今天用vue写个分页处理的例子,因为vue数据渲染的问题,搞得我头疼死了,哪位大神可以帮我一下


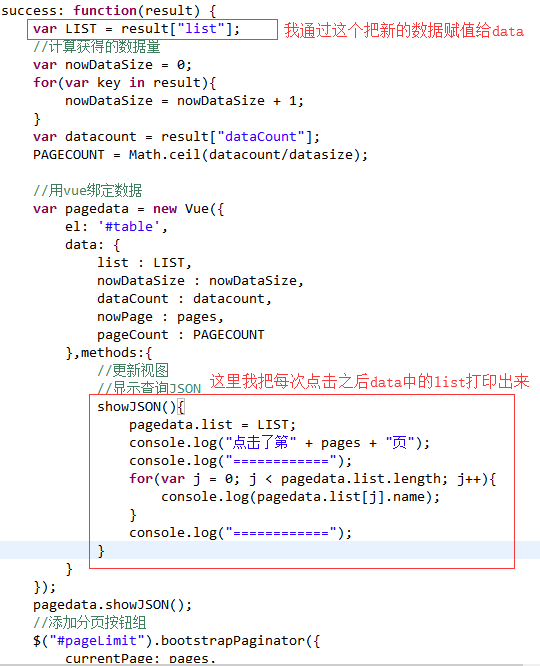
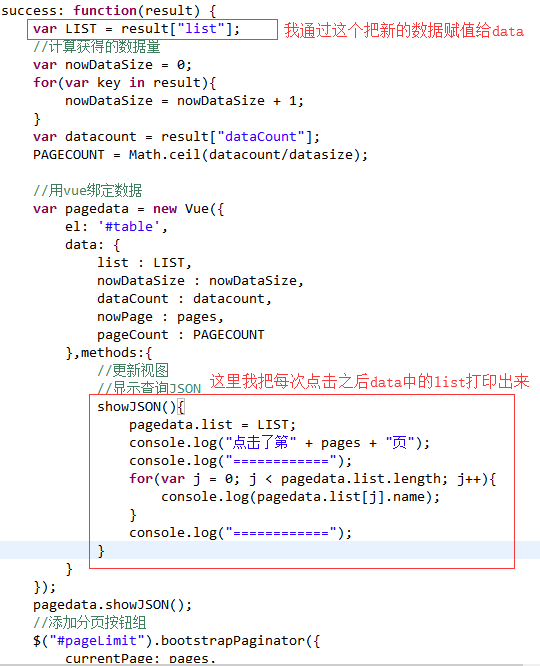
这是我写的部分代码,一会说完问题,在下面附上全部

