87,996
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
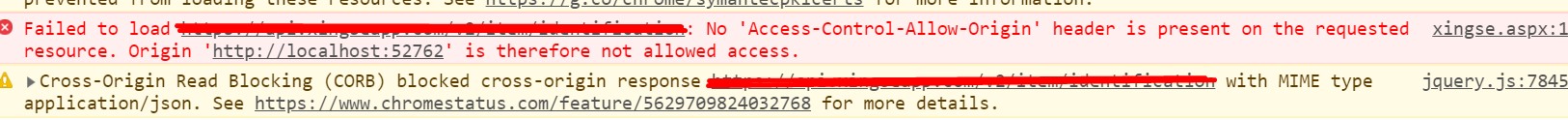
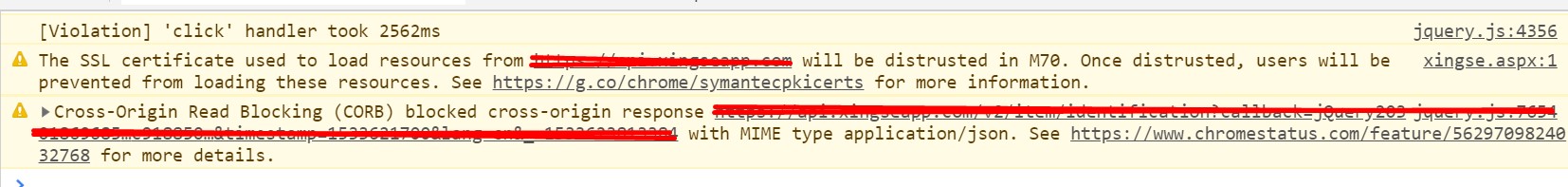
Cross-Origin Read Blocking (CORB) blocked cross-origin response https://xxxxxx.com/v2/item/identification?callback=xxxxx3&image_url=xxxxxxx2.jpg&appkey=xxxxxx&auth=xxxxxxxx×tamp=1533621700&lang=cn&_=1533622407154 with MIME type application/json. See https://www.chromestatus.com/feature/5629709824032768 for more details
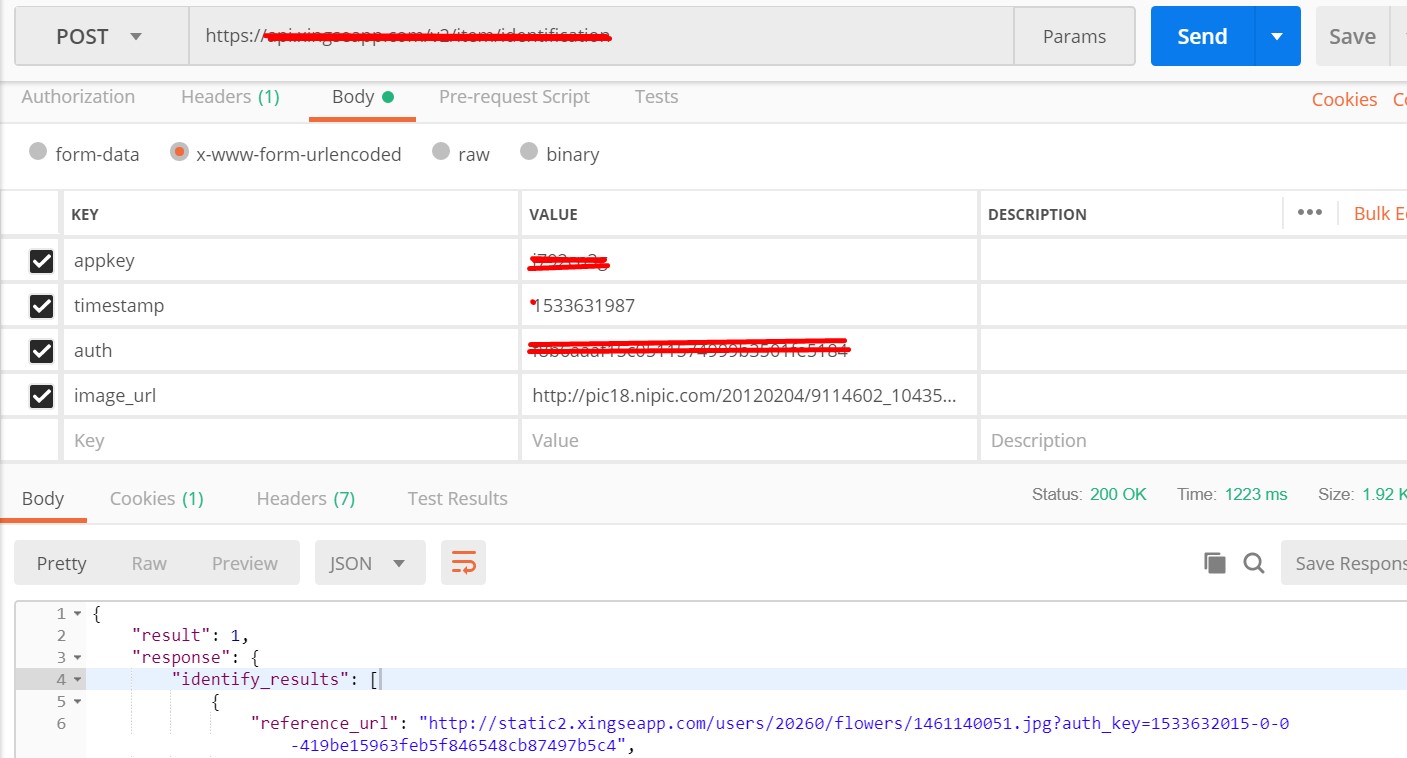
$.ajax({
url: url,
type: 'post',
data: {
image_url: "xxxx.jpg",
appkey: appkey,
auth: auth,
timestamp: timestamp,
lang: 'cn'
},
dataType: 'jsonp',
success: function (result) {
console.log(result);
}
});
var jsonp = document.createElement("script");
jsonp.type = "text/javascript";
jsonp.src = url + "?callback=jsonpCallback&image_url=" + image_url + "&appkey=" + appkey + "&auth" + auth + "×tamp=" + timestamp;
document.getElementsByTagName("head")[0].appendChild(jsonp);
var jsonp = document.createElement("script");
jsonp.type = "text/javascript";
jsonp.src = url + "?callback=jsonpCallback&image_url=" + image_url + "&appkey=" + appkey + "&auth" + auth + "×tamp=" + timestamp;
document.getElementsByTagName("head")[0].appendChild(jsonp);