<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>下拉滚动</title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
width: 300px;
height: 500px;
margin: 20px auto;
border: 1px solid red;
padding-right: 15px;
position: relative;
overflow: hidden;
}
.scroll{
position: absolute;
right: 0;
top: 0;
width: 18px;
height: 500px;
background-color: #999999;
}
.bar{
width: 18px;
background-color: red;
position: absolute;
border-radius: 10px;
}
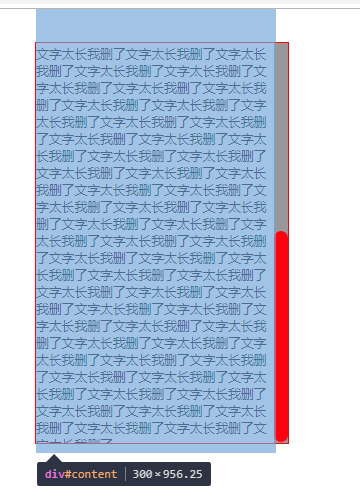
#content{
position: absolute;
width: 300px;
height:auto;
top:0;
left: 0;
}
</style>
</head>
<body>
<div class="box">
<div id="content">
文字太长我删了
</div>
<div class="scroll" id="scroll">
<div class="bar" id="bar"></div>
</div>
</div>
</body>
</html>
<script>
var bar=document.getElementById("bar");
var scroll=document.getElementById("scroll");
var content=document.getElementById("content");
var height=scroll.offsetHeight/content.offsetHeight * scroll.offsetHeight;
bar.style.height=height+"px";
bar.onmousedown=function (event) {
var top=event.clientY-this.offsetTop;
document.onmousemove=function (event) {
barTop=event.clientY-top;
if(barTop<0){
barTop=0;
}
else if(barTop>scroll.offsetHeight-bar.offsetHeight){
barTop=scroll.offsetHeight-bar.offsetHeight;
}
bar.style.top=barTop+"px";
content.style.top=-scroll.offsetHeight/bar.offsetHeight*barTop+"px";
window.getSelection ? window.getSelection().removeAllRanges() : document.selection.empty();
}
document.onmouseup=function () {
document.onmousemove=null;
}
}
</script>

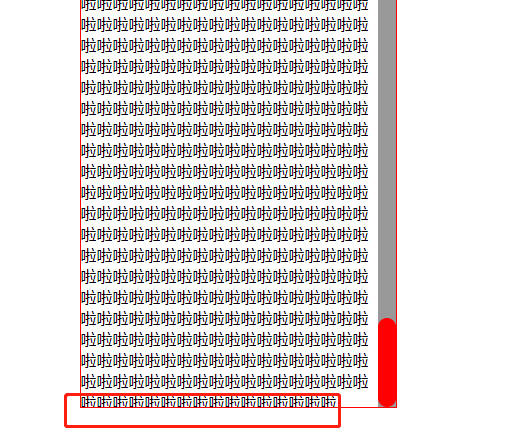
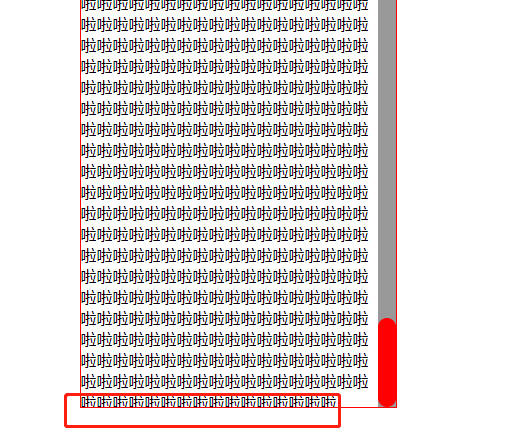
请大神看看怎么回事
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享