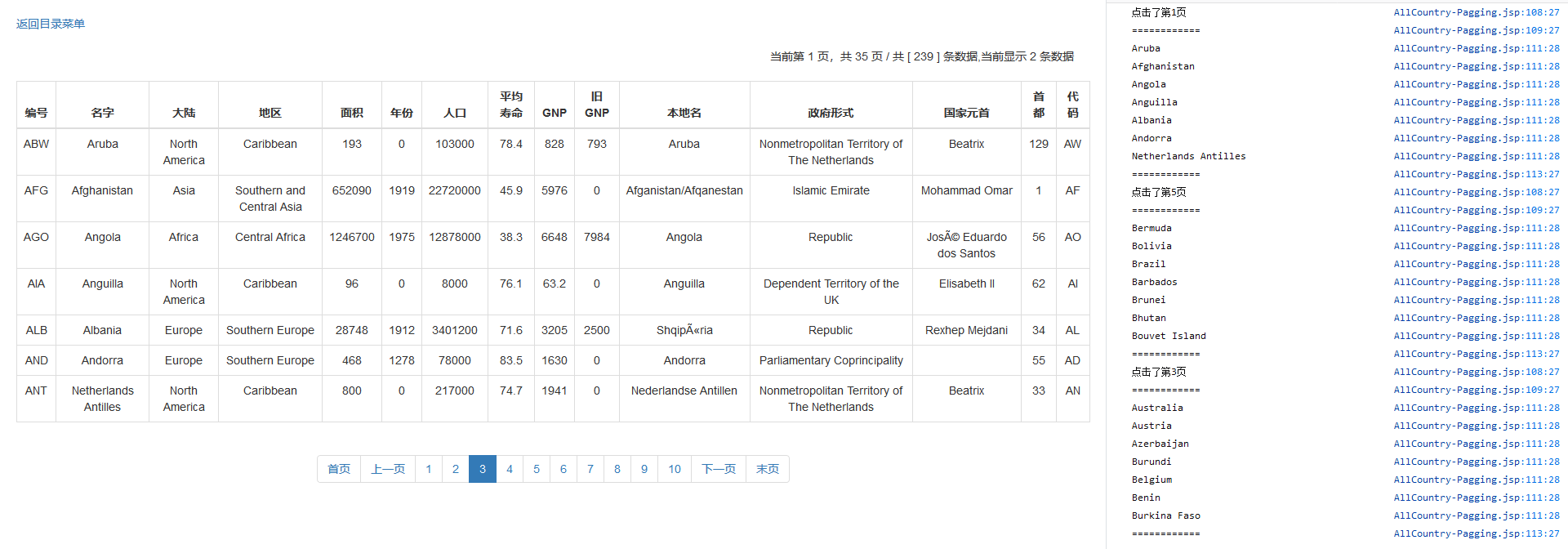
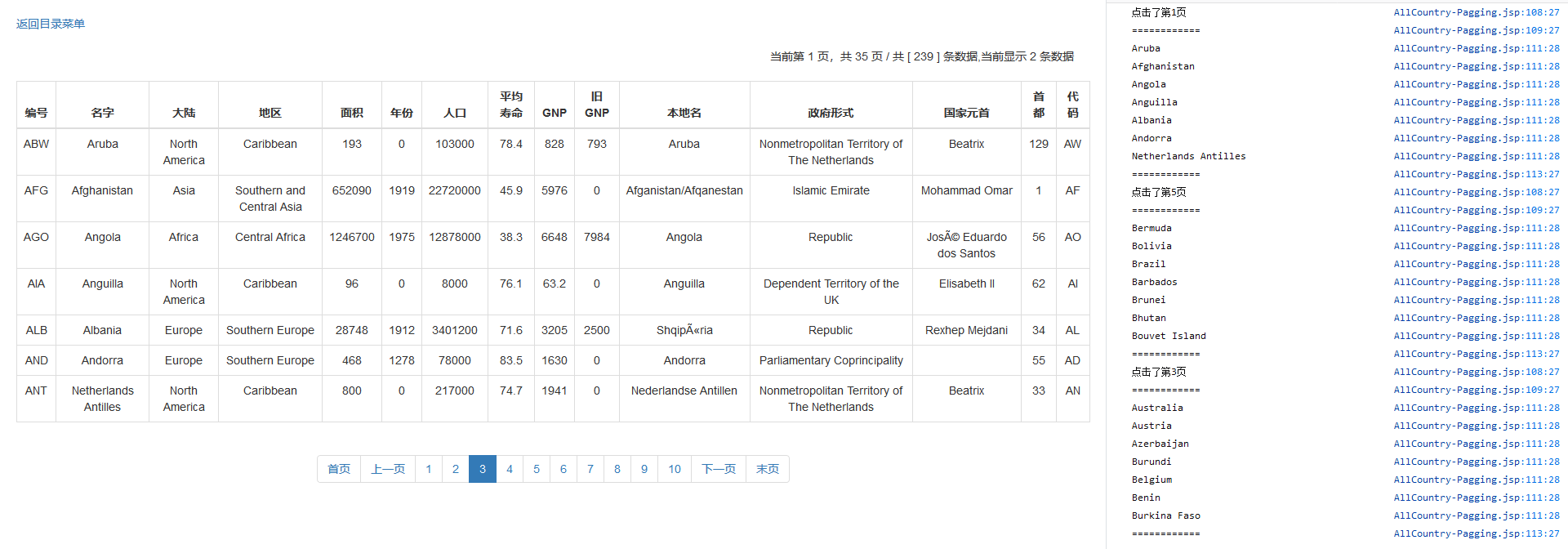
我确实每次都能拿到值

