网上查的,Blob的构造函数为
Blob Blob([可选] Array parts,[可选] BlobPropertyBag properties);
我要将服务器返回的图片转换为blob对象传入URL.createObjectURL()
网页通过uploadify插件上传,uoloadSuccess回调中返回file参数对象,其内容为

然后用代码
if (file) {
var blob = new Blob([file], { type: 'image/jpeg' });
decode(URL.createObjectURL(blob));
}
得到的blob对象为

在网上查的blob对象确实只有type和size两个属性
但是我想转换为file格式的,以便识别图像中的一维码
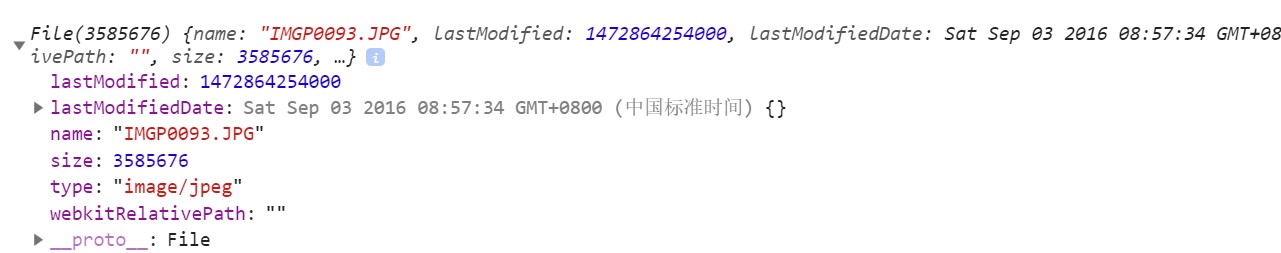
如果不使用uploadify,而是 普通的文件上传的话,file对象应该是这样的

file对象是一个特殊的blob对象,我现在得到的是blob,怎么去转换为file对象呢?
困扰一整天了,请各位老师指点!
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享