28,409
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享






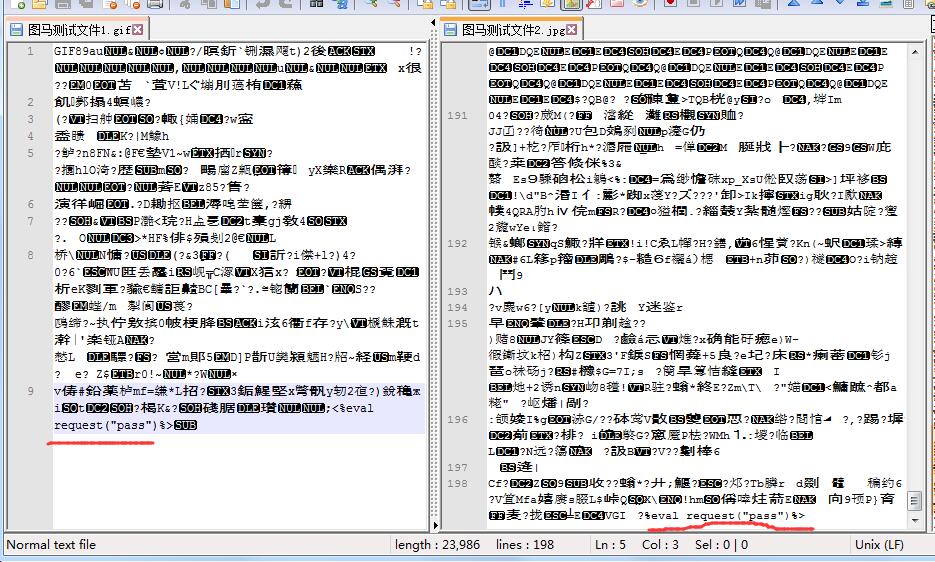
vMumaKeyWord = split("request|execute|wscript.shell|activexobject|include|function|.encode|.getfolder|.createfolder|.deletefolder|.createdirectory|.deletedirectory|.saveas|.createobject","|") '
for intMKW=0 to ubound(vMumaKeyWord)
if instr(strContent,vMumaKeyWord(intMKW))>0 then
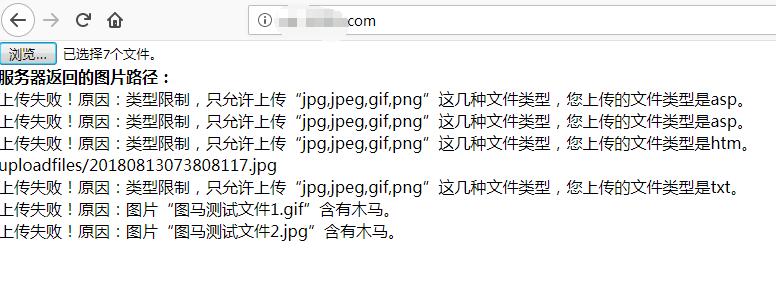
if instr(oFileInfo.FileType,"image/")>0 then
oFileInfo.ErrCode=3
oFileInfo.ErrMsg="要上传的图片“" & sFileName & "”含有木马。" & vMumaKeyWord(intMKW)
else
oFileInfo.ErrCode=4
oFileInfo.ErrMsg="要上传的文件“" & sFileName & "”含有木马。" & vMumaKeyWord(intMKW)
end if
exit for
end if
next
而且你的代码会误杀的。不能以判断script和eval为准的,因为正常的文件也会随机出现eval,然后图片文件通常都会有Description这的单词,你这script就包含了。
这才是木马检测
'检测图片是否合法
Public Function isImg(ByVal Path)
Path = absPath(Path) '获取绝对路径
If Not isFile(Path) Then isImg = False : Exit Function
Dim tamp, i, ext, sun, obj, str : obj = 0
'检测图片内容非法字符
str = "script|execute|eval|\#\@\~\^.+?\=\=\^\#\~\@|wscript.shell|activexobject|include|sub|function" &_
"|.getfolder|.createfolder|.deletefolder|.createdirectory|.deletedirectory|.saveas|.createobject"
'正则对比
If Api.Str.Test(Read(Path), str) Then isImg = False : Exit Function
'识别格式
Select Case ExtOf(Path)
Case ".jpg", ".jpeg" : ext = Array(&HFF, &HD8) : sun = 1
Case ".gif" : ext = Array(&H47, &H49, &H46, &H39, &H38, &H61) : sun = 5
Case ".png" : ext = Array(&H89, &H50, &H4E, &H47) : sun = 3
Case ".bmp" : ext = Array(&H42, &H4D) : sun = 1
Case Else isImg = False : Exit Function
End Select
With Server.CreateObject("ADODB.Stream")
.Open
.Type = 1
.LoadFromFile Path
.Position = 0
tamp = .Read
.Close
End With
'检测图片开头二进制特征
For i = 0 To sun
If Ascb(Midb(tamp, i + 1, 1)) = CByte(ext(i)) Then obj = obj + 1
Next
If (obj - 1) = sun Then isImg = True Else isImg = False
End Function
'检测图片是否合法
Public Function isImg(ByVal Path)
Path = absPath(Path) '获取绝对路径
If Not isFile(Path) Then isImg = False : Exit Function
Dim tamp, i, ext, sun, obj, str : obj = 0
'检测图片内容非法字符
str = "script|execute|eval|\#\@\~\^.+?\=\=\^\#\~\@|wscript.shell|activexobject|include|sub|function" &_
"|.getfolder|.createfolder|.deletefolder|.createdirectory|.deletedirectory|.saveas|.createobject"
'正则对比
If Api.Str.Test(Read(Path), str) Then isImg = False : Exit Function
'识别格式
Select Case ExtOf(Path)
Case ".jpg", ".jpeg" : ext = Array(&HFF, &HD8) : sun = 1
Case ".gif" : ext = Array(&H47, &H49, &H46, &H39, &H38, &H61) : sun = 5
Case ".png" : ext = Array(&H89, &H50, &H4E, &H47) : sun = 3
Case ".bmp" : ext = Array(&H42, &H4D) : sun = 1
Case Else isImg = False : Exit Function
End Select
With Server.CreateObject("ADODB.Stream")
.Open
.Type = 1
.LoadFromFile Path
.Position = 0
tamp = .Read
.Close
End With
'检测图片开头二进制特征
For i = 0 To sun
If Ascb(Midb(tamp, i + 1, 1)) = CByte(ext(i)) Then obj = obj + 1
Next
If (obj - 1) = sun Then isImg = True Else isImg = False
End Function 收藏了。谢楼主
收藏了。谢楼主