====================
问题是网上搜也好,官方文档也好,我只能看到他们那些数据的重新渲染、数据的替换都是针对于一个数组里的某一个对象来修改的,而我要做的是将整个数组全部替换掉。
例如
后台第一次传来的json串是[{"code":"ARE","name":"United Arab Emirates"},{"code":"ARG","name":"Argentina"}],前台把这个json直接给了vue里的data,第二次传来的json串[{"code":"ASM","name":"American Samoa"},{"code":"ATF","name":"French Southern territories"}],将第二次传来的直接给了vue里的data并将覆盖掉第一次的数据,同时渲染视图.......
就这个视图渲染让,我百思不得其解,有哪位大神可以帮我一下..
============================
下面是我前端的全部代码
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>世界所有国家列表</title>
<link rel="stylesheet" href="resource/bootstrap/css/bootstrap.min.css" />
<script type="text/javascript" src="resource/jquery/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="resource/bootstrap/js/bootstrap-paginator.js"></script>
<script type="text/javascript" src="resource/vue/vue.min.js"></script>
<style type="text/css">
.marray{margin: 20px;}
</style>
</head>
<body>
<div class="marray"><h2>世界所有国家[分页处理]</h2></div>
<div class="marray"><a href="../index.jsp">返回目录菜单</a></div>
<div class="marray" id="table">
<div class="marray" style="text-align: right;">当前第 {{nowPage}} 页,共 {{pageCount}} 页 / 共 {{dataCount}} 条数据,当前显示 {{nowDataSize}} 条数据</div>
<table class="table table-bordered table-hover">
<thead>
<tr>
<th style="text-align: center;">编号</th>
.........
<th style="text-align: center;">代码</th>
</tr>
</thead>
<tbody>
<tr v-for="item in list">
<td style="text-align: center;">{{item.code}}</td>
........
<td style="text-align: center;">{{item.code2}}</td>
</tr>
</tbody>
</table>
<div class="marray">
<div id="example" style="text-align: center"> <ul id="pageLimit"></ul> </div>
</div>
</div>
<script type="text/javascript">
$(document).ready(function() {
var pages = 1;//当前页数
var datasize = 7;//每页的数据量
var PAGECOUNT = 1;//总页数
var LIST;
//第一次调用,用于初始化
getData();
//用于查询数据的方法
function getData() {
$.ajax({
type: "POST",
url: "${pageContext.request.contextPath}/SelectAllCountry1Servlet",
dataType: "json",
data: {
pages : pages,
datasize : datasize
},
contentType: "application/x-www-form-urlencoded; charset=UTF-8",
success: function(result) {
var LIST = result["list"];
//计算获得的数据量
var nowDataSize = 0;
for(var key in result){
nowDataSize = nowDataSize + 1;
}
var datacount = result["dataCount"];
PAGECOUNT = Math.ceil(datacount/datasize);
//用vue绑定数据
var pagedata = new Vue({
el: '#table',
data: {
list : LIST,
nowDataSize : nowDataSize,
dataCount : datacount,
nowPage : pages,
pageCount : PAGECOUNT
},methods:{
//更新视图
//显示查询JSON
showJSON(){
pagedata.list = LIST;
console.log("点击了第" + pages + "页");
console.log("============");
for(var j = 0; j < pagedata.list.length; j++){
console.log(pagedata.list[j].name);
}
console.log("============");
}
}
});
pagedata.showJSON();
//添加分页按钮组
$("#pageLimit").bootstrapPaginator({
currentPage: pages,
totalPages: PAGECOUNT,
numberOfPages:10,//显示的页数
bootstrapMajorVersion:3,
itemTexts: function (type, page, current) {
switch (type) {
case "first":
return "首页";
case "prev":
return "上一页";
case "next":
return "下一页";
case "last":
return "末页";
case "page":
return page;
}
},onPageClicked: function(event, originalEvent, type, page){
//选择改变事件
pages = page;
getData();
}
});
},
error: function(result) {
console.log("失败");
}
});
}
});
</script>
</body>
</html>
=========================附上一组从后台传回的数据
[{"code":"ARE","name":"United Arab Emirates","continent":"Asia","region":"Middle East","surfaceArea":83600.0,"indepYear":1971,"population":2441000,"lifeExpectancy":74.1,"gPN":37966.0,"gPNOld":36846.0,"localName":"Al-Imarat al-??Arabiya al-Muttahida","governmentForm":"Emirate Federation","hendOfState":"Zayid bin Sultan al-Nahayan","capital":65,"code2":"AE"},{"code":"ARG","name":"Argentina","continent":"South America","region":"South America","surfaceArea":2780400.0,"indepYear":1816,"population":37032000,"lifeExpectancy":75.1,"gPN":340238.0,"gPNOld":323310.0,"localName":"Argentina","governmentForm":"Federal Republic","hendOfState":"Fernando de la R??a","capital":69,"code2":"AR"},{"code":"ARM","name":"Armenia","continent":"Asia","region":"Middle East","surfaceArea":29800.0,"indepYear":1991,"population":3520000,"lifeExpectancy":66.4,"gPN":1813.0,"gPNOld":1627.0,"localName":"Hajastan","governmentForm":"Republic","hendOfState":"Robert Kot??arjan","capital":126,"code2":"AM"},{"code":"ASM","name":"American Samoa","continent":"Oceania","region":"Polynesia","surfaceArea":199.0,"indepYear":0,"population":68000,"lifeExpectancy":75.1,"gPN":334.0,"gPNOld":0.0,"localName":"Amerika Samoa","governmentForm":"US Territory","hendOfState":"George W. Bush","capital":54,"code2":"AS"}]
万分感谢

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享




 [/quote]
[/quote]



