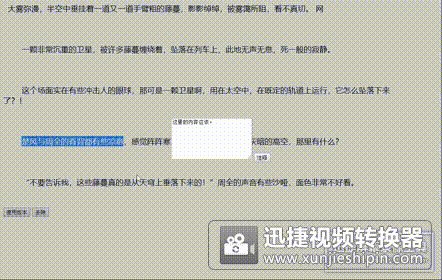
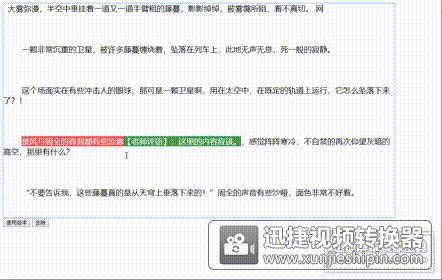
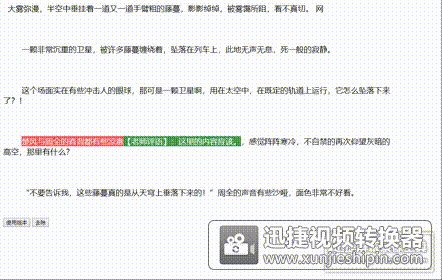
<div style="width: 1000px;font-size: 20px;" contenteditable="true"> 大雾弥漫,半空中垂挂着一道又一道手臂粗的藤蔓,影影绰绰,被雾霭所阻,看不真切。 网<br><br> <br><br> 一颗非常沉重的卫星,被许多藤蔓缠绕着,坠落在列车上,此地无声无息,死一般的寂静。<br><br> <br><br> 这个场面实在有些冲击人的眼球,那可是一颗卫星啊,用在太空中,在既定的轨道上运行,它怎么坠落下来了?!<br><br> <br><br> 楚风与周全的脊背都有些凉意,感觉阵阵寒冷,不自禁的再次仰望灰暗的高空,那里有什么?<br><br> <br><br> “不要告诉我,这些藤蔓真的是从天穹上垂落下来的!”周全的声音有些沙哑,面色非常不好看。<br><br> </div>
<div>
<input type="button" value="使用版本" onclick="javascript:xjtest();" />
<input type="button" value="去除" /></div>
<div id="shuRu" style="display: none;width: 100%;height: 100%;background-color:rgba(0,0,0,0.2);position:absolute;left:0; top:0;z-index: 99; text-align: center;">
<textarea name="" id="neiRong" rows="" cols="" style="margin-top: 300px;width: 200px;height: 100px;">这里的内容应该。</textarea>
<input type="button" id="btn" value="注释" onclick="javascript:ff_Bold();" />
</div>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript" language="javascript">
function ff_Bold() {
//选中文字
var selObj = window.getSelection();
var range = selObj.getRangeAt(0);
var temp_text = range.toString(); //保存选中的文字
//插入
document.execCommand('insertHTML', false, '<span style="color:#fff;background-color:#ff5656">' + temp_text + '</span><span style="color:#fff;background-color:#489c48;">【老师评语】:' + $('#neiRong').val() + '</span>');
$('#shuRu').hide();
}
//使用版本
function xjtest() {
//弹出输入框
$('#shuRu').show();
}
</script>
</body>
</html>