62,248
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Remartw</title>
<script type="text/javascript" src="~/Content/Main/jiaoben4069/js/jquery-1.9.1.min.js"></script>
<script src="~/content/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<script src="~/Content/jquery.bsgrid-1.37/js/lang/grid.zh-CN.min.js"></script>
<link href="~/Content/bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet" />
<script src="~/Content/js/combobox.js"></script>@*下拉框插件*@
</head>
<body>
<div class="col-lg-12 col-md-12 col-sm-12">
<div class="col-lg-2 col-md-2 col-sm-2">
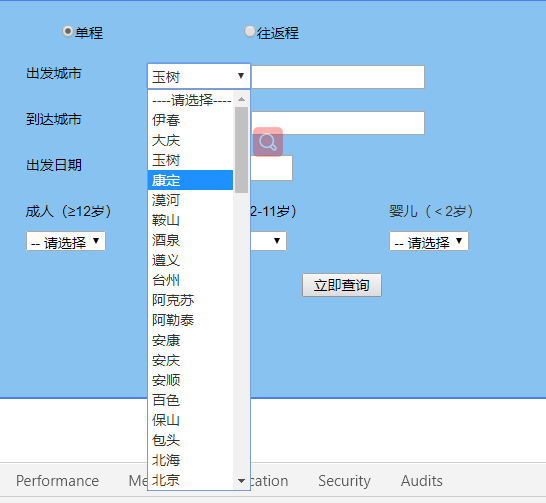
<span>出发城市</span>
</div>
<div class="col-lg-9 col-md-9 col-sm-9">
<select id="addressone" onclick="address()" style="height:26px"></select><input type="text" name="Abbreviation" id="AddressAbbrone" />
</div>
</div>
<div class="col-lg-12 col-md-12 col-sm-12">
<div class="col-lg-2 col-md-2 col-sm-2">
<span>到达城市</span>
</div>
<div class="col-lg-9 col-md-9 col-sm-9">
<select id="addresstwo" onclick="address()" style="height:26px"></select><input type="text" name="Abbreviation" id="AddressAbbrtwo" />
</div>
</div>
<script type="text/javascript">
//下拉框绑定数据库的
appendOption("addressone", "/SalesTicketRun/OnlineBooking/Address");
appendOption("addresstwo", "/SalesTicketRun/OnlineBooking/Address");
</script>
</body>
</html>

<select onchange="address(this)">
<option value="1">大庆</option>
<option value="2">康定</option>
</select>
function address(that){
let id = $(that).val(); //获取id的值
$.ajax({
// 用ajax 获取数据库里面的指定id数据,然后再将数据填充到右边的input里面
})
}